-webkit-transition: width 2s;
-webkit-perspective:800;/*距屏幕800px*/
-webkit-perspective-origin:50% 50%;/*视觉起点为屏幕中央*/
-webkit-transform-style:-webkit-preserve-3d; /*transform操作是对于三维对象进行的*/
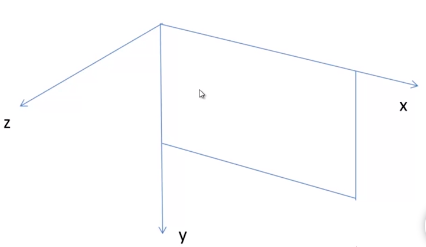
-webkit-transform: rotateY(60deg); /* Safari and Chrome *//*Y轴方向旋转45°*/
-webkit-transform:translateY /*Y轴方向整体平移*/

-webkit-transform: translateY 轴方向整体平移
-webkit-transform-origin:20% 40%; 设置旋转元素的基点位置: