工作中,常常会用到网页元素的定位方式,常用的有xpath和css path两种定位方式。
现在简单介绍如何使用工具自动生成元素的定位字符串。
首先介绍在火狐浏览器上使用FireBug及其扩展FirePath两款工具,它们可以自动生成定位字符串和验证自己编辑的定位字符串能否匹配网页元素。
对着这两款工具截图如下:

使用方法:
- 打开一个网页,例如www.hao123.com;
- 鼠标右键点击一个页面元素——使用FireBug查看页面元素,鼠标单击页面左上角的FireBug插件图标或者按下F12键,三种方式都可以打开调试窗口并启用FireBug;
- 选择FirePath窗口;
- 单击调试窗口中鼠标箭头图案的按钮后,可以进行元素选取;
- 选中元素后,会自动生成定位元素字符串xpath或者css path。

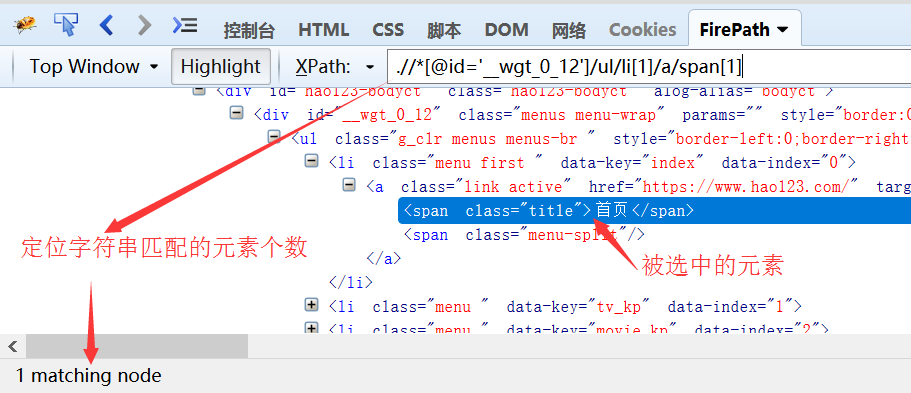
同时,调试窗口还会显示出定位字符串能够匹配的页面元素个数,如下图:
主要在自己编辑定位字符串时使用。