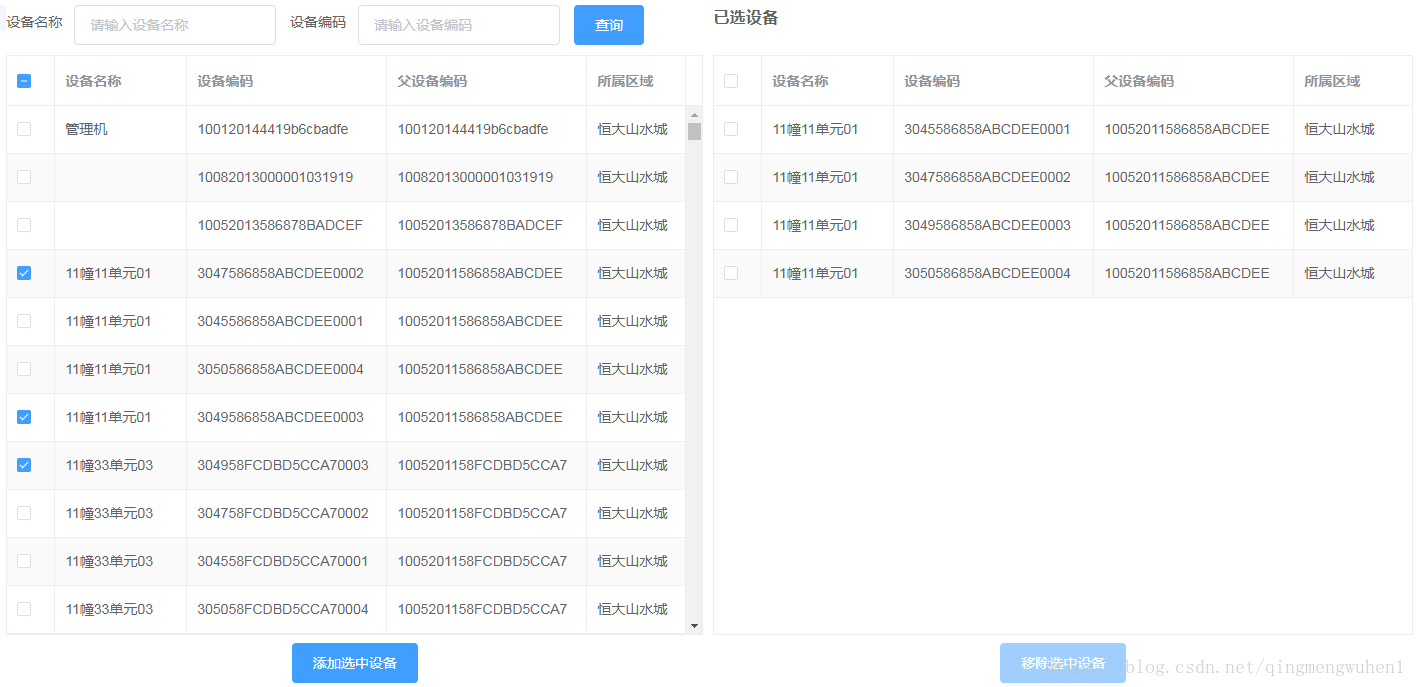
需求1:将左边选中的某些设备添加到右边,已有的不重复添加。
两边都是对象数组,刚开始想的原始的2重for循环遍历,效率比较低。后来想到将左边选中一律合并到右边的数组中,然后对右边的数组去重。这里要用到两个方法:concat()和reduce()。
将一个数组合并到另一个数组中。如果使用push(),添加的是整个数组而不是数组的元素。如let a = ['a']; let b =[ 'b']。如果a.push(b)。得到的结果是a = ['a', ['b']],而不是a=['a', 'b']。要想得到期望的结果要用concat():a.concat(b)。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数
| 参数 | 描述 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 函数参数:
| ||||||||||
| initialValue | 可选。传递给函数的初始值 |
此处用于根据deviceID去重:
- // 添加设备
- handleAddDevices () {
- this.adevices = this.adevices.concat(this.selectDevices)
- let hash = {}
- this.adevices = this.adevices.reduce((item, next) => {
- if (!hash[next.deviceID]) {
- hash[next.deviceID] = true
- item.push(next)
- }
- return item
- }, [])
- },
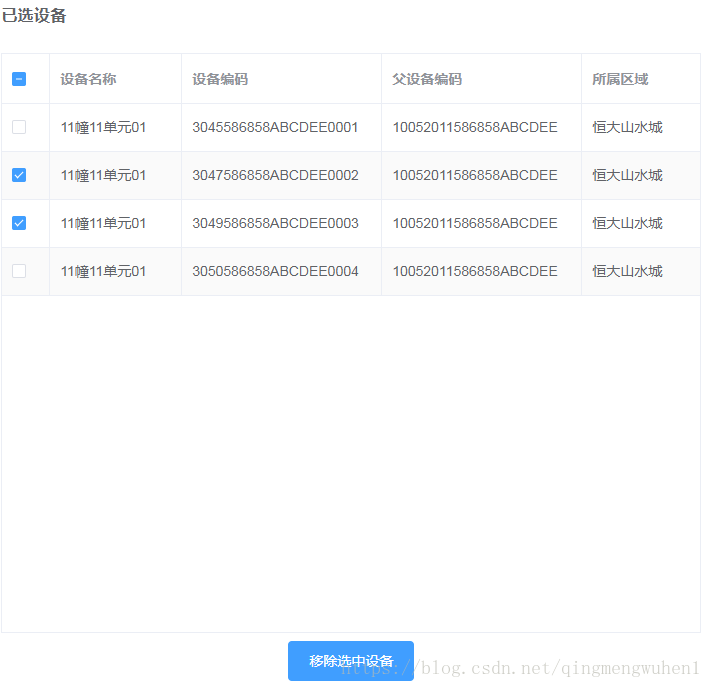
需求2:移除选中设备
实现代码如下:
- // 移除选中设备
- handleRemoveDevices () {
- this.adevices = this.adevices.filter(item => { return this.rDevices.every(data => data.deviceID !== item.deviceID) })
- },
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
array.filter(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
array.every(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
原文链接 https://blog.csdn.net/qingmengwuhen1/article/details/79876813