sublime快捷键的应用
熟悉掌握sublime快捷键,提高编码效率,享受编码乐趣。
window操作系统常用快捷键
win+D:快速显示桌面 win+方向键:最大化最小化窗口 win+L快速锁定窗口 CTRL+TAB:同一页面不同窗口切换
win+R:cmd,软件命令行 ALT+上方向键:查看当前文件夹上级目录 ALT+TAB:快速切换页面
sublime主要快捷键
Ctrl+D:选择单词,重复操作可增加选择下一个相同的单词
Ctrl+L:选择行,重复可依次增加选择下一行
Ctrl+M:跳转到对应括号
Ctrl+F:查找内容
Ctrl+Shift+F:查找并替换
Ctrl+H:替换
Ctrl+N:新建窗口
Ctrl+K+B:开关侧栏
Ctrl+/:注释当前行
Ctrl+Shift+/:当前位置插入注释
F11:全屏
Alt+Shift+数字:分屏显示
CTRL+ENTER 在当前下方添加一行
CTRL+SHIFT+ENTER 在当前上方添加一行
ALT+F3全选 移动方向键就有了光标
ALT+.> 匹配出结束标签
Ctrl+] 增加缩进 [ 减小缩进
preferences->setting user 修改默认的设置;
preferences->color scheme 修改界面颜色
“emmet插件”环境下 输入“!”号 Ctrl+E(自动生成html5格式) 关于安装插件见2
到包的内部 ctrl+p#body 匹配到body 这个标签
创建列表 即(ul>.item$*10)+(ctrl+E)“ >”号生成子元素 .(class)item(以item开头的class名)$(序号)
Goto Anything
快捷键 ctrl+p
功能1:快速查询文件(支持模糊匹配) 如:wista/index.html
功能2:@可以查询css中的选择器或js中的函数 如:@body 可以快速定位到当前文件的body标签
功能3:可以模糊匹配编写代码 如:background-image bgm
ctrl+shift+p 启动命令模式
1若切换到JavaScript命令模式,需要在弹出的输入框内输入set syntax JavaScript即可 (支持模糊匹配)SS...
2改变文件编码类型为javascript或者css等
3安装插件 ctrl+shift+p启动命令模式,输入install package,选择所要安装的插件安装
多行游标(同时操作多行相同的代码)
Ctrl+H:查找替换
Ctrl+D:选择游标所在单词,连续Ctrl+D实现多行选择(选择与第一次选择相同的单词)
Ctrl+K Ctrl+D:跳过当前选择,选择下一个
Ctrl+shift+D:复制游标所在行
按住shift,右键,拖动,产生多行游标
用ALT+F3选择相同的词
安装Package Control及相关插件
***********Package Control使用方法**********
1. install Package 安装插件
2. List Package 已经安装插件列表
3. Remove Package 卸载插件
4. Disable/Enable Package 禁用/启用插件
推荐三款主题:
1.theme-soda
2.theme-flatland
3.theme-spacegray
注:主题安装好后,一段使用代码需要copy到user配置中
安装package control
1、进入官网。(sublime.wbond.net)
2、选择sublime的版本 然后复制下面的代码。
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
3、进入sublime text 软件,选择view下的show console。
4、将代码粘贴进去按回车等待安装的完成。
5、安装完成后重启sublime text。
6、启用命令模式(ctrl+shift+p),输入package control:install package.
7、等待加载插件,加载完有很多的插件。
8、选择主题插件theme(主题) ****,有很多样式,可以去官网看,推荐flatland、soda、spacegray。。。在命令模式下选择一种,比如选择 theme spacegray。
9、等待安装,安装完成后会弹出使用说明,说明里有叫你把space eighties 下面的复制到自己用户的配置信息中,也就是preferences菜单下的settings user里将复制的代码粘贴进去。(],否则不成功),保存后安装完成,sublime text的主题就会变成安装的主题样式

sublime进阶
使用snippets
编码过程中使用snippets能提升编码效率,保持良好的编码风格。不同编程语言中的snippets也是不同的。以javascript为例。
在Javascript语法环境中,shift+command+P打开命令模式,输入Snippet,选择“Snippet:function"命令可以快速创建函数,通过tab键可以快速切换输入参数和函数体
通过sublime Text自带输入的缩写词也能自动补全代码语句,如输fun 选择提示的fun Function,就会生成函数
安装Javascript&NodeJs Snippets 以及jQuery外部插件,以安装Jquery插件为例。
JQuery snippets
1.[ctrl+shift+P]+輸入'pci'+輸入'JQuery'
2.輸入'get',自動產生 get請求
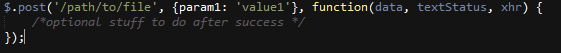
3.輸入'post',自動產生 post請求

开发中辅助技巧
sidebarenhancement插件
在sublime text3中直接实现在浏览器中打开我们想要的HTML文件,省去了在找文件夹打开
1)ctrl+shfit+p 输入pcip回车 sidebarenhancement回车
2)点击x.html 右键选择open in brower,选择相应的浏览器即可
advanceNewfile插件
用于创建文档的同时命名、保存该文档
Ctrl+Alt+N:在不用打开相关文件夹的情况下新建文档,需填写路径到 文档名.html(或其他类型文档)
docblockr插件
1)输入/*按回车,补充行注释。
2)输入/**按回车,补充多行注释。
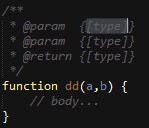
3)在写好的函数上方输入/**按tab键,自动补充函数说明格式。

使用lint进行语法和风格校验(以后补充)