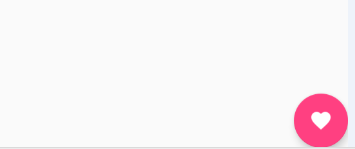
FloatingActionButton是android.support.design包中添加的类,使用这个类可以实现material design中的浮动按钮的效果。
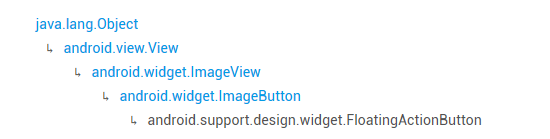
从类的继承关系上来看,FloatingActionButton继承了ImageButton,n那么ImageButton中可以设置的属性也可以很方便的适用在FloatingActionButton上,那么怎么使用这个类呢?
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingactionbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@drawable/ic_favorite_white_24dp"
app:elevation="6dp"
app:pressedTranslationZ="12dp" />这个类的使用非常简单,无非是设置了layout_width、layout_height和src等必须要设置的属性,在这里为了更加突出这个按钮的效果又添加了elevation和pressedTranslationZ的属性。
- 设置不同的图片
android:src="@drawable/ic_favorite_white_24dp"- 设置背景颜色
默认情况下,FloatingActionButton的颜色是跟随主题中设置的colorAccent属性的,当然也可以定制这个颜色
app:backgroundTint="@color/colorFloatingBtn"或者是在代码中手动的更改这个颜色
mFloatingActionBar.setBackgroundTintList(ColorStateList.valueOf(Color.parseColor("#eaeaea")));- 设置水波纹效果
默认情况下,水波纹的效果是跟随主题中设置的colorControlHighlight属性对的,也可以自定义这个效果
app:rippleColor="@color/colorRipple"- 设置控件的大小
默认提供了三种设置控件大小的属性
app:fabSize="normal|min|auto"- 兼容性
在android5.0之前和之后使用FloatingActionButton有点不一样,在5.0之前会有一个margin,但是在5.0之后没有了。这是因为5.0之前使用的一个drawable去选软的阴影效果;5.0之后是系统渲染的,不会占据控件的大小。解决方法是设置:
app:borderWidth="0dp"然后根据需要的大小设置不同的layout_margin
- 设置监听事件
mFloatingActionBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(mCoordinateLayout,"click me", Snackbar.LENGTH_SHORT).show();
}
});