面包屑导航
面包屑导航经常用于多个栏目下的内容管理,是web页面里比较常用的组合。例如:
<div class="ui breadcrumb">
<a class="section">主页</a>
<span class="divider">/</span>
<a class="section">商店</a>
<span class="divider">/</span>
<div class="active section">水果</div>
</div>
如果想用箭头表示层级关系的话,要注意把themes文件夹放在css文件夹下。
<div class="ui breadcrumb">
<a class="section">主页</a>
<i class="right angle icon divider"></i>
<a class="section">商店</a>
<i class="right angle icon divider"></i>
<div class="active section">水果</div>
</div>
尺寸
在父div上加上mini,tiny,small,large,big,huge,massive就可以实现你想要的大小了。
表单
登陆注册页面
开发网站的第一步就是要写登录注册页面了。
<form class="ui form">
<div class="required field">
<label>用户昵称</label>
<input type="text" name="username" placeholder="请输入用户名">
</div>
<div class="required field">
<label>电子邮箱</label>
<input type="email" name="email" placeholder="请输入邮箱">
</div>
<div class="required field">
<label>密码</label>
<input type="password" name="password" placeholder="请输入密码">
</div>
<div class="required field">
<label>确认密码</label>
<input type="password" name="repassword" placeholder="请再次输入密码">
</div>
<button class="ui button primary" type="submit">提交</button>
</form>
若要改变表单的尺寸,同样也是在form标签的class里面加上mini,tiny,small,large,big,huge,massive就可以了。
记住密码复选框
用户在登录的时候,经常会有一个复选框,提示用户要不要记住密码,或者是一周内自动登陆。
<div class="field">
<div class="ui checkbox">
<input type="checkbox" name="autoLogin" value="true">
<label>7天内自动登陆</label>
</div>
</div>
表单提示信息
用户在input失去焦点时,通常会有个简单的格式验证,如果不成功的话,页面上会有个明显的提醒来告知用户输入格式不正确。例如:
#register-form-input input {
320px;
}
<form class="ui form" id="register-form-input">
<div class="inline fields">
<div class="two wide field">
<label>用户名</label>
</div>
<div class="fourteen wide field">
<div class="inline field error">
<input type="text" placeholder="用户名">
<div class="ui left pointing red basic label">
这个名字已被占用
</div>
</div>
</div>
</div>
</form>
这个例子里面的label与input标签是左右分布的。颜色可以在主题里面找到,另外需要注意的是Semantic的网格系统默认主题有16列。
通常注册完成之后,会有一个页面通知,提醒已经注册成功。
成功消息:
<div class="ui success message">
<div class="header">表单完成</div>
<p>你已经注册成功</p>
</div>
失败消息:
<div class="ui error message">
<p>用户不存在</p>
</div>
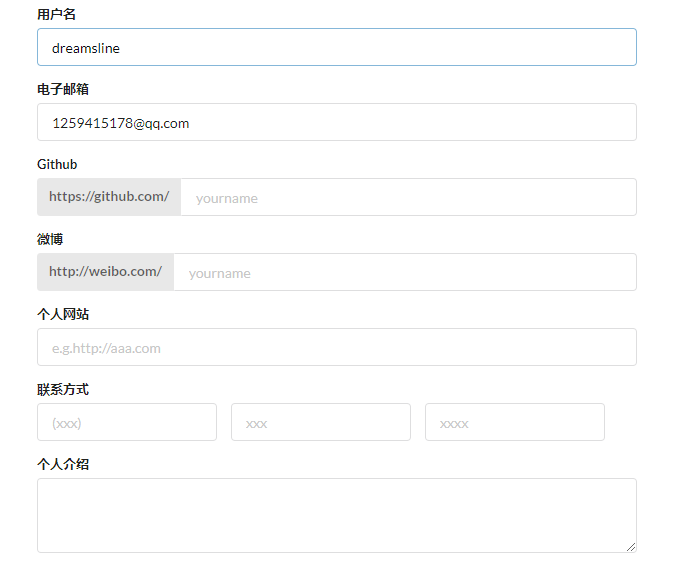
更新信息页面
通常情况下用户可以更新个人资料,比如:头像,名字,所在城市,个人网站,个性签名,个人介绍等等。
<form class="ui form">
<div class="field">
<label>用户名</label>
<input type="text" readonly="" value="dreamsline">
</div>
<div class="field">
<label>电子邮箱</label>
<input type="email" readonly="" value="1259415178@qq.com">
</div>
<div class="field">
<label>性别</label>
<div class="ui selection dropdown">
<input type="hidden" name="gender">
<i class="dropdown icon"></i>
<div class="default text">性别</div>
<div class="menu">
<div class="item" data-value="1">男</div>
<div class="item" data-value="0">女</div>
</div>
</div>
</div>
<div class="field">
<label>省份</label>
<select class="ui search dropdown">
<option value="beijing">北京市</option>
<option value="hebei">河北省</option>
<option value="shanxi">山西省</option>
<option value="shandong">山东省</option>
</select>
</div>
<div class="field">
<label>Github</label>
<div class="ui labeled input">
<div class="ui label">
https://github.com/
</div>
<input type="text" name="github" placeholder="yourname">
</div>
</div>
<div class="field">
<label>微博</label>
<div class="ui labeled input">
<div class="ui label">
http://weibo.com/
</div>
<input type="text" name="weibo" placeholder="yourname">
</div>
</div>
<div class="field">
<label>个人网站</label>
<input type="url" name="userUrl" placeholder="e.g.http://aaa.com">
</div>
<div class="field">
<label>联系方式</label>
<div class="inline fields">
<div class="field">
<input type="text" placeholder="(xxx)">
</div>
<div class="field">
<input type="text" placeholder="xxx">
</div>
<div class="field">
<input type="text" placeholder="xxxx">
</div>
</div>
</div>
<div class="field">
<label>个人介绍</label>
<textarea rows="3"></textarea>
</div>
</form>
<script>
$('.ui.dropdown').dropdown();
</script>
效果如下所示:

菜单
菜单也是一个网站中必不可少的一项。
下拉菜单
<div class="ui dropdown">
<div class="text">更多</div>
<i class="dropdown icon"></i>
<div class="menu">
<div class="item"><i class="edit icon grey"></i>编辑</div>
<div class="item"><i class="delete icon olive"></i>删除</div>
<div class="item"><i class="share icon"></i>
<i class="dropdown icon"></i>
分享到
<div class="menu">
<div class="item"><i class="medium icon"></i>Medium</div>
<div class="item"><i class="weibo icon"></i>微博</div>
<div class="item"><i class="wechat icon"></i>微信</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
// 点击按钮弹出下拉框
$('.ui.dropdown').dropdown(); //默认是点击,可以在dropdown()里面添加一个对象:{on: 'hover'}来行为方式。
})
</script>
这是一个简单的与文章相关的下拉菜单,Semantic UI还为我们提供了不少的图标,还可以自定义图标颜色。
水平菜单
二级菜单
下面是我结合条目仿照简书上某个主题下面显示的样式:
<div class="ui container">
<div class="ui secondary pointing menu">
<a class="item">
主页
</a>
<a class="item">
信息
</a>
<a class="item active">
朋友
</a>
</div>
<div class="ui divided items">
<div class="item">
<div class="image">
<img src="../images/avatar/1.jpg">
</div>
<div class="content">
<a class="header">说说 Vue.js 组件的高级特性</a>
<div class="description">
<p>1 递归为组件设置 name 属性,这个组件就可以在自身的模板内递归调用自己。
可以利用组件的可递归特性,来实现一些具有不确定层级的组件,比如级联选择器和树型组件。
</p>
</div>
<div class="extra">
dreamsline
</div>
</div>
</div>
<div class="item">
<div class="image">
<img src="../images/avatar/1.jpg">
</div>
<div class="content">
<a class="header">排序优化</a>
<div class="description">
<p>一、如何选择化的排序算法为什选择快速排序?
线性排序时间复杂度很低但使用场景特殊,如果要写一个通用排序函数,不能选择线性排序。
</p>
</div>
<div class="extra">
dreamsline
</div>
</div>
</div>
<div class="ui divider"></div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('.ui.menu .item').click(function() {
$(this).siblings().removeClass('active');
$(this).addClass('active');
});
});
</script>
这里我用自己的想法写了一段jquery代码,是切换水平菜单选项卡的逻辑。我看了文档,没找到怎么用它规定的格式写。下面是效果图:

二级菜单一共有secondary,pointing,secondary pointing,tabular,text等这几种。
分页菜单
<div class="ui pagination menu">
<a class="disabled item">
<i class="angle double left icon"></i>
</a>
<a class="active item">
1
</a>
<a class="item">
2
</a>
<a class="item">
3
</a>
<div class="disabled item">
...
</div>
<a class="item">
<i class="angle double right icon"></i>
</a>
</div>
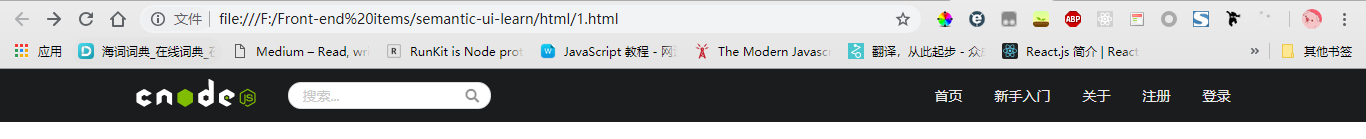
反色菜单
在Semantic UI库里面有反色这一颜色设定。下面是我模仿node.js官网做的一个反色菜单示例:
<div class="ui attached stackable inverted borderless menu">
<div class="ui container">
<div class="left menu">
<a class="item brand">
<img src="../images/cnodejs_light.svg" id="brand-image">
</a>
<div class="item">
<form class="ui search" action="/search">
<div class="ui icon input">
<input type="text" class="prompt" placeholder="搜索..." name="search">
<i class="search icon"></i>
</div>
</form>
</div>
</div>
<div class="right menu">
<a class="item">
首页
</a>
<a class="item">
新手入门
</a>
<a class="item">
关于
</a>
<a class="item">
注册
</a>
<a class="item">
登录
</a>
</div>
</div>
</div>
当然光有这些还是不够的,还须添加一些css:
.ui.input>input {
padding: .3em 1em !important;
}
#brand-image {
120px;
margin-top: -10px;
}
.brand:hover {
background: none !important;
}/*取消brand的背景颜色*/
#brand-image,.brand是我添加上去的id,和类名。
效果图如下:

stackable是Semantic UI设置的响应方式里面的一个属性:可堆叠,元素在移动端会自动占一行宽度。这里的container容器可以使网站的内容集中在中间区域显示。
如果想让它固定在顶部的话,可以根div里把stackable换成fixed。borderless表示无边框。
给菜单加上消息吧
在menu下面的item里面添加消息
<a class="item">
未读消息
<div class="ui grey circular label">2</div>
</a>