博客在手机打开一直不能适配,手机上访问的体验很不好。今天把博客的大部分页面都加了自适配手机端,只要修改每个页面的css 即可。
之前大概知道怎么去改,但是页面太多实在觉得麻烦,就一直没有去改。当初做博客的时候也没有考虑到手机访问的重要性,所以现在虽然能改,但是也是缝缝补补。 一直想换一套模板的,又觉得要做的实在太多了。不过要想在手机上完美体验还是需要重新做一套前端了,现在先这样用着。
之前呢,考虑到很多人通过链接在手机上打开了我的博客,为了让他们访问加了个电脑访问的提示。通过js判断是否手机打开,如果是就弹窗提示。
<script type="text/javascript">
/* 手机打开提示 */
var mobileAgent = new Array("iphone", "ipod", "ipad", "android", "mobile", "blackberry", "webos", "incognito", "webmate", "bada", "nokia", "lg", "ucweb", "skyfire");
var browser = navigator.userAgent.toLowerCase();
var isMobile = false;
for (var i = 0; i < mobileAgent.length; i++) {
if (browser.indexOf(mobileAgent[i]) != -1) {
isMobile = true;
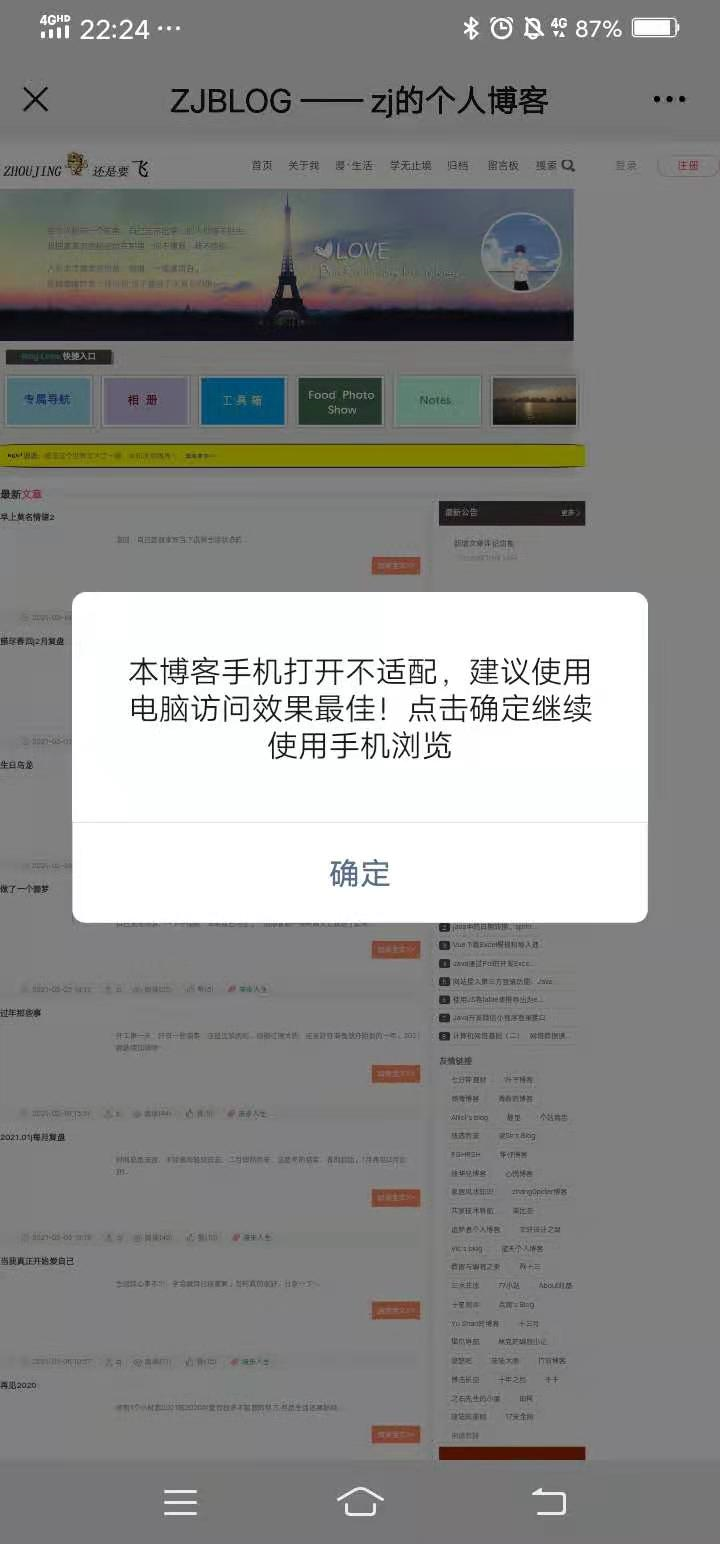
alert("本博客手机打开不适配,建议使用电脑访问效果最佳!点击确定继续使用手机浏览");
break;
}
}
</script>
效果:
这样肯定是不行的,还是得改css。html+css完全是靠在大学时老师教的那些撑着,一开始觉得完全够用,后面发现很多东西老师没有教过。接触的越多发现要学的就越多,虽然是一个后端开发,但是该学的还是得学。css最烦的就是调来调去还差点的,特别是屏幕宽度,就很无语~
手机适配的话先加个meta viewport。移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。头部加上viewport 并设置一些默认属性。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
然后就是css判断了,使用@media来判断屏幕宽度,再调整响应模块的scc。
/**手机适配**/
@media only screen and (max- 767px) {
header{100%}
.banner{ 100%;height: 100px;}
.avatar{ 80px;height: 80px;margin: 6px;}
.avatar a{padding-top: 59px; 80px;height: 80px;background-size: 80px 78px;}
.avatar a span{margin-top: 0px; padding-top: 0px; auto;height: auto;}
.bloglist h3 {margin: 20px 0 10px 10px;}
.bloglist figure {auto;margin-left: 4px;}
.bloglist figure img { 90px;height: 60px;}
.bloglist ul{64%}
.dateview {100%;padding-left:4px;}
.dateview span {margin: 0 3px;}
.weixinnone,.thumbs{display: none}
.right{ 100%;margin-top: 22px}
.right ul{64%;margin-left: 22px;}
.weather{margin: 20px 50px;}
.bloglinkli{display: block}
footer{100%}
}
参考下面两篇文章
viewport:viewport 深入理解
media:CSS3@media查询
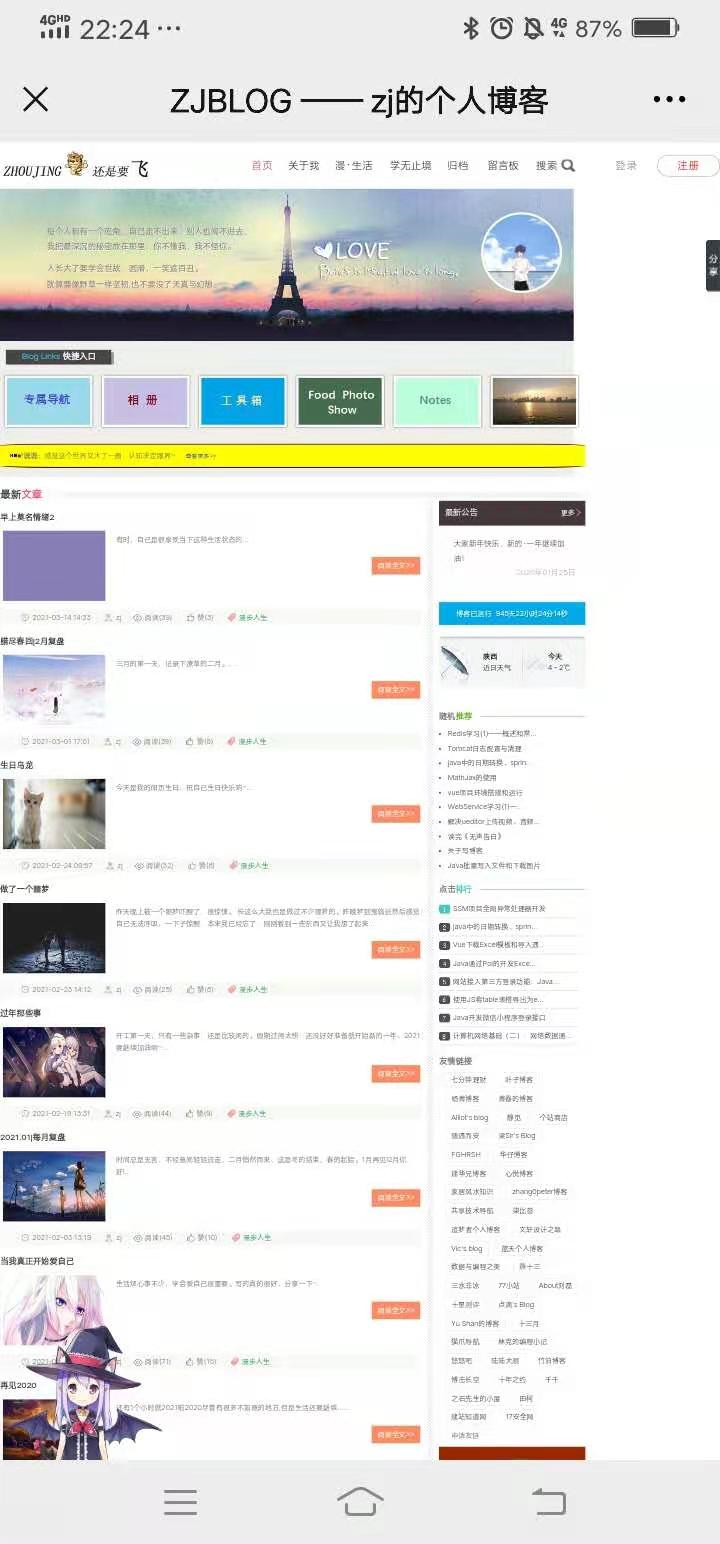
没有适配手机之前的效果
首页:
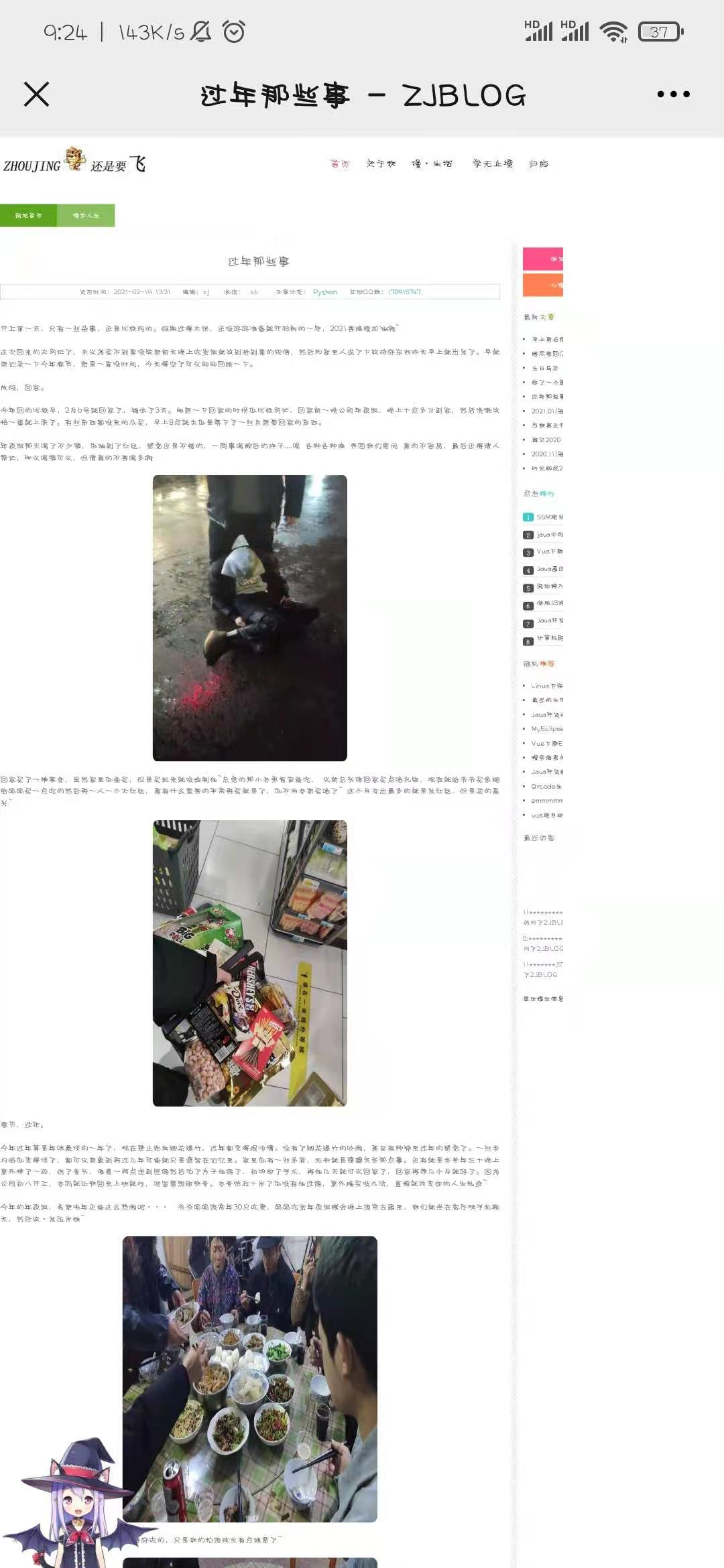
详情页:
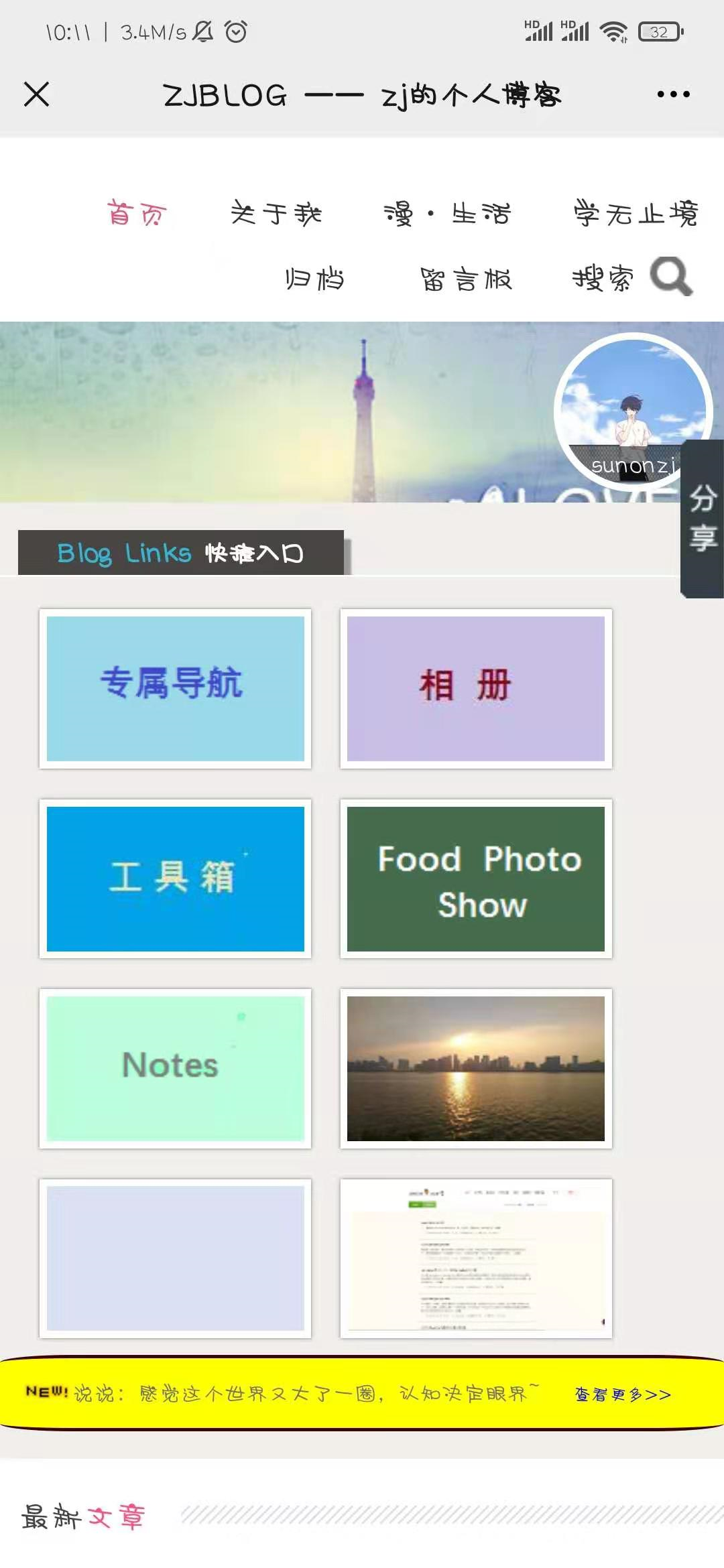
做了适配之后的效果
首页:
详情页: