HTML5中的SVG是Scalable Vector Graphic的简称,是一种用来绘制矢量图的HTML5标签,由万维网联盟定制,是一个基于可扩展标记语言,用于绘制二维可缩放矢量图形。
是一种使用XML描述二维图形的语音,允许三种类型的图形对象:矢量图形、图像和文本。
1.绘制一个圆
circle标签用来创建一个圆,cx和cy属性定义圆中心的X和Y坐标,r是圆的半径,stroke和stroke-width属性控制显示形状的轮廓,fill属性设置形状内的颜色
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" > <!--circle标签用来创建一个圆,cx和cy属性定义圆中心的X和Y坐标,r是圆的半径,stroke和stroke-width属性控制显示形状的轮廓,fill属性设置形状内的颜色--> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg> </body> </html>
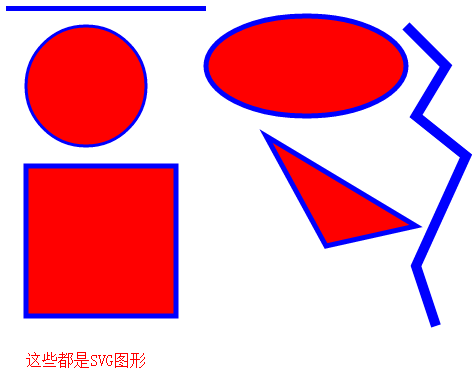
2.绘制简单的形状
<body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400"> <!--绘制直线--> <line x1="0" y1="0" x2="200" y2="0" style="stroke: blue;stroke- 10" /> <circle cx="80" cy="80" r="60" stroke="blue" stroke-width="3" fill="red" /> <!--绘制矩形--> <rect x="20" y="160" width="150" height="150" style="fill:red;stroke:blue;stroke-5;"/> <!--绘制椭圆 rx:水平轴半径 ry:垂直轴半径--> <ellipse cx="300" cy="60" rx="100" ry="50" style="fill:red;stroke:blue;stroke-5"/> <!--绘制多边型,属性points用于定义多边形每个焦点的x和y--> <polygon points="260,130 320,240 410,220" style="fill:red;stroke:blue;stroke-5"/> <!--绘制曲线,且曲线的每一个部分均由直线构成,属性points用于定义曲线中直线的起点和终点坐标--> <polyline points="400,20 440,60 410,110 460,150 410,260 430,320" style="fill:none;stroke:blue;stroke-10" /> <!--绘制文本,属性x和y定义文本的其实坐标--> <text x="20" y="360" fill="red">这些都是SVG图形</text> </svg> </body>

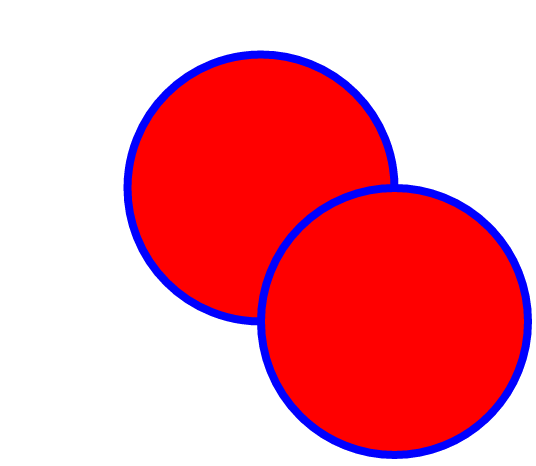
3.复用内容
使用SVG绘制一副图形后,使用defs元素标记该图形,然后使用use元素可以实现服用的效果。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <svg viewBox = "0 0 500 500" version = "1.1"> <defs> <circle id = "s1" cx = "100" cy = "100" r = "50" fill = "red" stroke = "blue" stroke-width = "3"/> </defs> <use x = "0" y = "0" xlink:href = "#s1"/> <use x = "50" y = "50" xlink:href = "#s1"/> </svg> </body> </html>

4.图形阴影
图形阴影效果需要借助SVG的滤镜功能
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <!--设置id作为滤镜的名称--> <filter id="f1" x="0" y="0" width="200%" height="200%"> <!--设置阴影的位置--> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <!--用来转换偏移的图像使之更接近黑色--> <feColorMatrix result="matrixOut" in="offOut" type="matrix" values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" /> <!--stdDeviation设置迷糊量--> <feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <!--rect元素的filter属性用于将元素连接到f1滤镜--> <rect width="90" height="90" stroke="blue" stroke-width="5" fill="red" filter="url(#f1)" /> </svg> </body> </html>

5.图形的渐变
SVG图形渐变可以分为线性渐变和放射渐变<linearGadient>元素定义线性渐变
<!doctype html> <html> <head> <meta charset="utf-8"> <title>5.2.5</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs>
<!--x1,y1,x2,y2用于设置渐变的开始和结束位置坐标-->
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <!--stop元素用于设置渐变的颜色,可以有多个--> <!--offset设置渐变的位置--> <stop offset="0%" style="stop-color:red;stop-opacity:1" /> <stop offset="100%" style="stop-color:blue;stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> </svg> </body> </html>

根据渐变起始和结束坐标的不同,可以创建三种线性渐变效果。当y坐标相同,x坐标不同是创建水平渐变;当x坐标相同,y坐标不同时创建垂直渐变;当x和y坐标都不相同时,创建对角渐变。
<radialGradient>元素定义放射渐变
<!doctype html> <html> <head> <meta charset="utf-8"> <title>5.2.6</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <!--cx,cy和r用于设置最外层圆的圆心和半径,fx和fy用于设置最内层圆--> <radialGradient id="grad1" cx="20%" cy="30%" r="30%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:red; stop-opacity:0" /> <stop offset="100%" style="stop-color:blue;stop-opacity:1" /> </radialGradient> </defs> <ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> </svg> </body> </html>

6.绘制自由路径
<!doctype html> <html> <head> <meta charset="utf-8"> <title>5.2.7</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" width="400" height="400" version="1.1"> <!--属性d用于设置路径数据,可以包含多个连续指令--> <path id="svg_1" d="m127,385l-1,-34l2,-31l5,-27l7,-19l9,-18l12,-18l15,-13l15,-9l17,-10l15,-7l15,-7l11,-6l19,-4l16,-9l6,-15l2,-15l1,-15l1,-17l3,-18l9,-10l13,-6l13,1l11,7l5,14l1,14l0,18l0,17l0,16l-7,18l-16,7l-13,4l-22,2l-12,0l-23,4l-13,12l-13,8l-9,11l-5,11l-5,12l-1,15l-1,14l-1,10l0,15l8,12l15,5l20,8l9,0l11,0l14,0l22,4l20,5l16,3l13,9l-2,16l-12,8l-14,4l-21,7l-21,2l-19,0l-30,-3l-25,0l-14,0l-12,0l-14,2l-20,0l-25,-4z" stroke-width="5" stroke="#000000" fill="#FF0000"/> </svg> </body> </html>

