2018-03-30
HTML
一、HTML介绍
1)超文本标记语言:
超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素,比普通文本更强大。
标记语言:使用一组标签对内容进行描述的一门语言,它不是编程语言。
2)为什么要学习HTML?
3)HTML怎么使用
语法规范:
1.所有的html文件后缀名都是以.html或.htm结尾,建议使用.html结尾。
2.整个html文件分别由头部分<head></head>和主体部分<body></body>组成。
3.html标签都是由开始标签和结束标签组成(<br />)。
4.html标签忽略大小写,建议使用小写。
4)html相关标签
4.1 标题标签
<hn></hn>,n表示从1到6,字体逐渐变小;
特点:加粗加黑显示,单独占用一行,与其他行有一定的行间距;
注释:快捷键 ctrl + /
<!--标题标签-->
4.2 水平线标签
<hr />
4.3 段落标签
<p></p>
4.4 字体标签
<font></font>
必须结合属性才能具备一定的样式效果。
属性:
color 字体颜色(可以是英文单词也可以是十六进制,十六进制必须加"#"),
size 字体大小(从1到7逐渐变大,超过7的部分按照7来显示),
face 字体风格(字体必须是本机已存在的),
4.5 格式化标签
加粗:<b></b>
斜体:<i></i>
换行:<br />
二、网站图片信息显示页面
1)图片标签
<img />
图片的位置属性:src
绝对路径:带有盘符的
相对路径:就是相对于自己的目标文件位置
1.如果是同级:直接写文件名称或者./文件名称
2.如果是上一级:../文件名称(如果是多级那么多写几个“../”)
3.如果是下一级:目录名称/文件名称
width:设置图片宽度
height:设置图片的高度
alt:当图片无法正常显示给出的提示信息
参考:https://www.aliyun.com/jiaocheng/634603.html
三、网站友情链接页面显示
列表标签:
有序标签:<ol></ol>
属性: type 有5个取值, start 起始位置, reverse 倒叙
无序标签:<ul><ul>
属性: type 有3个取值
超链接标签:
<a href="#" target="_self/_blank">点我</a>
#代表页面不发生跳转
target属性:规定在何处打开链接文档 _blank 在新窗口中打开链接文档
参考:https://www.aliyun.com/jiaocheng/634583.html
四、网站首页显示页面
1)表格标签
<table>
<tr> //行
<td></td> //列(单元格)
</tr>
</table>
table属性:
边框:border
宽度:width
高度:height
背景颜色:bgcolor
边框与边框的间距:cellspacing
边框与内容的间距:cellpadding
居中显示:align
表格的跨列、跨行操作(合并列、合并行):是针对单元格的(写在td里面)。
属性:
colspan 定义跨列列数
rowspan 定义跨行行数
参考:http://www.sohu.com/a/150358030_99897596
2)步骤分析
第一步:创建一个八行一列的表格
第二步:实现第一行(嵌套一个一行三列的表格,然后分别对单元格的内容进行填充)
第三步:实现第二行(暂时使用字体标签结合超链接标签完成导航栏,需要设置当前单元格背景颜色为黑色)
第四步:实现第三行(直接放置静态图片)
第五步:实现第四行(嵌套一个三行四列的表格)
第六步:实现第五行(放置一张广告图片)
第七步:实现第六行(复制第四行代码)
第八步:实现第七行(放置一张广告图片)
第九行:实现第八行(使用字体标签和超链接完成友情链接和版权信息)
五、网站后台管理系统
1)框架集结构标签(将页面进行区域划分)
<frameset cols="25%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任意块。(参数的值相加=100%,其中一块可以使用*表示)
rows:进行水平切割划分,可以切割为任意块。(参数的值相加=100%,其中一块可以使用*表示)
一旦划分区域之后,我们需要对具体的区域进行内容填充,此时需要使用<frame></frame>标签。
frame标签属性:
src:指定该区域显示的文件(路径)
name:它通常结合超链接的target属性使用,用来定义最终的显示位置。
2)具体代码实现网站后台管理系统
首先新建网站后台显示页面的HTML文件,

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网站后台系统显示页面</title> 6 </head> 7 <frameset rows="20%,*"> 8 <frame src="top.html" /> 9 <frameset cols="20%,*"> 10 <frame src="left.html" /> 11 <frame name="right" /> 12 </frameset> 13 </frameset> 14 </html>
然后在同一文件夹下新建top.html文件,

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <font size="3">欢迎进入后台管理系统</font> 9 </body> 10 </html>
在同一文件夹下新建left.html文件,

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <a href="right.html" target="right">会员管理</a><br /><br /> 9 <a href="#">品牌管理</a><br /><br /> 10 <a href="#">商品管理</a><br /><br /> 11 <a href="#">分类管理</a> 12 </body> 13 </html>
在同一文件夹下新建left.html文件,

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="1px" width="450px" height="150" align="center" > 9 <tr height="100px" bgcolor="gold"> 10 <td>11</td> 11 <td>12</td> 12 <td>13</td> 13 </tr> 14 15 <tr> 16 <td>21</td> 17 <td>22</td> 18 <td>23</td> 19 </tr> 20 </table> 21 </body> 22 </html>
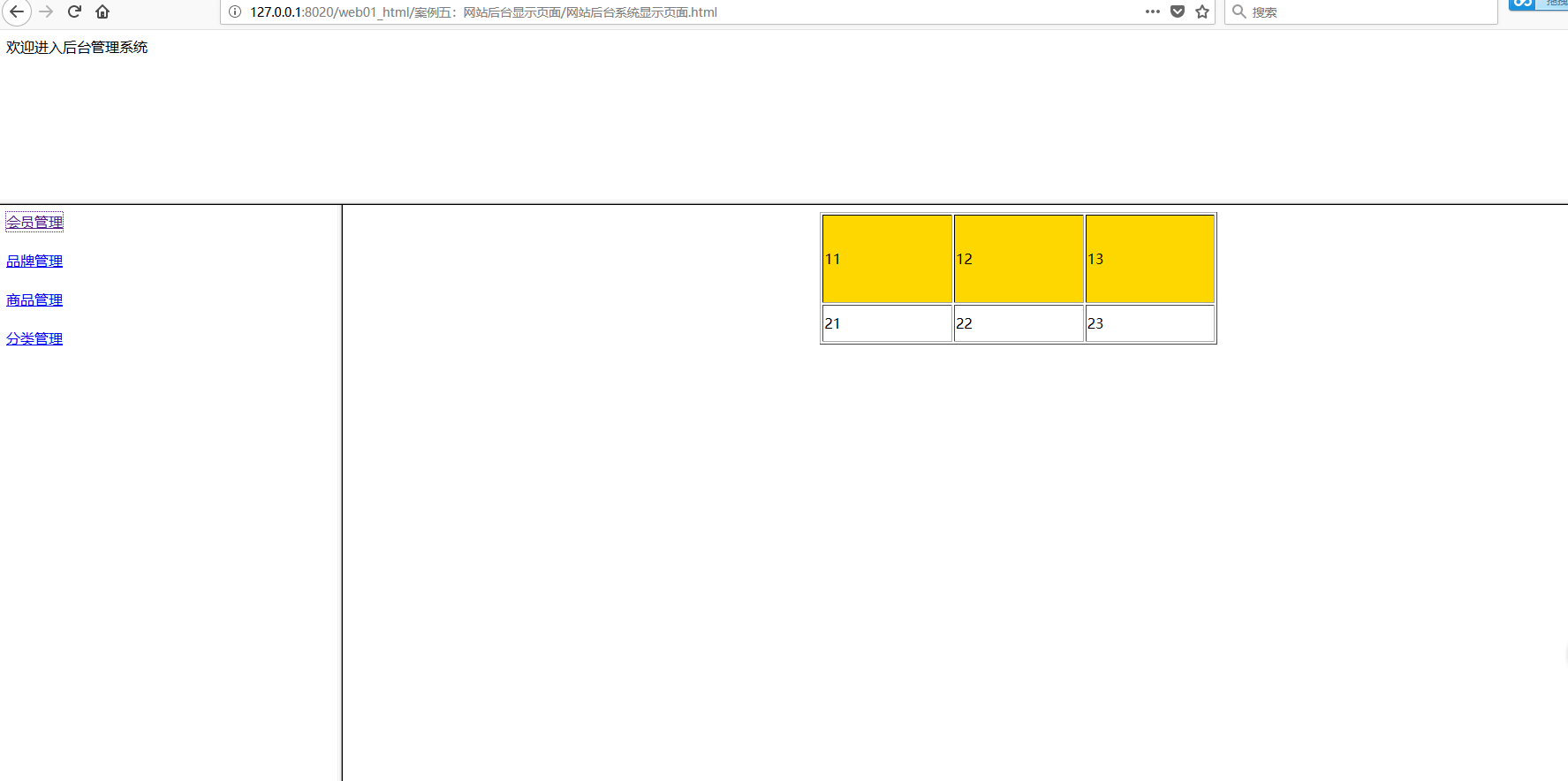
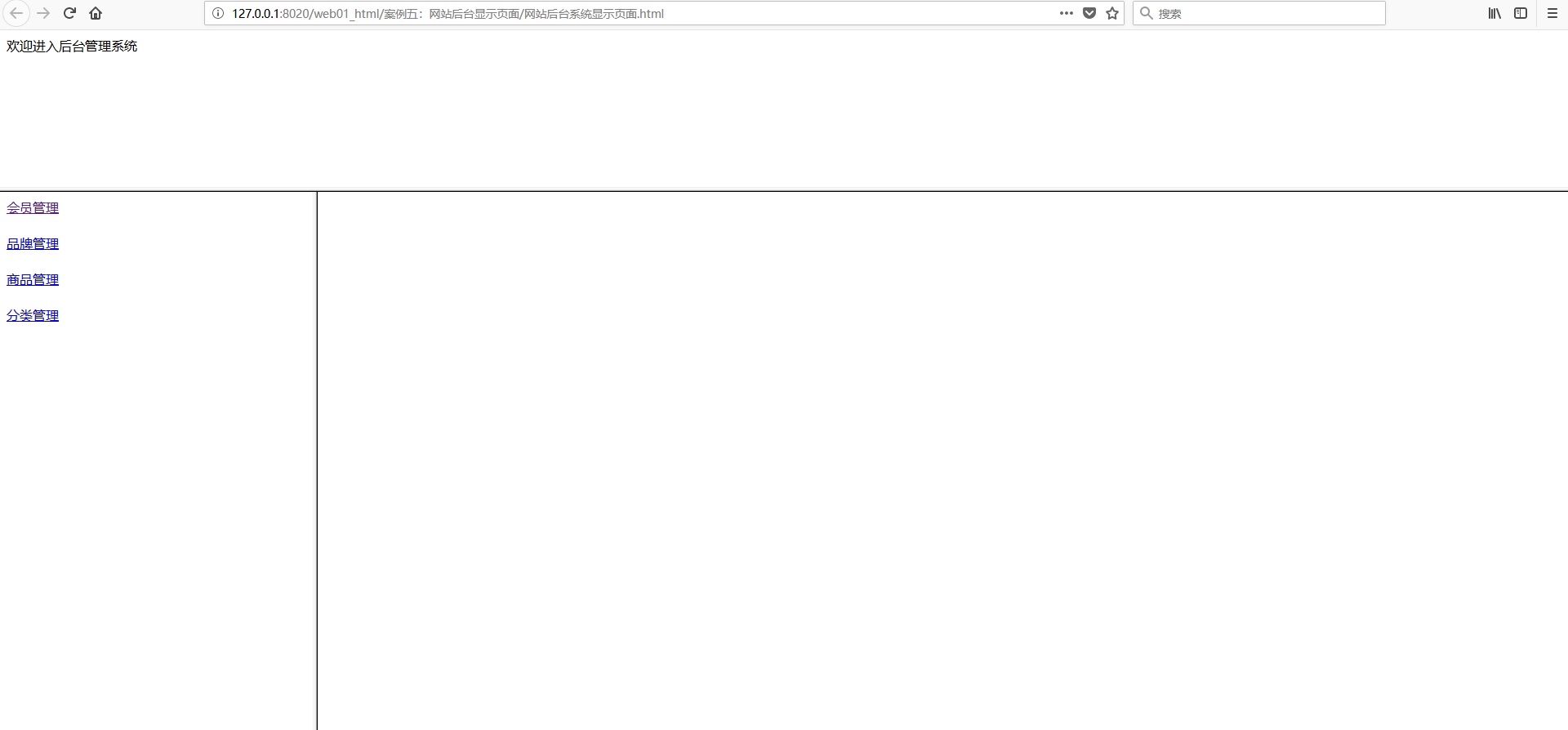
最后,网站后台显示页面的HTML文件在浏览器中运行,效果如下:

点击会员管理,跳出会员信息,