一.属性规范
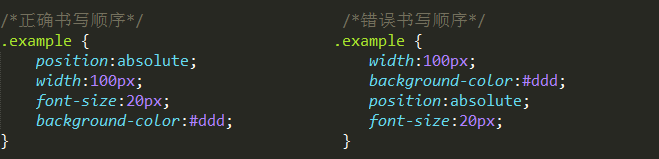
1.属性书写顺序
(1)位置属性(position, top, right, z-index, display, float等); (2)大小(width, height, padding, margin); (3)文字系列(font, line-height, letter-spacing, color- text-align等); (4)背景(background, border等); (5)其他(animation, transition等)。
总结:建议遵循 布局定位属性-->自身属性-->文本属性-->其他属性。

2.属性用法规范
(1)缩进:建议使用4个空格做为一个缩进层级。
(2)非特殊场景尽量少使用!important,如果使用须添加必要的注释。
(3)属性定义必须另起一行,且属性定义后以分号结尾。
(4)选择器与"{"之间必须包含空格;属性名与之后的":"之间不允许包含空格;":"与属性值之间必须包含空格。
(5)尽量少使用将样式的定义写在标签中(如内联样式:style="color:red;"),也不要用js为元素添加内联样式。
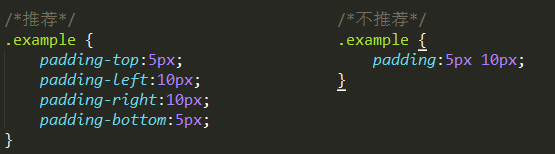
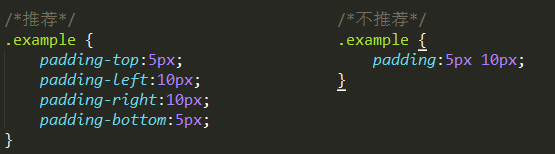
3.属性简写
属性可以简写时,强制采用简写方式,可以精简代码且提高阅读体验。
(1)如padding,margin,font,color等等


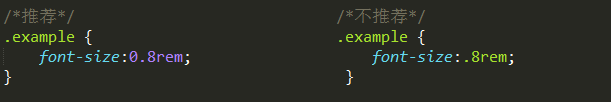
(2)小数点前面的'0'建议去除

(3)使用十六进制表示颜色值
css 中的颜色值可以使用十六进制来表示,在可能的情况下,可以进行缩写,比如:#abf,#ccc。
4.嵌套规则:
(1)嵌套层级不超过四个层级。
(2) 在scss,less中可以嵌套选择器,可以提升代码的简洁性和可读性,但是应该尽量避免使用没有任何内容的选择器。
应遵循scss/less嵌套顺序:
a.当前选择器的@extend和@include
b.当前选择器的样式属性
c.父级选择器的伪类选择器(:first-child,:active等)
d.伪类元素(:before,:after)
e.父级选择器的声明样式
f.用 scss 的上下文媒体查询
g.子选择器
二.命名规范
1.文件名称命名
不得包含汉字空格和特殊字符,全部采用小写方式,多个单词组成时,以中划线分割。
2.样式命名
采用相应样式效果、功能描述的单词或缩写,不得包含汉字空格和特殊字符。
(1)id命名:驼峰式命名法。建议尽量避免使用id作为样式控制。
(2)class命名:小写英文&数字&-(中划线)来组合命名。
(3)常规命名:命名中除众所周知的缩写外,尽量不采用缩写。
网页外层重要部分CSS样式命名:
外套: wrap
头部: header
主要内容: main
左侧: main-left
右侧: main-right
导航条: nav
内容 :content
底部: footer
常用的CSS命名规则
侧栏:sidebar
栏目:column
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
3.其他
(1)使用的类名应区别于用于js操作或其它用途的类名。
(2)建议每行不得超过120个字符,除非单行不可分割。
三.注释规范
1.统一采用 /**/,具体参照下方的写法。
2.缩进与下一行的代码保持一致;可位于一个代码行的末尾,与代码间隔一个空格。
3.css文件必须书写顶部注释,标明该文件隶属模块。
4. 一个规则中有多条声明时,每条声明应独占一行;只有一条声明,整个规则可以写为一行。

四.使用规范
引用规范:不要使用@import,在使用less时除外,less使用@import,需避免在css中生成@import代码
五.图片
1.使用PNG格式时,使用场景为单色背景、图中主要颜色不超过3种的,应采用PNG-8编码保存。其它场合下,采用PNG-24保存。
2.推荐单个图片体积在10kb以下时,应考虑在css中以base64编码内联提供,不单独提供图片文件。