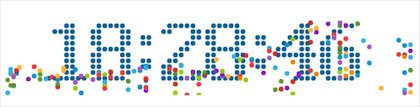
效果图:

与canvas基础绘制-绚丽倒计时的代码差异:
// var endTime = new Date();//const声明变量,不可修改,必须声明时赋值; // endTime.setTime( endTime.getTime() + 3600*1000);//当前时间向后一小时; var curShowTimeSeconds = 0;
function getCurrentShowTimeSeconds() { var curTime = new Date();//获取目前时间; // var ret = endTime.getTime()-curTime.getTime(); // ret = Math.round(ret/1000);//获取秒数差值; var ret = curTime.getHours()*3600 + curTime.getMinutes()*60+curTime.getSeconds(); return ret>=0?ret:0; }