Html文件的基本结构
Head:其中头部描述浏览器所需要的信息,Body:而主体则包含所要说明的具体内容。
<html>
<head></head>
<body></body>
</html>
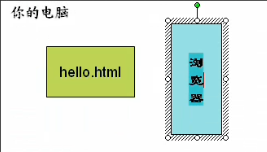
①本地运行

Html文件 使用 浏览器(软件)
类似于:视频文件 使用 暴风软件
后缀名.htm 与 .html区别为了兼容老的dos系统(识别后缀名为奇数的)
<html> <head> <title>第一个网页</title> </head> <body> <font size=7 color=red >Hello World</font> </body> <html>
运行结果:

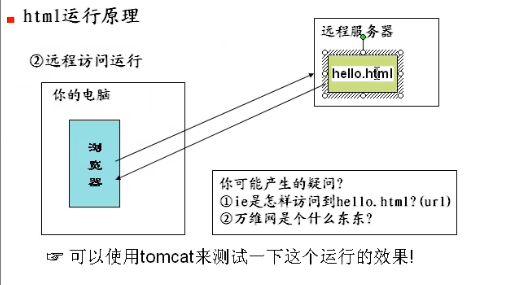
②远程访问运行

在100%情况下(除了自己测试外)是远程访问html文件
快速体验(远程访问):
开发hello.html文件,放在Tomcat web服务器上webapps 下的ustc 文件夹下
点击http://localhost:8080/ustc/hello.html访问
Ipconfig 查看ip地址后,用ip地址代替上述localhost
Httpwatch 看到抓取的包stream
GET /ustc/hello.html HTTP/1.1 Accept: text/html, application/xhtml+xml, */* X-HttpWatch-RID: 63604-10014 Accept-Language: zh-CN User-Agent: Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko Accept-Encoding: gzip, deflate Host: localhost:8080 DNT: 1 Connection: Keep-Alive HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Accept-Ranges: bytes ETag: W/"127-1431605266331" Last-Modified: Thu, 14 May 2015 12:07:46 GMT Content-Type: text/html Content-Length: 127 Date: Thu, 14 May 2015 13:07:22 GMT <html> <head> <title>第一个网页</title> </head> <body> <font size=7 color=red >Hello World</font> </body> <html>
Http协议 学习后http开发上一个台阶
Html的开发工具
①记事本
②Dw
③Frontpage
④Vs
⑤Myeclipse
⑥其他ide
Html基本结构
不管html文件多么复杂,它的基本结构是
<元素 属性= ‘属性值‘...> 内容 </元素>
元素和元素之间是内容
如果没有内容可以这样写
<元素 属性=‘属性值‘.../>
<元素 属性=‘属性值‘...></元素>
<html> <head> <title>practice</title> </head> <body> <p>段落标记</p> <font size= 7>字体标记</font> <h1>标题字体</h1> <h2>标题字体</h2> <h3>标题字体</h3> <h4>标题字体</h4> <h5>标题字体</h5> <h6>标题字体</h6> <b>字体加粗</b> </body> </html>
运行结果:

元素就是标记
Color取颜色 可以用FastStone Capture 中Screen corlor picker 功能将Hex中的数字复制下来,在color=#6C4846即可
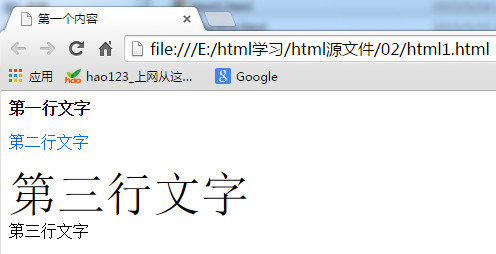
<html> <!--head --> <head> <title>第一个内容</title> </head> <body> <b>第一行文字</b> <p><font color=#0269FE >第二行文字</font></p> <font size=7 >第三行文字</font><br/> <font size=3 >第三行文字</font> </body> <html>
运行结果: