什么是WebGL? WebGL是在浏览器中实现三维效果的一套规范;
什么是three.js?因为用WebGL原生的API来写3D是很复杂的一件事,因此就有一些奉献者(忍受不了)
写了一些开源WebGL开源框架。而three.js就是其中优秀的一个。
1、关于three.js相关介绍
由于google的V8引擎的提高使得浏览器能很好的展示3D效果。
three.js引擎如何嵌入到网页中,很简单《script src="three.js地址"》就可以引入。如何验证是否引入成功?
打开谷歌控制器 console-->THREE.REVISION--》73(此时得到的是该three.js的版本)
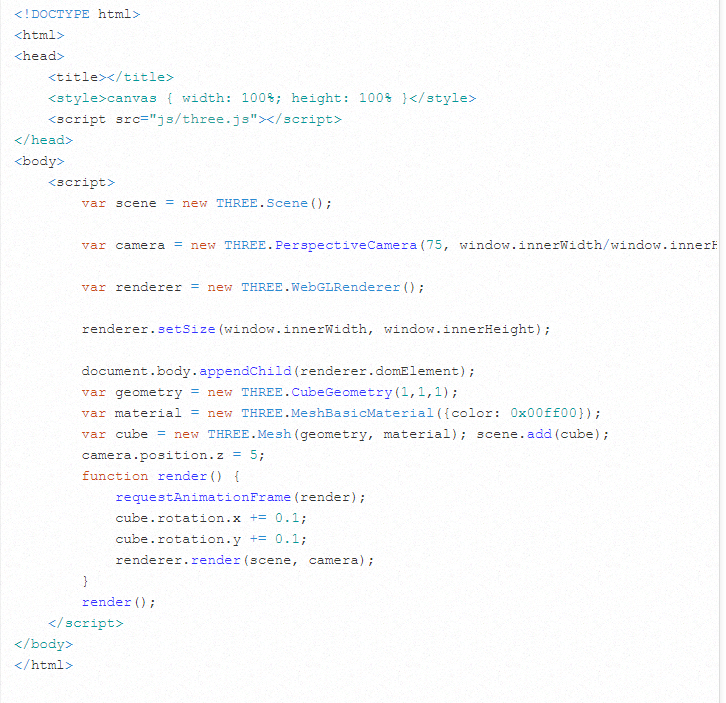
接下来,我将要学习three.js的第一个框架了!欢呼.....

一看就是一堆three.js的API啊
1、三大组件
在Three.js中,要渲染物体到网页上,我们需要3个组件:场景(scene)、相机(camera)和渲染器(renderer).
有了这三样东西,才能将物体渲染到网页中去。
代码段:
1、场景-----是所有物体的容器(Threejs中的场景只有这一种);
var scene = new THREE.Scene();
2、相机------决定了场景中俄哪个角度的景色会显示出来;
场景只有一种,但是相机却有很多种。和现实中一样,不同的相机突然的特性不同;比如有的相机适合人像,有的相机适合风景,
专业的摄影师根据实际用途选择不同的相机;对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果;
var camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);//透视相机
3、渲染器-----决定了渲染的结果应该画在页面上的什么元素上面,并且以怎样的方式来绘制。
var renderer = new THREE.WebGLRenderer();//渲染器
renderer.setSize(window.innerWidth,window.innerHeight);//设置渲染器的大小为窗口的内宽高,也就是内容区的宽度
document.body.appendChild(renderer.domElement);//注意:渲染器renderer的domElement元素表示渲染器中的画布
4、添加物体到场景中
var geometry = new THREE.CubeGeometry(1,1,1);//CubeGeometry是一个正方体或长方体,具体由参数决定;其原型为
CubeMeometry(width,height,depth,segmentsWidth,segmentsHeight,segmentsDepth,materials,sides);
参数说明:width:x方向上的长度;height: y方向上的长度;depth:z方向上的长度;segmentsWidth: x方向上分段数;segmentsHeight: y方向上的分段数;segmentsDepth: z方向上的分段数;
var material = new THREE.MeshBasicMaterial({ color: 0x00ff00});
var cube = new THREE.Mesh(geometry,material);
scene.add(cube);
5、渲染-----利用渲染器,结合相机和场景来得到结果画面;
renderer.render(scene,camera);
6、渲染循环-----实时渲染和离线渲染
离线渲染:事先将一帧一帧的图片处理好
实时渲染:不停的对画面进行渲染;即使画面中什么也没有改变,也需要重新渲染;
function render(){
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene,camera);
requestAnimationFrame(render);
}