最近想跳槽 , 去一家公司面试 , 面试官问我, 如何处理vuex的数据刷新页面后丢失
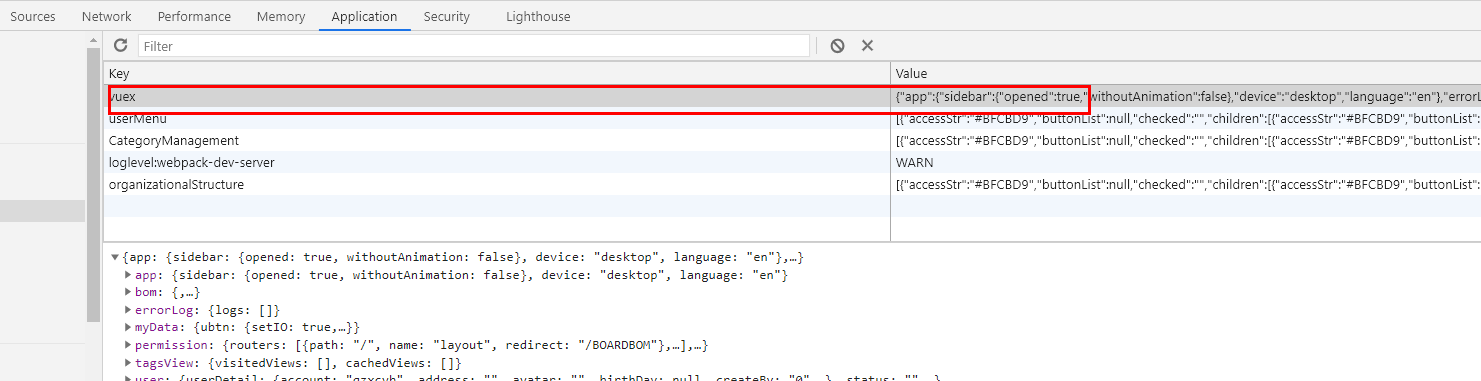
我回答 : 保存在localStorage 里面 ,
面试官一脸蒙蔽问我这么简单吗?
请问事实不就是这样吗?
要知道 , 浏览器存储数据只有cookies sessionStorage , localStorage , websql(不知道弃用了没 , 就算没有也离淘汰不远了) , indexDB(这是个好东西 , 前端微型数据库 , 等有时间好好研究一下) , 这几种方式 , 反正vuex的数据在刷新页面的时候都是要被清掉的 , 所以需要我们将数据保存在这几个地方 , 这是必须的,明显sessionStorage 和 localStorage 是比较合适的
sessionStorage , localStorage 都是本地存储, session 是浏览器关闭就没了 , 就这点区别 , 使用场景不同 , 选择哪个自己选
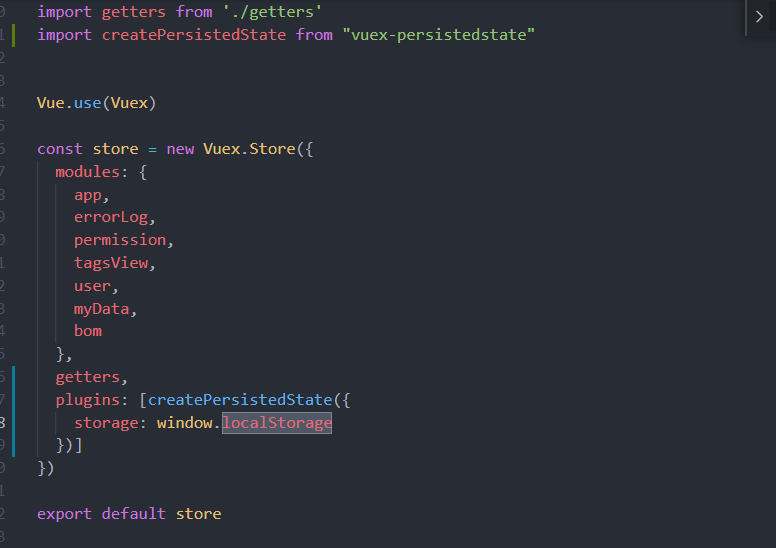
当然了我估计面试官用的应该是vuex配套的插件吧
vuex-persistedstate

就这么简单 , 也不知道一个这有啥好问的 , 就这插件的原理也就是存数据而已
无非不用自己重新赋值了而已

如果vuex 的状态数据比较少的话还是自己写一下吧 , 省的引依赖包了