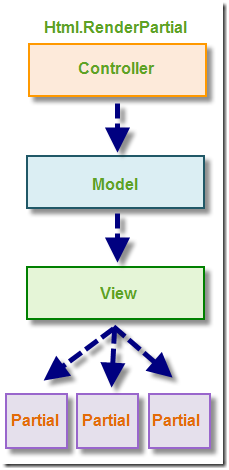
Html.RenderPartial与Html.RenderActionp 这个两个方法都是用于把MVC用户控件嵌入到View中。
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
<%Html.RenderPartial("SupplierList ");%> 注意: MVC用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
<%Html.RenderPartial("~/Views/ Supplier/SupplierList.ascx");%> 指明MVC用户控件所放的具体目录。
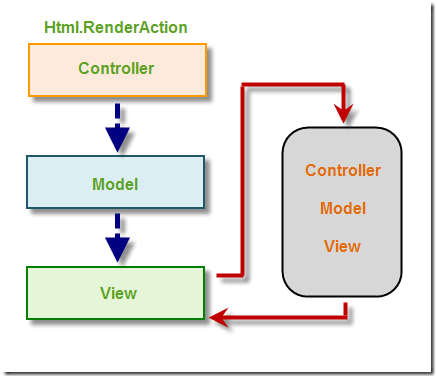
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
public class ChildActionOnlyTestController : Controller
{
[ChildActionOnly]
public ActionResult GetSupplierList()
{
var controller = new SupplierController();
return controller.SupplierList();
}
}
以下是执行过程比较图
作者:新瓶老酒 帮助中小型企业成长,提供定制个性化软件开发、实施、维护;志在挖掘客户价值,帮助您实现;期待与您的合作!
申明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。