小程序的组件中没有支持svg标签的,如果想把svg图片显示在小程序界面中, 不想引入iconfont的话,可以把它转成 base64即可。
svg:
可伸缩矢量图形(scalable vector graphics)
使用XML格式定义图形。
在放大或改变尺寸的情况下其图形质量不会有所损失。
相比jpg,gif,尺寸更小,压缩性更强。
适合各种icon和图标。
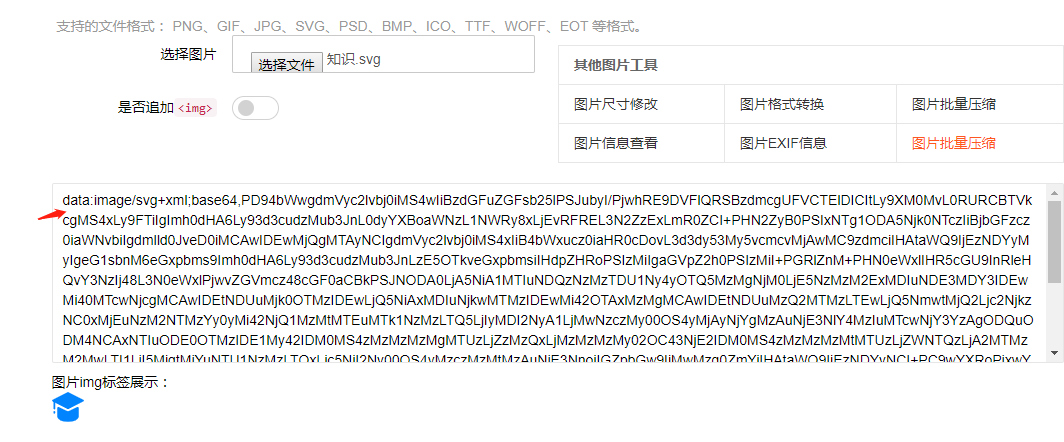
转 base64 的网址:https://www.sojson.com/image2base64.html

然后把箭头处的内容复制
html 界面中
<image src="刚刚复制好的base64内容" alt="" class="img">
css 样式中:
.bg{
background-image:url:('刚刚复制好的base64内容')
}