一、简介
本文将主要基于node.js使用express框架搭建一个后台环境,包括如何自定义项目目录、所用依赖以及中间件、路由以及模板引擎、接口数据获取以及文件上传等内容。
二、后台环境搭建
1、新建一个目录node,然后在目录下跑命令:npm init,然后输入一些版本信息;
2、安装Express
运行指令:npm install express --save
3、在根目录下新建一个server.js文件,然后在建立服务器然后监听9999端口,输出hello world!
const express = require('express') var app = express() app.get('/',function(req,res){ res.send('hello world!') }) app.listen(9999)
在浏览器输入http://localhost:9999就会显示hello world!

三、数据准备,登录注册
1、这里使用MySQL数据库与node.js链接。我用的是Navicat图形化工具,当然用其他工具也可以,这里将做登录、get列表数据、post文件上传,分页等功能。先在建立数据库然后创建相应的表。
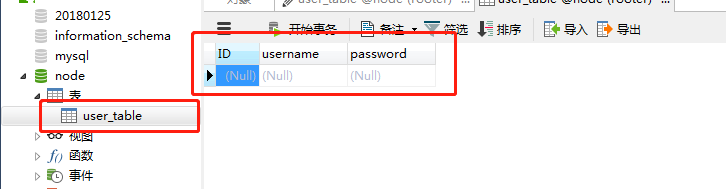
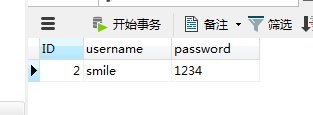
2、创建一个数据库叫node,然后创建一个表user_table,有三个字段ID,username,password。

3、做一个注册登录功能
根目录下新建一个route文件夹,便于管理路由路径模块管理,然后新建一个regLogin.js文件,然后定义router,引入MySQL,建立连接池,然后定义登录跟注册路由,然后导出路由;
const express = require('express');
const router = express.Router();
const mysql = require('mysql');
//连接池
var db = mysql.createPool({host:'localhost',user:'root',password:'*******',database:'node'})
// 定义网站主页的路由
router.use('/login', function(req, res) {
var username = req.body.username;
var password = req.body.password;
db.query(`SELECT * FROM user_table WHERE username='${username}'`,(err,data)=>{
if (err) {
console.log(err);
res.status(500).send('database error').end()
}
else{
if (data[0].password==password) {
res.send('登录成功!')
}
}
})
});
// 定义 about 页面的路由
router.use('/register', function(req, res) {
var username = req.body.username;
var password = req.body.password;
db.query(`insert into user_table(username,password) values ('${username}','${password}')`,(err,data)=>{
if (err) {
console.log(err);
res.status(500).send('database error').end()
}
else{
res.send('注册成功')
}
})
});
module.exports = router;
4、在server.js里边引入body-parser,body-parser可以自动转换req数据为对象格式,然后使用express.static静态文件托管
const express = require('express')
const regLogin =require('./route/regLogin');//引入路由
const bodyParser = require('body-parser');
var app = express()
app.use(bodyParser.urlencoded({ extended: false }))
//使用路由
app.use('/', regLogin)
//静态文件托管
app.use(express.static('static'));
app.listen(9999)
5.在static静态文件夹下新建以下文件

login.html对注册跟登录的post请求,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Login</title> <script src="jquery.js"></script> <script> window.onload=function(){ //注册 $('#register').click(function(){ var name = $('#name').val(); var pass = $('#password').val(); $.ajax({ type:'POST', url:'/register', data:{username:name,password:pass}, success:function(res){ alert('注册成功') } }) }) //登录 $('#login').click(function(){ var name = $('#name').val(); var pass = $('#password').val(); $.ajax({ type:'POST', url:'/login', data:{username:name,password:pass}, success:function(res){ alert('登录成功') } }) }) } </script> </head> <body> <div> 用户名:<input type="text" id="name"/><br/> 密码:<input type="text" id="password"/><br/> <button id="login">登录</button> <button id="register">注册</button> </div> </body> </html>
6.校验
当输入用户名密码,点击注册,则显示注册成功,数据库多了一条用户数据。


点击登录则显示登录成功。
四、文件上传功能
1、文件上传功能需要依赖第三方中间件multer,当然multer有一些参数,可以选择一次上传单个文件,也可以上传多个或者不限制,定义相应的输出路径等参数,详情可以看下官方文档https://www.npmjs.com/package/multer。这里首先在server.js里引入multer并设置参数:
const multer = require('multer');
//输出文件路径
const multerObj = multer({dest:'./static/upload'});
app.use(multerObj.any())
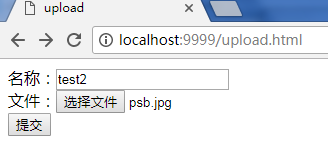
2、新建路由upload.js文件以及static目录下的upload.html上传文件,并在server.js中引入upload路由。
upload.js代码如下:
const express = require('express');
const mysql = require('mysql');
const pathLib = require('path')
const fs = require('fs')
var router = express.Router();
//连接池
var db = mysql.createPool({host:'localhost',user:'root',password:'*******',database:'node'});
router.post('/',function(req,res){
var title = req.body.title;
if (req.files[0]) {
var extName = pathLib.parse(req.files[0].originalname).ext;
var oldName = req.files[0].path;
var newName = req.files[0].path+extName;
var newFileName = req.files[0].filename + extName;
//重命名加上后缀
fs.rename(oldName,newName,(err)=>{
if (err) {
console.log(err);
res.status(500).end();
}
})
db.query(`INSERT INTO upload_table (title,src) VALUES ('${title}','${newFileName}')`,(err,data)=>{
if (err) {
console.log(err);
res.status(500).send('err').end()
}else{
res.send('上传成功').end()
}
})
}
})
module.exports = router;
3、当选择文件上传,数据库中就会多一天记录


五、模板引擎
nodejs模板引擎比较常用的有jade跟ejs,jade跟我们平常时的HTML模板不兼容,而ejs跟我们平时所用的前端代码而已结合使用,所以这里将介绍使用ejs,对jade感兴趣的话也可以去了解了解。
1、首先,引入依赖consolidate,consolidate集成了很多模板引擎,可以选择其中的某个模板引擎来使用,包括jade和ejs都在里边。
2、在server.js引入consolidate然后定义相应渲染为HTML,然后在定义路径渲染
const consolidate = require('consolidate');
var app = express()
//模板
app.engine('html',consolidate.ejs);
app.set('view engine','html');
app.set('views',__dirname + '/template');
app.get('/index',function(req,res){
res.render('index.ejs',{name:'smile',text:'这是后台返回渲染数据',flag:true});
//res.send('index')
})
3、在template文件夹中新建一个index.ejs,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <div class="warp"> <% include components/header.ejs%> <div> 这是首页 <div>名称:<%=name%></div> <div>text:<%=text%></div> <%if(flag){ %> <div>这是flag等于true</div> <% } %> </div> </div> </body> </html>

4、最后渲染出来的页面如下:

六、cookie跟session
1、要使用cookie以及session,得引入两个依赖,cookie-parser,cookie-session,
2、使用cookie
var express = require('express') var cookieParser = require('cookie-parser') var app = express() app.use(cookieParser()) app.get('/cookie', function(req, res) { console.log('Cookies: ', '这是返回的cookie') })
3、使用session
var cookieSession = require('cookie-session') var express = require('express') var app = express() app.use(cookieSession({ name: 'session', keys: ['key1','key2','key3'],//secret keys // Cookie Options maxAge: 24 * 60 * 60 * 1000 // 24 hours }))
七、express生成器
如果不愿意自己搭建项目架构,可以使用express生成器来快速创建一个应用的骨架。首先全局安装 express-generator,再跑一些初始命令然后下载一些依赖就可以了,也是比较简单,具体步骤参照下文档就可以http://www.expressjs.com.cn/starter/generator.html。