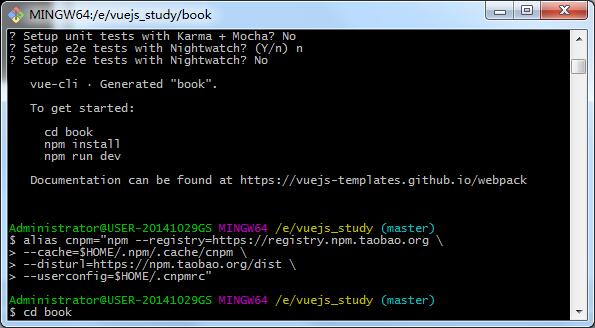
-1、安装淘宝镜像
$ alias cnpm="npm --registry=https://registry.npm.taobao.org
--cache=$HOME/.npm/.cache/cnpm
--disturl=https://npm.taobao.org/dist
--userconfig=$HOME/.cnpmrc"
0、安装vue-cli(此处用的npm安装,建议用淘宝cnpm镜像安装)
$ npm install -g vue-cli
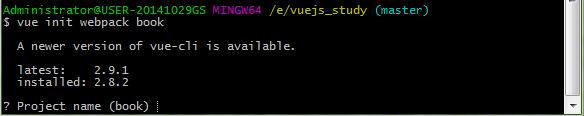
1、
$ vue init webpack book

2、
? Project name book //询问项目名称
? Project description (A Vue.js project) //项目描述
? Author (Sup_ <10****2811@qq.com>) //项目作者
? Install vue-router? (Y/n) y //是否安装 vue-router
再接下来是询问是否安装一些代码校验插件

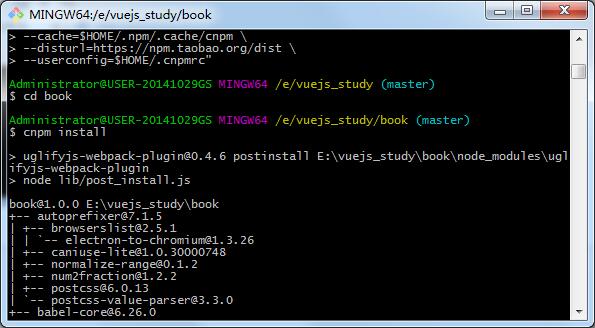
4、先进入book目录下,然后安装依赖
$ cd book
$ cnpm install

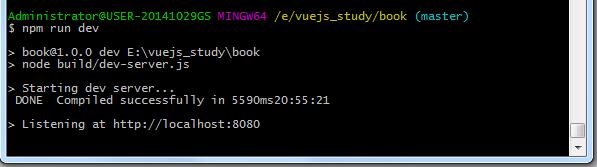
5、
$ npm run dev