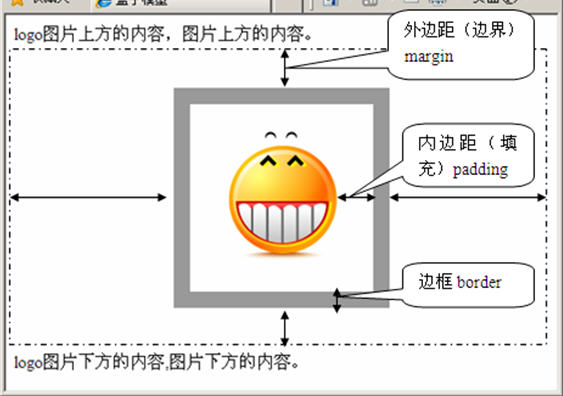
先了解一些什么是盒子模型

margin(外边距/边界)
border(边框)
padding(内边距/填充 )
所以元素的实际占位尺寸=元素尺寸+padding+边框宽度

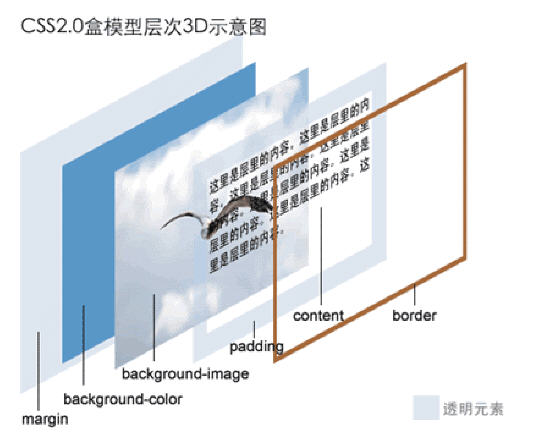
第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
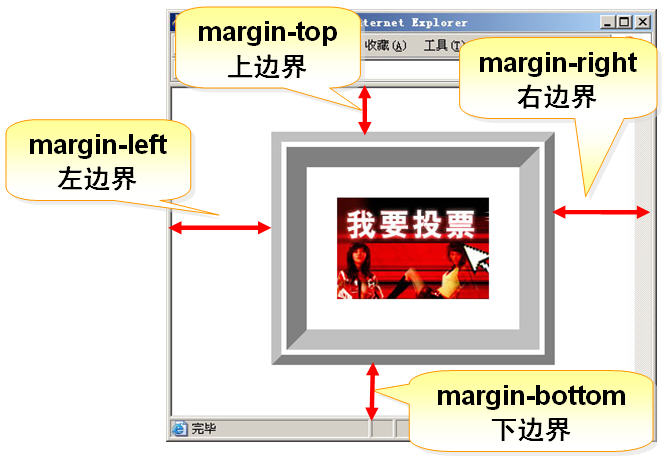
margin外边距
可统一设置或四边分开设置,如图:

margin:0px; 统一设置
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,从左向右,从上到下依次排列。
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动,设置元素的浮动,该元素将脱离文档流,向左或向右移动直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止。
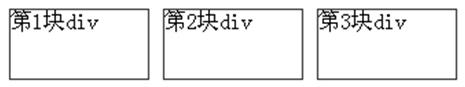
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
<div id="first">第1块div</div>
<div id="second">第2块div</div>
<div id="third">第3块div</div>
CSS样式代码:
#first, #second, #third{
100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

示例:

<html> <head> <title>div布局示例</title> <style type="text/css"> div{ width:100%; } #header{ background:red; height:20%; color:blue; } #main{ width:100%; height:60%; color:green; } .mid{ float:left; } #divleft{ background:yellow; height: 100%; width: 20%; } #divmid{ background:pink; height: 100%; width: 60%; } #divright{ background:purple; height: 100%; width:20%; } #footer{ background:blue; width:100%; height:20%; color:red; } </style> </head> <body> <div id="header"> top div </div> <div id="main"> <div id="divleft" class="mid"> left div </div> <div id="divmid" class="mid"> center div </div> <div id="divright" class="mid"> right div </div> </div> <div id="footer"> bottom div </div> </body> </html>
