CSS样式引入

优先级:行内样式 > 内部样式 > 链入外部样式 后两者的优先级主要取决于位置,就近原则。
当选择器只有一个样式时,样式代码写一行即可。
链接伪类
链接的四种状态:未访问 :link;鼠标悬停:hover ;激活:active ;已访问:visited 。 eg. a:link{};
链接伪类的顺序: :link > :visited > :hover > :active ;
<!doctype html> <html> <head> <meta charset="utf-8"> <title>链入伪类顺序</title> <style type="text/css"> a.right:link{color:red;} a.right:visited{color:blue;} a.right:hover{color:green;} a.right:active{color:grey;} a.wrong:active{color:grey;} a.wrong:hover{color:green;} a.wrong:link{color:red;} a.wrong:visited{color:blue;} </style> </head> <body> <a class="right" href="http://www.baidu.com">我正确的使用了伪类顺序</a><br/> <a class="wrong" href="http://www.imooc.com">这样用就错啦!</a> </body> </html>
a:hover必须置于a:link和a:visited之后才有效;
a:active必须置于a:hover之后才有效;
伪类名称对大小写不敏感;
IE6之后的其他元素也支持:hover和:active;
字体大小设置
文字大小px受显示器分辨率的影响,所以一般手机端的文字大小不设置为px。
Web安全色
http://www.bootcss.com/p/websafecolors/
text-align
块级元素才能设置对其方式,行内元素不行,例如span,img都不行。可以在其外嵌套一个块级元素或者将其{display:block};
Vertical-align
只对行内元素,单元格元素有效,设置下标{vertical-align:sub;}


块状元素/多行元素垂直居中,{vertical-align:middle; display:table-cell;}且父元素(display:table;);

背景
- 背景包括内边距和边框,不包括外边距。如果边框不设置颜色,则其颜色默认与文本颜色相同。
- 默认地,背景图像位于元素的左上角,并在水平方向和垂直方向重复。
- 既设置背景颜色,又设置背景图像,无论背景颜色放在图片之前还是之后,都会被背景图片覆盖掉。
- 所有浏览器都支持 background-image 属性。
- background-image的默认值为none。
- background-attachment :scroll 背景随滚动条的滚动而滚动; fixed 背景不随滚动条的滚动而滚动,固定的。
- background-attachment的默认值为scroll。
- 所有浏览器都支持 background-attachment 属性。
- IE8 及其之前 都不支持background-attachment属性值 "inherit"。
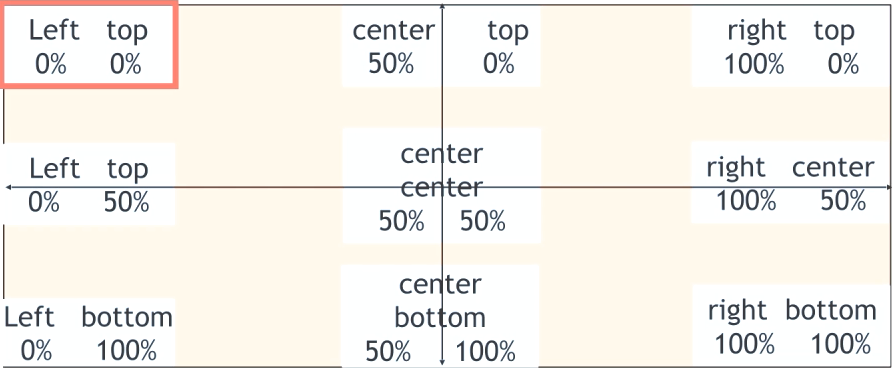
- background-position:

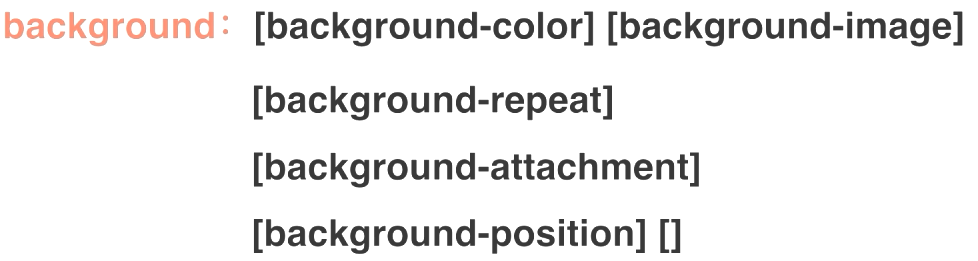
背景缩写:background

各值之间用空格连接,不分先后顺序。
盒子模型
- 只有块级元素和替换元素能设置宽度和高度。
- 当两个相邻元素都设置外边距,外边距合并,只显示较大的那个外边距。
- 替换元素
替换元素根据其标签和属性来决定元素的具体显示内容.有<img><input><textarea><select><object>。
替换一般有内在尺寸即img默认的是其图片的宽高,input也有默认的尺寸。img和input的宽高可以设定。 - 不可替换元素。
即将内容直接表现给用户端。
3.width/height;只是内容的宽度和高度,不包括padding ,border,和margin.
4.margin,padding:有三个值时,为 上,左右,下。