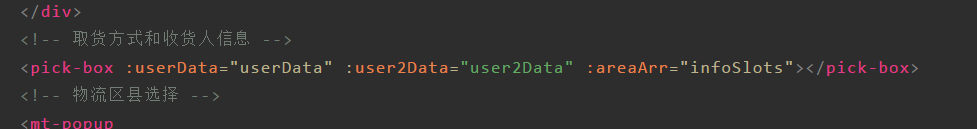
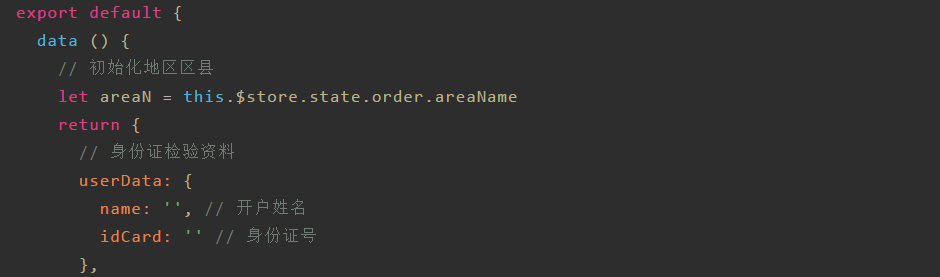
父组件中的内容


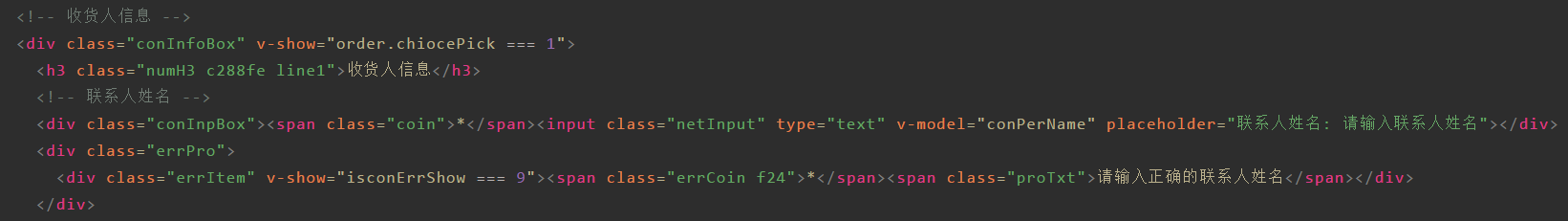
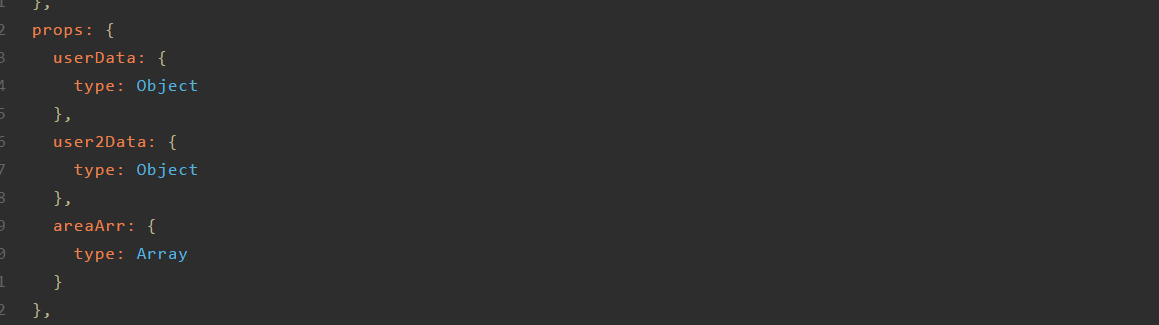
子组件中的内容





可以通过 在 data 里 初始化一个 简单值 ,然后 通过 watch 来 监听 通过 props 来传入值的变化 ,然后 再进行 赋值,然后 就可以 通过 在 watch 里面 来 监听 要 变化的 值 来 进行 处理。
也可以 通过 computed 来 使 props 传递过来的数据 变成 子组件的 初始值,然后在 input 上面 通过 v-model 来进行双向数据绑定,可以 监听 input 的 change 事件 , 来进行 对 输入过程中 进行操作。