来源:http://mobile.51cto.com/hot-431256.htm
1、iOS &iPhone 网络异步加载 asi-http-request
【1-1 ASI HTTP 下载地址】
https://github.com/pokeb/asi-http-request
【1-2 注意事项】
下载asi-http-request-master后解压,把Classes文件下所有文件,ExternalReachabipty 文件夹下所有文件添加到你的工程中。
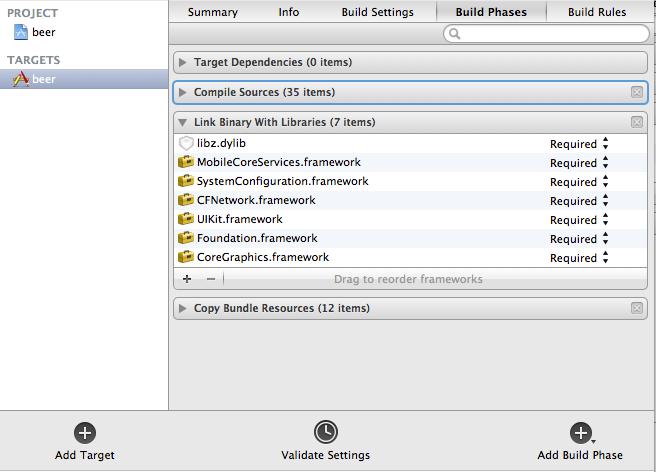
在 Build Phases中添加相应的pnk Binary With pbraries
(1)MobileCoreServices.framework
(2)SystemConfiguration.framework
(3)CFNetwork.framework
(4)pbz.dypb
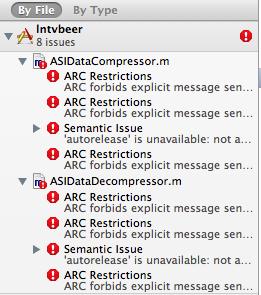
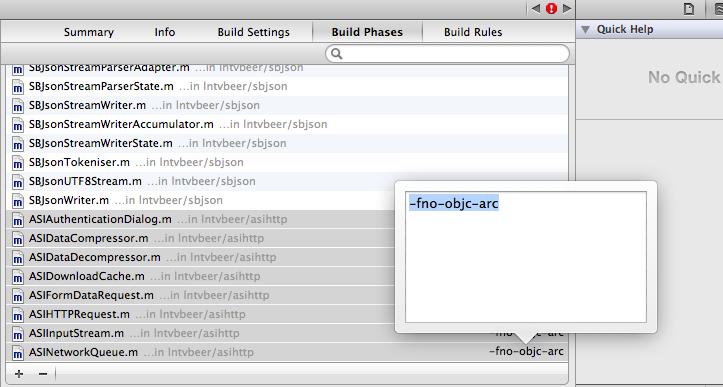
由于ARC Restrictions导致的祖国山河一片红
选中相关文件 回车后输入命令:-fno-objc-arc
【1-3 小试牛刀】
引入头文件 #import "ASIHTTPRequest.h"
更详细的使用方法请参照:http://www.cnblogs.com/zhwl/archive/2012/07/14/2591752.html
- (void)viewDidLoad {
[super viewDidLoad];
//请求的后台活动列表
NSURL *url = [NSURL URLWithString:@"http://m.weather.com.cn/data/101180701.html"];
ASIHTTPRequest *request = [ASIHTTPRequest requestWithURL:url];
[request setDelegate:self];
[request startAsynchronous];
}
//异步请求开始
- (void)requestStarted:(ASIHTTPRequest *)request {
NSLog(@"request start :%@", @"start");
}
//异步请求结束
- (void)requestFinished:(ASIHTTPRequest *)request {
// Use when fetching text data
NSString *jsonString = [request responseString];
NSLog (@"Response JSON :%@", jsonString);
}
//异步请求错误
- (void)requestFailed:(ASIHTTPRequest *)request {
// NSError *error = [request error];
NSLog (@"Response JSON :%@", @"error");
}
2、解析JSON数据 SBJSON
【 2-1 SBJSON 下载地址】
https://github.com/stig/json-framework
【2-2 注意事项】
解压后把相应的文件导入到工程中,尚未发现问题
【2-3 小试牛刀】
在1-3的小试牛刀中,我们请求了有关天气的URL,这个URL会有一个JSON的相应,我们继续1-3,来解解析这个响应的JSON
- (void)viewDidLoad {
[super viewDidLoad];
//请求的后台活动列表
//NSURL *url = [NSURL URLWithString:@"http://192.168.1.4/beer/?cat=2&json=1"];
NSURL *url = [NSURL URLWithString:@"http://m.weather.com.cn/data/101180701.html"];
ASIHTTPRequest *request = [ASIHTTPRequest requestWithURL:url];
[request setDelegate:self];
[request startAsynchronous];
}
//异步请求开始
- (void)requestStarted:(ASIHTTPRequest *)request {
NSLog(@"request start :%@", @"start");
}
//异步请求结束
- (void)requestFinished:(ASIHTTPRequest *)request {
NSString *jsonString = [request responseString];
NSLog (@"Response JSON :%@", jsonString);
SBJsonParser *parser =[[SBJsonParser alloc] init];
NSDictionary *rootDic = [parser objectWithString:jsonString];
NSDictionary *weatherInfo = [rootDic objectForKey:@"weatherinfo"];
NSLog (@"Response JSON city :%@", [weatherInfo objectForKey:@"city"]);
}
//异步请求错误
- (void)requestFailed:(ASIHTTPRequest *)request {
// NSError *error = [request error];
NSLog (@"Response JSON :%@", @"error");
}
3、加载网络数据的时候 显示onLoading动画图片 MBProgressHUD
【3-1 MBProgressHUD 下载地址】
https://github.com/jdg/MBProgressHUD
【3-2 注意事项】
下载后导入MBProgressHUD.h MBProgressHUD.m 暂时没有发现恶心的问题
【3-3 小试牛刀】
导入头文件 MBProgressHUD.h,继续2-3小试牛刀 ,2-3中我们异步读取天气信息,所以我们需要在请求前显示加载动画,在请求结束,或网络出现问题时 我们需要关闭动画
- (void)viewDidLoad {
[super viewDidLoad];
//请求的后台活动列表
NSURL *url = [NSURL URLWithString:@"http://m.weather.com.cn/data/101180701.html"];
ASIHTTPRequest *request = [ASIHTTPRequest requestWithURL:url];
[request setDelegate:self];
[request startAsynchronous];
}
//异步请求开始
- (void)requestStarted:(ASIHTTPRequest *)request {
NSLog(@"request start :%@", @"start");
[MBProgressHUD showHUDAddedTo:self.view animated:YES];
}
//异步请求结束
- (void)requestFinished:(ASIHTTPRequest *)request {
[MBProgressHUD hideHUDForView:self.view animated:YES];
NSString *jsonString = [request responseString];
NSLog (@"Response JSON :%@", jsonString);
SBJsonParser *parser =[[SBJsonParser alloc] init];
NSDictionary *rootDic = [parser objectWithString:jsonString];
NSDictionary *weatherInfo = [rootDic objectForKey:@"weatherinfo"];
NSLog (@"Response JSON city :%@", [weatherInfo objectForKey:@"city"]);
}
//异步请求错误
- (void)requestFailed:(ASIHTTPRequest *)request {
// NSError *error = [request error];
NSLog (@"Response JSON :%@", @"error");
[MBProgressHUD hideHUDForView:self.view animated:YES];
}
4、iOS &IPhone 异步图片加载 EGOImageLoadding
【EGOImageLoadding 下载地址】
https://github.com/enormego/EGOImageLoading
【小试牛刀】
5、上拉刷新,下拉翻页
【5-1 EGOTableViewPullRefresh 下载地址】
https://github.com/enormego/EGOTableViewPullRefresh
【5-2 注意事项】
需要在pnk Binary with pbraries中加QuartzCore.framework Foundation.framework CoreGraphics.framework 以及 [1-2 中的注意事项]
6、左边菜单导航 ECSpdingViewController-master :