原文链接http://www.jianshu.com/p/75e30889e70a
第一步:找到Settings,点击

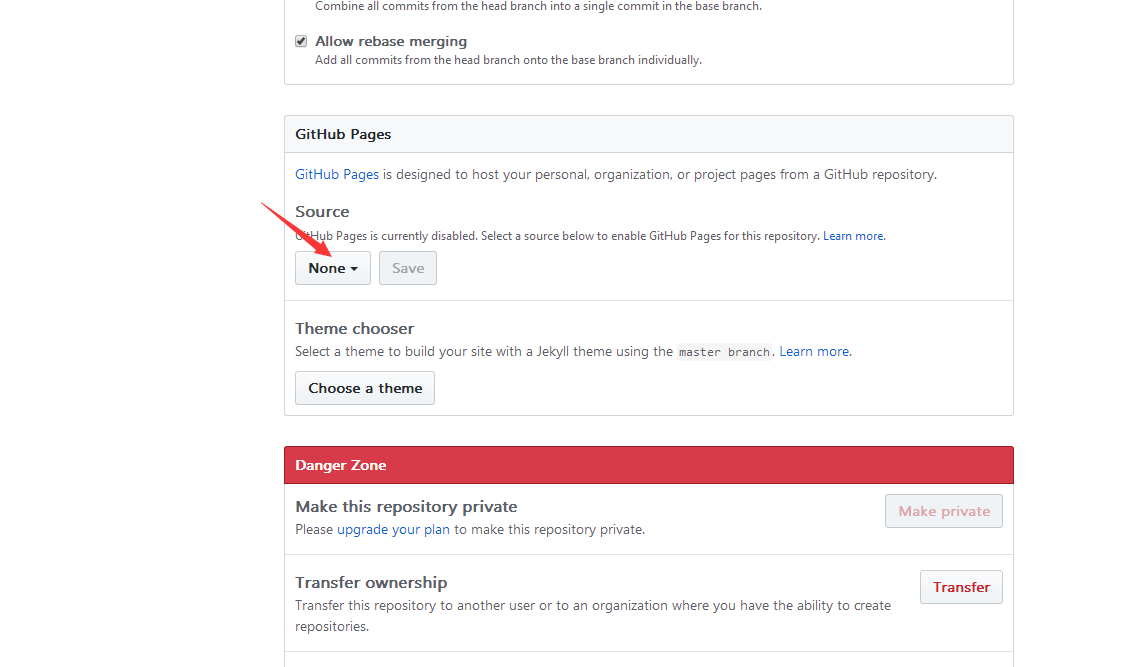
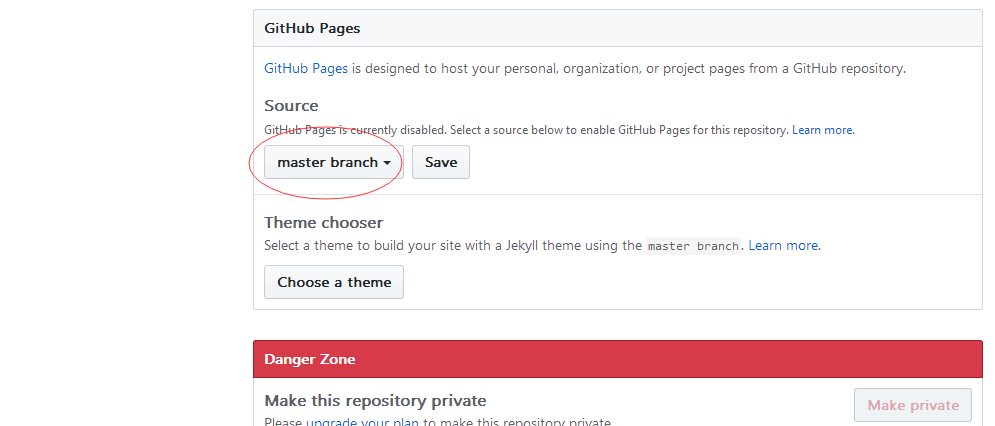
第二步:找到githubPages点击none,切换到master branch,save保存

save保存

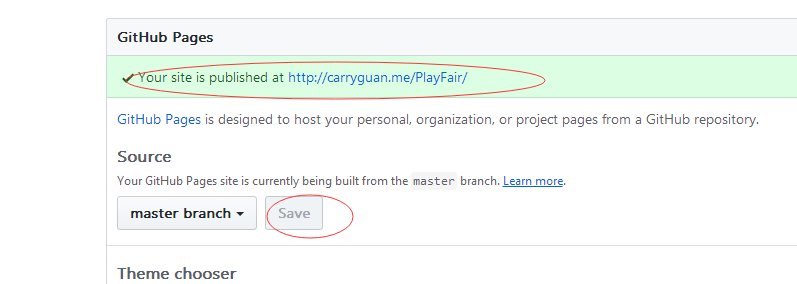
第三步:保存后出现了连接,点击

小胖友们看到这里一定会有疑问,预览到的是githubpages的效果,并不是你自己网页的效果,没关系,我下面为你们解答
第四步:修改地址
我的GithubPages地址是这个:http://carryguan.me/flex-add
我要预览flex-add中的fb1.html
我最后预览的地址应该是这个:http://carryguan.me/flex-add/fb1.html
第九步:添加read.me
把类似下面代码到read.me中
flex-add
这是一个关于flexbox基础的骰子布局
[demo](http://carryguan.me/flex-add/fb1.html)