学习SAPUI5的话,walkthrough是一个绕不开的例子,这个例子从零开始,一步一步讲解了sapui5使用的功能,这里做一个整理以及回顾。
官网:https://sapui5.hana.ondemand.com/#/topic/3da5f4be63264db99f2e5b04c5e853db
0. Step0 Preparation
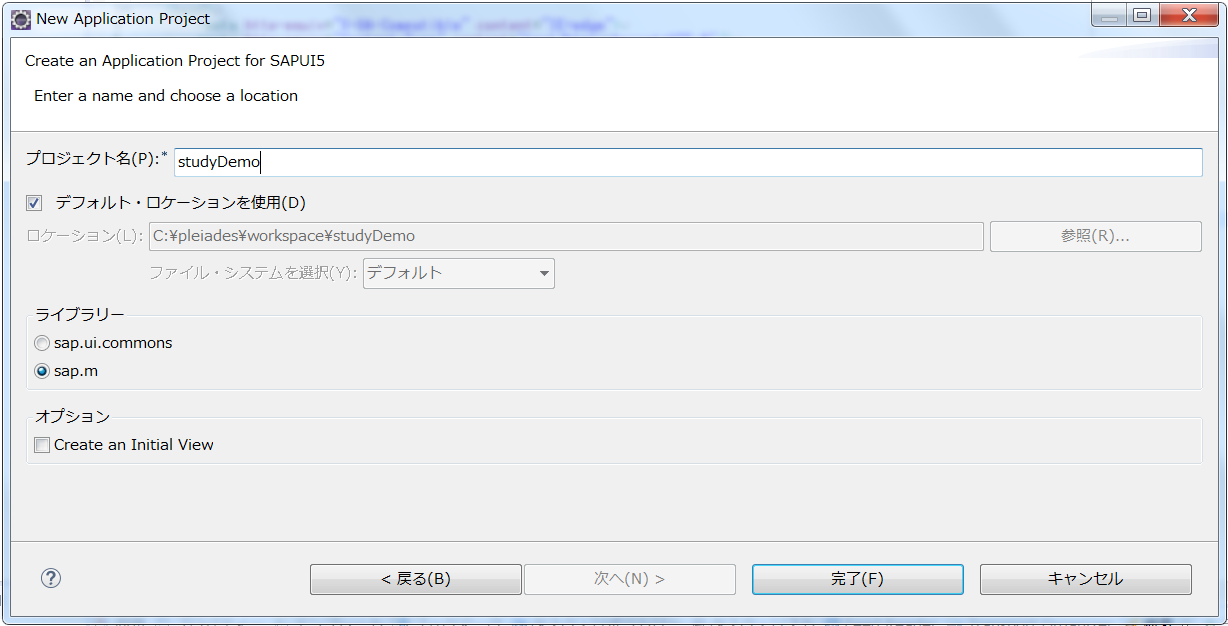
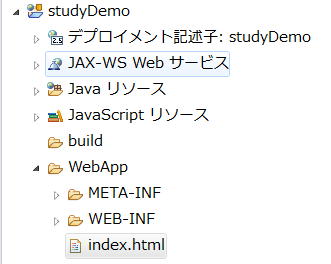
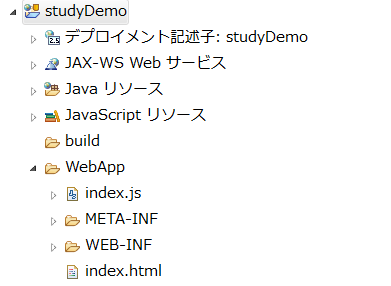
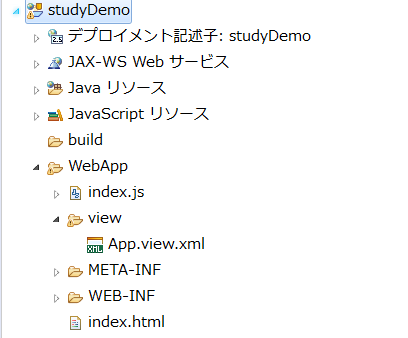
下载Eclipse,导入SAPUI5插件,建立sapui5工程。


1. Step1 Hello World!

修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> </head> <body> <div>Hello World</div> </body> </html>


2. Step 2: Bootstrap
在我们使用sapui5之前,需要载入以及初始化的操作,这个操作的过程就叫做bootstrapping。与通常所说的Bootstrap并不一样。
修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index" data-sap-ui-resourceroots='{ "sap.ui.demo.walkthrough": "./" }'> </script> </head> <body> <div>Hello World</div> </body> </html>
| 項目 | 指定するもの |
|---|---|
| id | 固定値 "sap-ui-bootstrap" |
| src | SAPUI5 coreライブラリが格納されている場所,在生产环境中,要正确指定sapui5的版本,否则会出现不兼容的情况。 |
| data-sap-ui-theme | UIのテーマ |
| data-sap-ui-libs | ページで使用するUIのライブラリ |
| data-sap-ui-compatVersion | "edge"を指定すると、SAPUI5の最新機能が使える(任意指定) |
| data-sap-ui-preload | ライブラリを同期で読み込むか(sync)、非同期で読み込むか(async)を指定する。パフォーマンス向上のためasyncを指定することが推奨されている |
| data-sap-ui-onInit | 定义一个"model"避免在html中直接执行js代码,sap/ui/demo/walkthrough/是在data-sap-ui-resourceroots中定义的资源路径 |
| data-sap-ui-resourceroots | 通知SAPUI5, sap.ui.demo.walkthrough命名空间中的资源与index.html位于同一个文件夹。对于在FLD(Fiori launchpad)中运行的程序是必须的。 |
创建index.js
sap.ui.define([ ], function () { "use strict"; alert("UI5 is ready"); });


3. Step 3: Controls
修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index" data-sap-ui-resourceroots='{ "sap.ui.demo.walkthrough": "./" }'> </script> </head> <body class="sapUiBody" id="content"> </body> </html>
修改index.js
sap.ui.define([ "sap/m/Text" ], function (Text) { "use strict"; new Text({ text: "Hello World" }).placeAt("content"); });
使用控件Text,控件的名称以其控件库的命名空间作为前缀,并将其作为js对象对象传递给构造方法。
使用控件Text的placeAt方法,该方法用于将SAPUI5控件放在文档对象模型(DOM)或任何其他SAPUI5控件的节点中。

4. Step 4: XML Views
SAPUI5支持多种视图类型(XML、HTML、JavaScript)。
新建App.view.xml文件
<mvc:View xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Text text="Hello World"/> </mvc:View>
引用sap.m,这里包含大部分的UI控件,比如这里使用的Text控件。
引用sap.ui.core.mvc,并起别名mvc,这里包含了Views以及其他的MVC资产。
修改index.js
sap.ui.define([ "sap/ui/core/mvc/XMLView" ], function (XMLView) { "use strict"; XMLView.create({ viewName: "sap.ui.demo.walkthrough.view.App" }).then(function (oView) { oView.placeAt("content"); }); });
视图是由SAPUI5的工厂函数创建的,该函数确保视图被正确配置,并且可以被客户扩展。视图的名称前加上对应的命名空间以便唯一的标示该资源。


5. Step 5: Controllers
修改App.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Button text="Say Hello" press=".onShowHello"/> </mvc:View>
cotrollerName属性,可以指定连接到view的controller。如果view只显示信息,那么我们可以不用为它指定controller,如果指定了controller,则在加载view之后实例化controller。
新建App.controller.js
sap.ui.define([ "sap/ui/core/mvc/Controller" ], function (Controller) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onShowHello : function () { // show a native JavaScript alert alert("Hello World"); } }); });
通过扩展Controller,我们定义了一个App.controller,在这里实现了alert方法。
controller与对应的view应该是一个名字,如果存在controller的话,它们应该是1:1的关系。