3、环境光和方向光结合效果
当环境光和方向光同时存在的时候,可以想象成两种光源同时作用于物体;产生的效果和每种光源分别作用于物体,
然后将两者的结果相加是一种效果;
举例说明:
function initLight(){
//绿色的环境光
light = new THREE.AmbientLight(0x00FF00);
light.position.set(100,100,200);
scene.add(light);

//红色的方向光
light = new THREE.DirectionalLight(0xFF0000);
light.position.set(0,0,1);
scene.add(light);

}

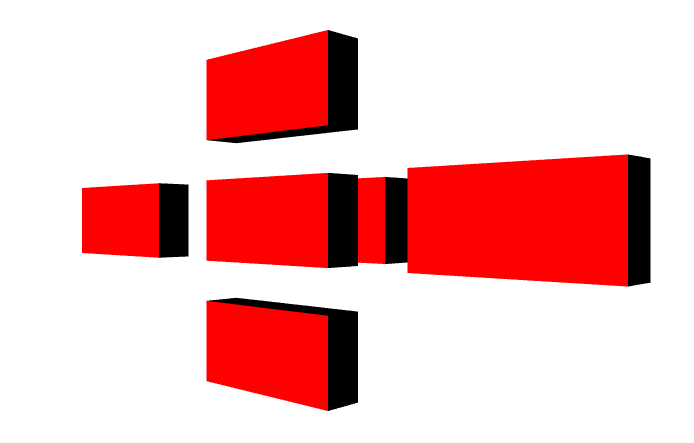
上述图片为两种光的结合效果;
总结:
1)首先方向光,是如图箭头的方向着色到物体的。而环境光由于与位置没有关系,方向又是
任何方向都是可以照射的,所以我们不用管光的方向;
2)图中绿色的部分,是由环境光造成的。由于方向光根本照射不到绿色的部分。所以,这部分
只有环境光对其影响;
3)图中黄色的部分是由环境光和方向光共同作用而成,其实是两种光源颜色的简单相加;
0x00FF00 + 0xFF0000 = 0xFFFF00,(黄色)
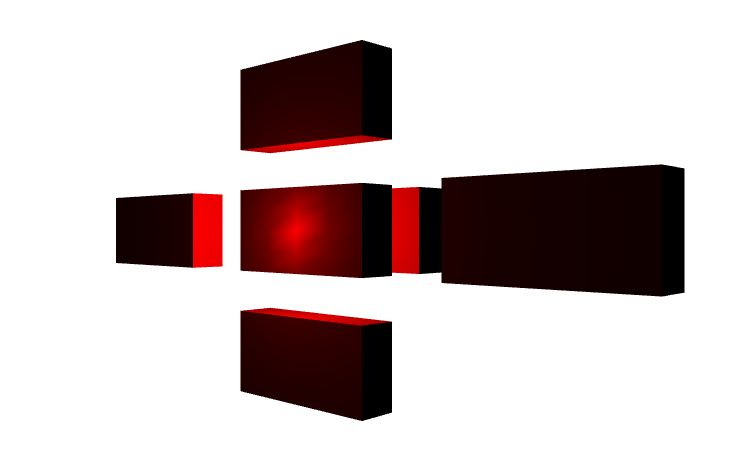
4、THREE.PointLight(点光源)
特点:发光部分为一个小圆点;
light = new THREE.PointLight(0xFF0000);
light.position.set(0,0,50);
scene.add(light);

5、混合光源
将方向光和点光源混合使用