1.阅读vue源码,vue源码是ES6
2.构建工具(npm webpack babel gulp)
3.express搭建环境
4.mockjs模拟数据
5.了解gulp中文网的API和插件
6.了解bale的用法
7.了解webpack和webpack-stream的用法
了解
- 模块化概念
- 工程构建
- 变成经验
项目构建
- 基础架构
- 任务自动化(gulp)
- 编译工具(babel (编译工具es5转es6) webpack(处理模块化,项目依赖))
- 代码实现
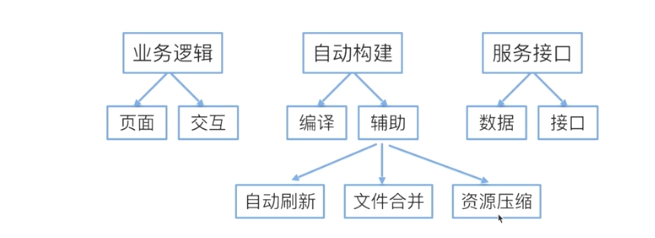
基础架构如下图:

1.阅读vue源码,vue源码是ES6
2.构建工具(npm webpack babel gulp)
3.express搭建环境
4.mockjs模拟数据
5.了解gulp中文网的API和插件
6.了解bale的用法
7.了解webpack和webpack-stream的用法
了解
项目构建
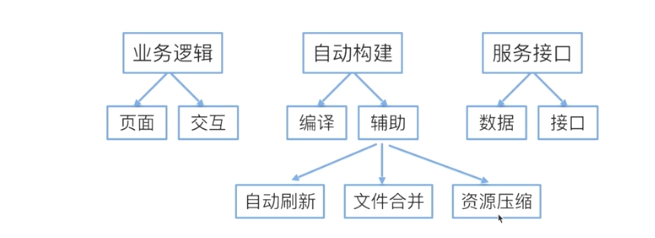
基础架构如下图: