http://blog.csdn.net/key4lock/article/details/31034281 jquery-jvectormap 世界地图插件使用 demo
百度地图 + 世界地图 demo 【 GlodonPortalSourceApplicationHomeViewWebintro contact.html】【mytest/index/ditu】
http://blog.csdn.net/zl386119974/article/details/38655669 参数说明
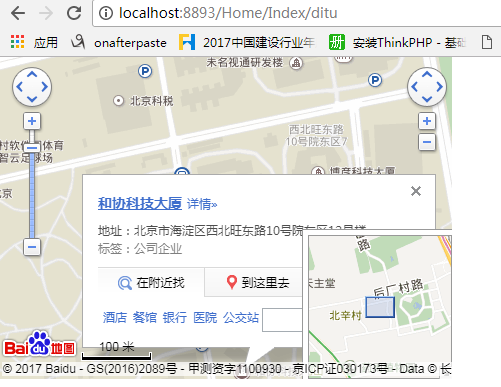
1.百度地图
<div class="tu" >
<div id="allmap" style='452px;height:322px;'></div>
</div>
引入js
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=55MRU26Tt24n7zNgvubcHWfxvF0qMTCl"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.289668, 40.052357);
var show_point = new BMap.Point(116.289668, 40.052487);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 17);
var opts = {
width : 260, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "广联达" , // 信息窗口标题
enableMessage:false,//设置bu允许信息窗发送短息
}
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow("北京市海淀区西北旺东路10号院东区13号楼", opts);
//开启信息窗口
map.openInfoWindow(infoWindow,show_point);
//信息窗口点击事件
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,show_point);
});
// 左上角,添加比例尺
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT});
//左上角,添加默认缩放平移控件
var top_left_navigation = new BMap.NavigationControl();
//右上角,仅包含平移和缩放按钮
var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL});
//添加控件和比例尺
map.addControl(top_left_control);
map.addControl(top_left_navigation);
map.addControl(top_right_navigation);
//启用滚轮放大缩小,默认禁用
map.enableScrollWheelZoom();
//启用地图惯性拖拽,默认禁用
map.enableContinuousZoom();
//添加地图类型和缩略图
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
map.addControl(overViewOpen); //右下角,打开
</script>
功能截图 如下:

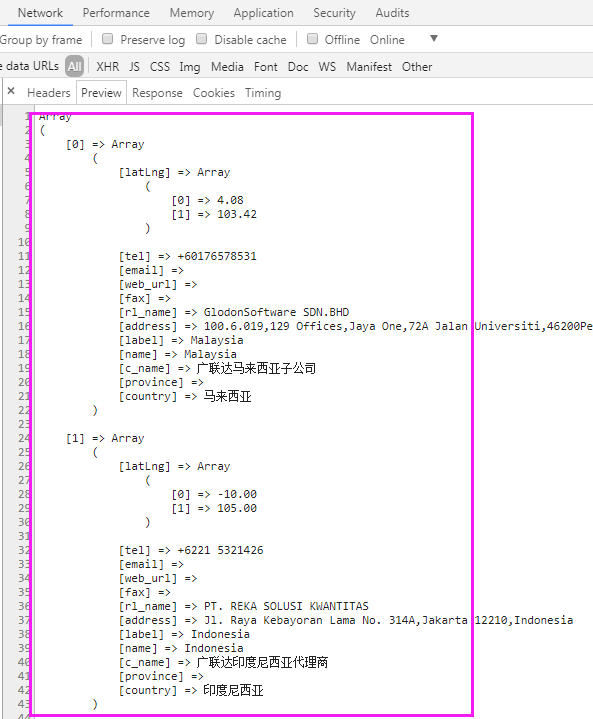
2.世界地图 (数据结构如下)

1.引入 css,js
<link rel='stylesheet' href='__PUBLIC__/js/ditu/vlmap/jquery-jvectormap-2.0.3.css' type='text/css' media='screen'/>
html:
<div id='map' style='height: 500px;margin-top:50px;' ></div>
<div id='cn_map' style='height: 550px;margin-top:10px;margin-left: 0;display:none;'></div>
<block name='script'>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=55MRU26Tt24n7zNgvubcHWfxvF0qMTCl"></script>
<script src="__PUBLIC__/js/ditu/vlmap/jquery-jvectormap-2.0.3.min.js"></script>
<script type="text/javascript" src='__PUBLIC__/js/ditu/vlmap/jquery-jvectormap-world-mill.js'></script>
<script type="text/javascript" src='__PUBLIC__/js/ditu/vlmap/jquery-jvectormap-cn-mill.js'></script>
<script type="text/javascript" src='__PUBLIC__/js/ditu/layer/layer.js'></script>
<script type="text/javascript" src='__PUBLIC__/js/ditu/laypage/laypage.js'></script>
<script type="text/javascript">
//下拉菜单
$(function(){
initMap();
})
//全球成员地图展示
function initMap(){
var world = {$world};
$('#map').vectorMap({
map: 'world_mill',
backgroundColor:false,
zoomOnScroll:false,
selectedColor: '#fff',
regionStyle:{
initial: {
fill: '#b8e5fa',
"fill-opacity": 1,
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
},
hover: {
fill: '#0599d9',
"fill-opacity": 1,
"stroke-width": 0,
"fill-opacity": 0.8,
cursor: 'pointer'
},
selected: {
fill: '#0599d9'
},
selectedHover: {},
},
selectedRegions:'CN',
onRegionClick: function (e, code) {
if(code == 'CN'){
layer.open({
type: 1,
title:'<font color="#fff">中国</font>',
closeBtn:1,
skin: 'layui-layer',
shadeClose:true,
area: ['800px', '620px'], //宽高
content: $('#cn_map'),
success: function(layero, index){
$('#cn_map').show();
if($("#cn_map").html() == '' ){
nitChina();
}
}
});
}
},
onRegionOver: function(event, code){
},
//鼠标移出省份区域,改回鼠标状态
onRegionOut: function(event, code){
},
// onMarkerOver: function(event, label){
// if(parseFloat(world[label]['latLng'][1]) < 25){
// $('.jvectormap-tip').css('width','0px');
// }
// $('.jvectormap-tip').css('background','#fff');
// $('.jvectormap-tip').css('padding','0px');
// $('.jvectormap-tip').css('border','none');
// $('.jvectormap-tip').css('border-radius','11px');
// },
// onMarkerOut: function(event, label){
// $('.jvectormap-tip').css('width','auto');
// $('.jvectormap-tip').css('background','black');
// $('.jvectormap-tip').css('padding','3px');
// $('.jvectormap-tip').css('border','solid 1px #CDCDCD');
// $('.jvectormap-tip').css('border-radius','3px');
// },
onMarkerClick: function(event, index){
items = world[index];
if(items.name == 'china'){
layer.open({
type: 1,
title:'<font color="#fff">中国</font>',
closeBtn:1,
skin: 'layui-layer',
shadeClose:true,
area: ['800px', '620px'], //宽高
content: $('#cn_map'),
success: function(layero, index){
$('#cn_map').show();
if($("#cn_map").html() == '' ){
initChina();
}
}
});
return;
}
if(items.address){
$('#member_address').html(items.address);
$('#member_name').html(items.c_name);
$('#member_rl_name').html(items.rl_name);
var html = '';
for (var item in items) {
if((item != 'address') && (item !== 'c_name') && (item !== 'label') && (item !== 'rl_name') && (item !== 'code') && (item !== 'country') && (item !== 'index') && (item !== 'name') && (item !== 'latLng')) {
html += '<tr class="append_tr"><td>'+item+':</td><td>'+items[item]+'</td></tr>'
}
}
$('.append_tr').remove();
$('.member_content').append(html);
layer.open({
type: 1,
title:false,
closeBtn:2,
skin: 'layui-layer',
shadeClose:true,
area: ['500px', '220px'], //宽高
content: $('#member_content')
});
}else{
return false;
}
},
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47'
},
hover: {
stroke: 'black',
"stroke-width": 2,
cursor: 'pointer'
},
selected: {
fill: 'blue'
},
},
labels: {
//地图上显示文字的配置
markers: {
render: function(index){
return world[index].label;
},
offsets: function(index){
var offset = world[index]['offsets'] || [5, 0];
return [offset[0] - 7, offset[1] + 3];
}
}
},
markers: world
});
}
//中国地图展示
function initChina(){
var china = {$china};
$('#cn_map').vectorMap({
map: 'cn_mill',
backgroundColor:false,
zoomOnScroll:false,
selectedColor: '#fff',
regionStyle:{
initial: {
fill: '#b8e5fa',
"fill-opacity": 1,
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
},
hover: {
fill: '#0599d9',
"fill-opacity": 1,
"stroke-width": 0,
"fill-opacity": 0.8,
cursor: 'pointer'
},
selected: {
fill: 'yellow'
},
selectedHover: {},
},
onRegionOver: function(event, code){
},
//鼠标移出省份区域,改回鼠标状态
onRegionOut: function(event, code){
},
onMarkerClick: function(event, index){
items = china[index];
if(items.address){
$('#member_address').html(items.address);
$('#member_name').html(items.c_name);
$('#member_rl_name').html(items.rl_name);
var html = '';
for (var item in items) {
if((item != 'address') && (item !== 'c_name') && (item !== 'label') && (item !== 'rl_name') && (item !== 'code') && (item !== 'country') && (item !== 'index') && (item !== 'name') && (item !== 'latLng')) {
html += '<tr class="append_tr"><td>'+item+':</td><td>'+items[item]+'</td></tr>'
}
}
$('.append_tr').remove();
$('.member_content').append(html);
layer.open({
type: 1,
title:false,
closeBtn:2,
skin: 'layui-layer',
shadeClose:true,
area: ['500px', '220px'], //宽高
content: $('#member_content')
});
}else{
return false;
}
},
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47'
},
hover: {
stroke: 'black',
"stroke-width": 2,
cursor: 'pointer'
},
selected: {
fill: 'blue'
},
},
labels: {
//地图上显示文字的配置
markers: {
render: function(index){
return china[index].label;
},
offsets: function(index){
var offset = china[index]['offsets'] || [5, 0];
return [offset[0] - 7, offset[1] + 3];
}
}
},
markers: china
});
}
</script>