背景:在app课程>测验 开发中,如果是连续的填空题,学生在做完第一到题激活的输入法,在滑动效果进入第二道题时(本次想用使用的是bui中的tab实现的切换),选中的焦点未取消,正常情况下,学生会选中第二题的input输入框后在进行输入答案。但是操作反馈中,有部分学生在切换题目后,未进行重新聚焦就开始输入内容,导致输入的内容还在上一个题中,在学生发现输入内容未填写在页面上后,重新点击聚焦在输入,但是之前输入的内容已经追加填写在了上一道题中,导致答错。学生步骤如下:

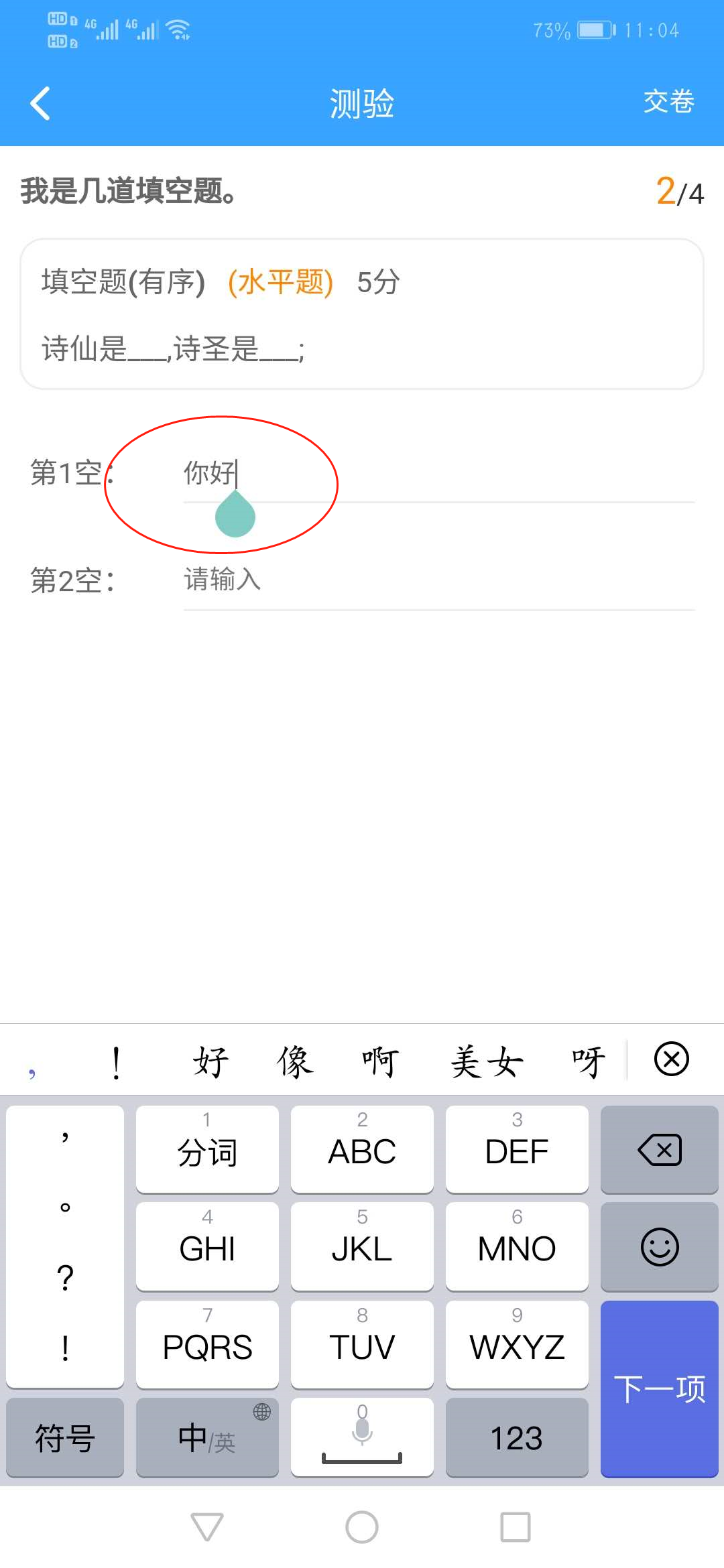
第一题输入你好

滑动到第二题后直接输入,

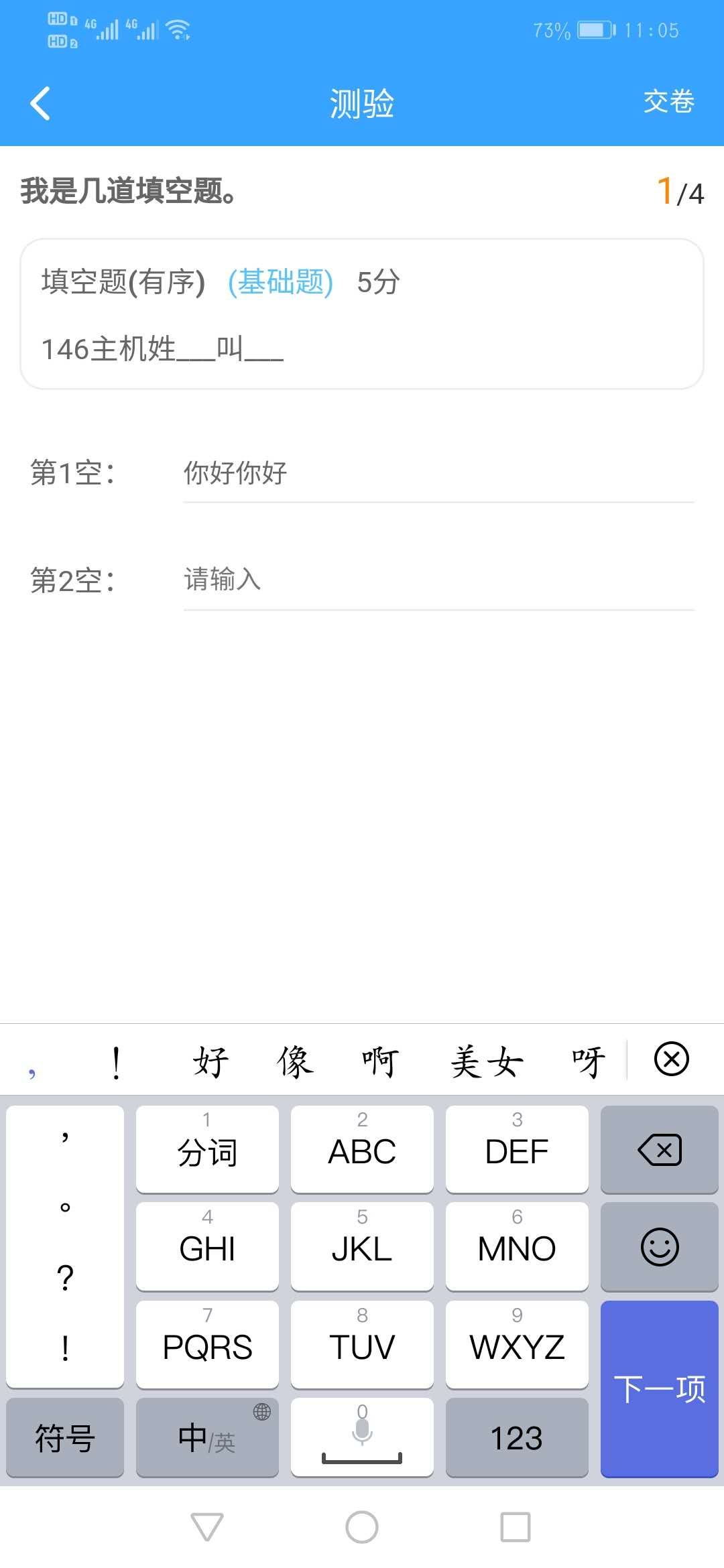
发现为显示在第二题中,然后重新选中聚焦输入,

切换回第一题查看,发现追加到了第一题中。
寻找方案:还原操作后,思考是在切换后没有重新聚焦,所以想到的解决方案是,在每次切换的时候,将app端的输入法软键盘取消掉。以此来实现每次切换时,学生需要手动聚焦到当前试题输入框,实现输入。调用的方法是:document.activeElement.blur();
使用的方案解释:document.activeElement是一个webAPI接口,他的含义是,返回当前页面获得的焦点元素,就是说用户按下了某个键盘键,会在这个元素上触发软键盘,他的属性始终会引用DOM中当前获得的焦点元素,他有很多方法, 可以再浏览器F12中调出。其中.blur()直接将获取到的焦点取消掉。