文章转自 ↓
https://www.cnblogs.com/xdp-gacl/p/5193279.html
https://blog.csdn.net/u014792342/article/details/79076770
https://blog.csdn.net/qq_28883885/article/details/70209001
一.WebSocket简单介绍
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式 对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这 样的:浏览器通过JavaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小 了很多。本文不详细地介绍WebSocket规范,主要介绍下WebSocket在Java Web中的实现。
JavaEE 7中出了JSR-356:Java API for WebSocket规范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat从7.0.27开始支持 WebSocket,从7.0.47开始支持JSR-356,下面的Demo代码也是需要部署在Tomcat7.0.47以上的版本才能运行。
二.WebSocket示例
2.1.新建JavaWeb测试项目

在pom.xml中添加Jar包依赖
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
客户端(Web主页)代码:
<%@ page language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text"/>
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8080/websocket");
}
else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
Java Web后端代码
package me.gacl.websocket; import java.io.IOException; import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.*; import javax.websocket.server.ServerEndpoint; /** * @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端, * 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端 */ @ServerEndpoint("/websocket") public class WebSocketTest { //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。 private static int onlineCount = 0; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识 private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); //与某个客户端的连接会话,需要通过它来给客户端发送数据 private Session session; /** * 连接建立成功调用的方法 * @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据 */ @OnOpen public void onOpen(Session session){ this.session = session; webSocketSet.add(this); //加入set中 addOnlineCount(); //在线数加1 System.out.println("有新连接加入!当前在线人数为" + getOnlineCount()); } /** * 连接关闭调用的方法 */ @OnClose public void onClose(){ webSocketSet.remove(this); //从set中删除 subOnlineCount(); //在线数减1 System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount()); } /** * 收到客户端消息后调用的方法 * @param message 客户端发送过来的消息 * @param session 可选的参数 */ @OnMessage public void onMessage(String message, Session session) { System.out.println("来自客户端的消息:" + message); //群发消息 for(WebSocketTest item: webSocketSet){ try { item.sendMessage(message); } catch (IOException e) { e.printStackTrace(); continue; } } } /** * 发生错误时调用 * @param session * @param error */ @OnError public void onError(Session session, Throwable error){ System.out.println("发生错误"); error.printStackTrace(); } /** * 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。 * @param message * @throws IOException */ public void sendMessage(String message) throws IOException{ this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WebSocketTest.onlineCount++; } public static synchronized void subOnlineCount() { WebSocketTest.onlineCount--; } }
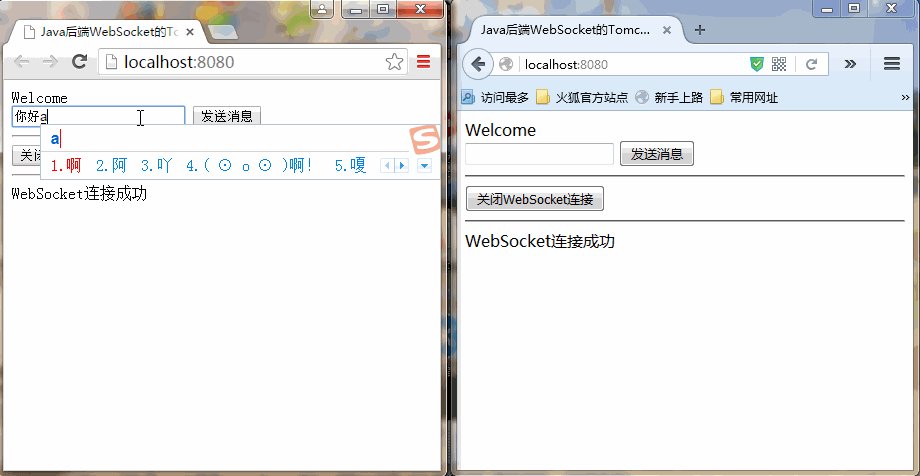
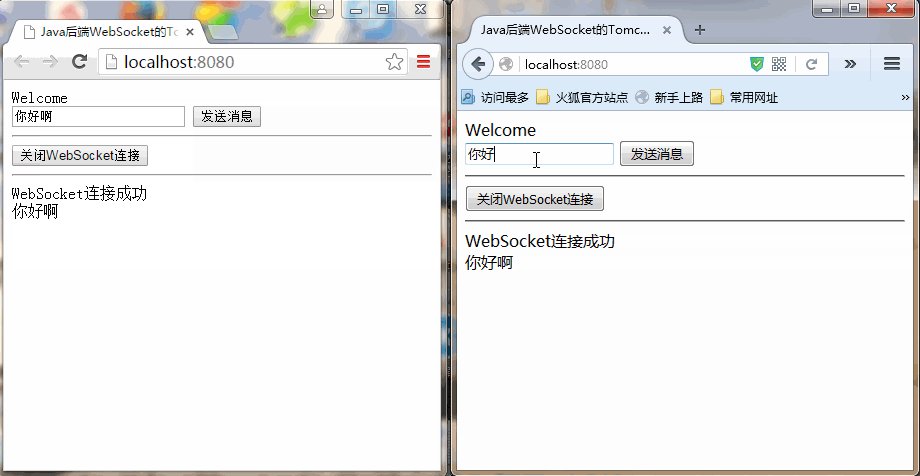
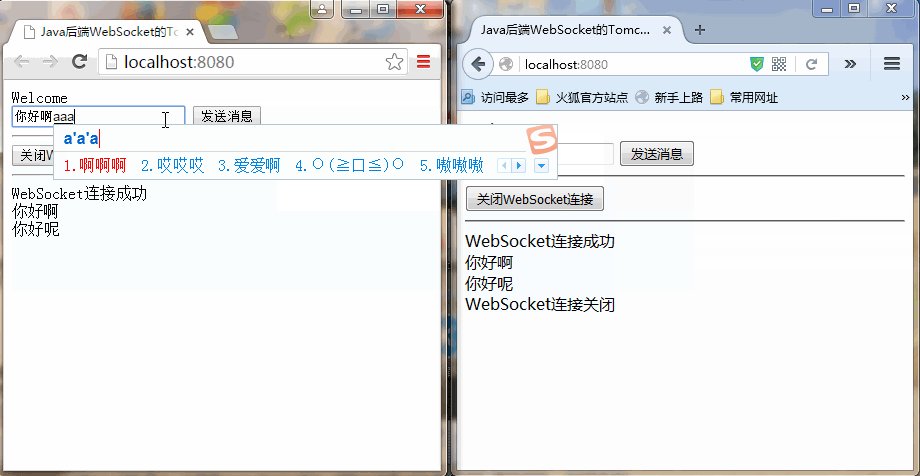
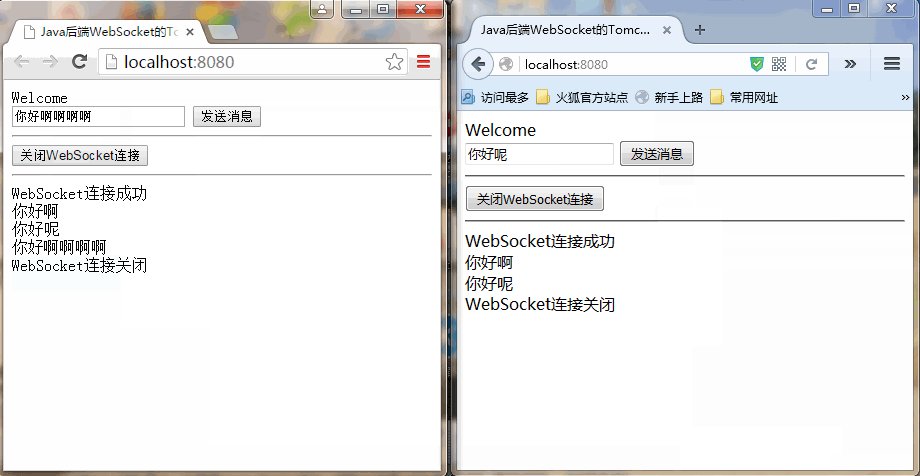
1.2.运行效果
同时打开Google浏览器和火狐浏览器进行多客户端模拟测试,运行效果如下:

WebSocket的使用,客户端断网,断电,服务器检测断开连接
方法一:
最近在做一个用到websocket的项目,大体是这样:服务端用的是java开发的web服务,客户端是机床,机床端跑的是用C#技术编写的exe程序,在exe程序中,会有ws连接web服务端,从而web端能监控机床端的状态。(这里并没有涉及到页面js中使用websocket)
服务端要监控客户端遇到一个很让人为难的要求就是“web服务端需要能够感知到客户端的联网和断网状态,进而在后台操作后台数据库”,查过很多资料,websocket端无法感知客户端的连接情况,那么我使用了第一种方式:服务端定时发信息给客户端,如果发不过去,触发onError的方法,那么就在onError中做进一步操作。可是这种方法在线上运行以后很快得到了否定,服务端用的是
public void checkClientLiving(final String cncId){ Runnable runnable = new Runnable() { public void run() { while (true) { // ------- code for task to run try { ...//具体要做什么 } catch (IOException e1) { e1.printStackTrace(); } // ------- ends here try { Thread.sleep(5000L); } catch (InterruptedException e) { e.printStackTrace(); } } } }; Thread thread = new Thread(runnable); thread.start(); }
不断的新起来一个线程,增加了服务端的压力,如果哪一个线程出现错误,客户端就算是有重连机制,也连不上了,这样就像一团乱麻。
于是采用了方法二:客户端每10s(举个例子)向服务器端发一个信息,服务端将发这个数据的信息和保存时间存入表中,随后应用用定时任务不断的检查当前时间和刚刚存入的时间的差值:这里用到了这个函数TIMESTAMPDIFF(SECOND, dataEnterTime,now()),如果这个值大于20s,就判定断网。其实就是定时任务开启,不断扫描最后一次发送时间和现在时间的差值,时间太长的话,那就是断了,而不是每次都主动向客户端发信息。
这个问题就解决了!
方法二:
WebSocket 的使用,和客户端断电,服务器检测断开连接
服务器用WebSocketServlet,实例化自定义的MessageInbound 。
web.xml中配置socket
<servlet>
<servlet-name>WebSocket</servlet-name>
<servlet-class>com.shadow.smmp.control.WebSocket
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>WebSocket</servlet-name>
<url-pattern>/websocket/websocket</url-pattern>
</servlet-mapping>
Websocket实现
public class WebSocket extends WebSocketServlet { @Override protected StreamInbound createWebSocketInbound(String subProtocol, HttpServletRequest request) { return new UserMessageInbound (); } }
重写 MessageInbound ,接收客户端传来的信息
public class UserMessageInbound extends MessageInbound { /** * 建立连接的触发的事件 */ @Override protected void onOpen(WsOutbound outbound) { } @Override protected void onClose(int status) { System.out.println("收到设备断开连接码"+status); } @Override protected void onBinaryMessage(ByteBuffer message) throws IOException { throw new UnsupportedOperationException("Binary message not supported."); } /** * 客户端发送消息到服务器时触发事件 */ @Override protected void onTextMessage(CharBuffer message) throws IOException { } }
客户端就不写了,主要是js,也可以是Android端的
如果客户端异常断电,导致连接一直在怎么办,就需要服务器检测客户端是否还
在,然后断开连接,其实很简单,服务器写个心跳检测,然后调用
ByteBuffer b = ByteBuffer.wrap("close".getBytes());
System.out.println("服务器发送离线命令给" + this.user);
wsOutbound.close(1, b);