一、angular是什么
一款非常优秀的前端高级js框架,由谷歌团队负责开发
angular是通过新的属性和表达扩展了html
angular可以构建一个单一页面应用程序(spa:single page applications ),使我们做单页面应用更加容易。
angular自身有很多颠覆性特征,改变了前端的编码方式,简化了我们操作
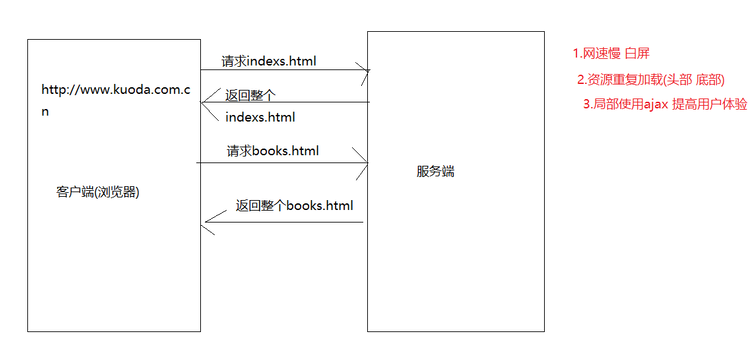
传统网站

框架与库
无论是angular还是jquery都是用原生js封装的
库:对代码进行封装,调用封装的方法,简化操作 针对某一具体的领域提出的解决方案。
jquery针对dom操作的requery.js模块
框架:虽然也是调用封装方法,但是更多的框架会提供代码书写的规范,我们要按照规则去写代码框架会帮助我们事先相应的功能,针对整个行业提出的解决方案。
二、angular核心思想(write less do more)
其核心思想是通过指令扩展html,通过表达式绑定数据到html,angular不推崇dom操作,也就是说NG中几乎找不到任何的dom操作,一切操作以数据为中心,用数据驱动dom。
获取angular的方式
在官网上下载 通过cdn方式引入到页面中

三、angular 快速入门
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
+ 在使用了angular的页面,以ng-开头的属性,都可以称之为指令 + ng-app * 告诉angular它在页面中所要控制的范围 * 页面加载完成angular会自动在页面中查找这个指令 * 如果页面中没有这个指令,angular将不会启动 + ng-model * 实现双向数据绑定 + ng-click * 点击事件(和原生JS中的onclick事件作用一样) + ng-init * 初始化数据 + 表达式介绍 * {{}} 这种双大括号的形式称之为插值表达式 * 在表达式中可以写ng中的变量 * 可以显示字符串 * 在表达式中可以进行计算 * 可以在表达式中写三目运算符 |
angular模块化开发的好处
|
1
2
3
4
5
6
7
8
9
10
11
|
- 模块化开发带来的好处 + 方便管理, 复用,后期维护方便 + 解决代码冲突,方便多人协作开发- 分析模块和控制器与页面之间的关系- 定义模块的语法规则- 定义模块时第二个参数加与不加的区别 + 加第二个参数是创建模块 + 不加第二个参数是获取模块 - 报错信息分析 + Module 'myApp' is not available! You either misspelled the module name or forgot to load it. If registering a module ensure that you specify the dependencies as the second argument. + 'myApp' 这个模块是不可获取的! 你要么拼写错误 要么忘了加在他 你要确保一个有效的模块 做为了第二个参数的依赖 |
angular中如何使用控制器
|
1
2
3
4
|
- 控制器的作用 + 向页面中赋初始值 + 向页面中展示数据 + 代码分类 |
单页面应用程序介绍
|
1
2
3
4
5
6
|
单页面应用程序的特点 + 整个网站由一个页面构成 + 公共部分只加载一次 + *利用Ajax局部刷新达到页面切换的目的* + 不会发生页面跳转白屏的现象 + *锚点与页面对应* |
angular中的路由
|
1
2
3
4
5
6
7
8
9
10
|
+ [官方说明文档](https://docs.angularjs.org/api/ngRoute) + 如何获取路由模块 * [通过CDN的方式引入到页面中](https://cdn.bootcss.com/angular.js/1.6.4/angular-route.min.js) + 在html页面中通过script标签的方式引入路由模块文件 + 在应用主模块中依赖路由模块ngRoute + 配置路由 * 通过config方法注入$routeProvider * 介绍配置中常用的参数 + 路由和控制器的整合 + 使用templateUrl方式载入模板需要在http环境下(本地file协议下不支持) |
控制器中$scope不能改成其他名字,angular是根据形参的名字去传递实参
angular常用指令
指令分类:内置指令(普通指令,事件指令)自定义指令
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
|
- 普通指令 <strong>+ ng-repeat 遍历数据</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <h4>遍历 一维数组</h4> <ul> <!-- ng-repeat 遍历数据 类似于for in 循环 in 是固定写法 in 后面加上要遍历的数据 item 是遍历的当前项(item这个词可以随意写) 这个指令可以加在任何标签上 --> <li ng-repeat="item in data"> {{item}} </li> </ul> <hr /> <h4>遍历 数组中混合对象</h4> <p ng-repeat="item in person">{{item.name}} {{item.age}}</p> <hr /> <h4>遍历 对象</h4> <!-- key代表对象的键值 val代表对象键值对应的值 --> <div ng-repeat="(key,val) in obj"> {{key}} {{val}} </div> <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('demoCtrl',['$scope',function($scope){ // 一维数组 $scope.data = ['小明','小红','小黑','小琴']; // 数组中混合对象(最常用的形式) $scope.person = [ {name:'小明',age:18}, {name:'小红',age:28}, {name:'小红',age:28}, {name:'小黑',age:38}, {name:'小琴',age:48} ] // 对象 $scope.obj = { name:'小明', age:35, hobby : '吃饭' } }]) </script> </body> ``` <strong> + ng-repeat 补充</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <!-- 在遍历的过程中 $index : 遍历过程中的索引 $first : 布尔类型的值 当前是否是第一项 是返回true 不是返回false $last : 布尔类型的值 当前是否是最后一项 是返回true 不是返回false $middle : 布尔类型的值 第一项和最后一项返回false 其余返回true $even : 偶数项返回true 否则返回false $odd : 奇数项返回true 否则返回false 我们可以利用这些值在循环的过程中做各种判断 达到我们想要的目的 --> <ul> <li ng-repeat="item in person" class="{{$first ? 'first' : ''}} {{ $last ? 'last' : ''}}"> <p>名字:{{item.name}}</p> <p>年龄:{{item.age}}</p> <p>索引:{{$index}}</p> <p>是否是第一项:{{$first}}</p> <p>是否是最后一项:{{$last}}</p> <p>是否是中间项:{{$middle}}</p> <p>是否偶数项:{{$even}}</p> <p>是否奇数项:{{$odd}}</p> </li> </ul> <!-- 默认情况下遍历的数组中不能有重复类型的值(基本数据类型) 否则会报错 信息如下 [ngRepeat:dupes] ng-repeat指令被愚弄(调戏)了 解决: 在遍历的数据后面写上track by 一个唯一(不重复)的值 一般会写$index --> <hr /> <div ng-repeat="item in data track by $index"> {{item}} </div> <hr /> <div ng-repeat="(key,val) in data track by key"> {{val}} </div> <hr /> <!-- 通过奇偶数做隔行变色 --> <style> .even{background:pink;} .odd{background:lightblue;} </style> <ul> <li ng-repeat="item in person" class="{{$even ? 'even' : 'odd'}}"> <p>名字:{{item.name}}</p> <p>年龄:{{item.age}}</p> <p>索引:{{$index}}</p> <p>是否是第一项:{{$first}}</p> <p>是否是最后一项:{{$last}}</p> <p>是否是中间项:{{$middle}}</p> <p>是否偶数项:{{$even}}</p> <p>是否奇数项:{{$odd}}</p> </li> </ul> <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('demoCtrl',['$scope',function($scope){ $scope.person = [ {name:'小明',age:18}, {name:'小红',age:28}, {name:'小红',age:28}, {name:'小黑',age:38}, {name:'小琴',age:48} ] // 数组中存在重复的值 $scope.data = ['小明','小红','小明','小红']; }]) </script> </body> ``` + 在循环的过程中如果有重复项 需要加上 track by $index <strong> + ng-class指令 用来操作类名</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <style> button { 120px; height: 40px; border: none; outline: none; color: #FFF; font-size: 16px; } .red { background: red; } .green { background: green; } </style> <!-- ng-class指令:专门用来操作类名的 1.指令的值以对象的形式存在 2.对象的属性值转化为布尔值是true时,将当前的属性名作为类名添加到class属性中 3.对象的属性值转化为布尔值是false时,将当前的属性名从class属性中删除掉 4.属性值可以是数据模型,也可以是JS表达式 注意:angular不推崇DOM操作,在当前例子中并没有直接操作类名的JS语句, 而是通过数据模型isGreen的值是true还是false来确定添加哪个颜色的类名, 至于如何添加到class属性中,由angular替我们完成。 --> <button ng-class="{'green':isGreen,'red':!isGreen}" ng-click="setColor()">按钮</button> <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp', []) .controller('demoCtrl', ['$scope', function($scope) { // isGreen用来控制当前按钮是绿色还是非绿色 $scope.isGreen = true; // 用来切换按钮的颜色 $scope.setColor = function(){ // 让isGreen在每次点击按钮的时候跟当前值取反 // 也就是一次是true 一次是false // 以达到切换颜色的目的 $scope.isGreen = !$scope.isGreen; } }]) </script> </body> ```<strong> + ng-bind ng-bind-template ng-cloak 数据绑定 解决表达式闪烁问题</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <!-- 在angular没有被加载进页面之前,浏览器会将下面的 表达式当作普通字符串显示在页面中,angular在被加 载进页面之后,才会将下面的表达式替换成了对应的数 据,这样就会存在闪烁问题 --> {{msg1}} <!-- 用指令ng-bind绑定数据解决这个问题 ng-bind指定是专门用来做数据绑定的 --> <div ng-bind="msg1"></div> <!-- 除此之外,还有一个指令ng-cloak,也可以解决表达式闪烁的问题 angular会隐藏有ng-cloak指令或样式的元素,在做完解析之后又会 移除元素身上的ng-cloak样式和指令,从而解决表达式闪烁的问题 但是!angular在页面的最后才被引用进来,所以不能很好的解决这 个问题需要我们手动在页面顶部加上隐藏元素的样式 --> <style> .ng-cloak,[ng-cloak]{display:none;} </style> <div class="ng-cloak"> {{msg2}} </div> <div ng-cloak> {{msg2}} </div> <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('demoCtrl',['$scope',function($scope){ $scope.msg1 = '指令ng-bind解决表达式闪烁问题'; $scope.msg2 = '指令ng-cloak解决表达式闪烁问题'; }]) </script> </body> ``` <strong> + ng-non-bindable 不解析表达式 + ng-show、ng-hide 通过样式的方式控制元素显示隐藏</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <!-- ng-show :控制元素显示隐藏(通样式的方式) 当值为true时 元素显示 当值为false时 元素隐藏 ng-hide :控制元素显示隐藏(通样式的方式) 当值为true时 元素隐藏 当值为false时 元素显示 --> <h3>例子1 当没有数据的时候显示 '暂无数据'</h3> <ul> <li ng-repeat="data in list"> <span>{{data.id}}</span> <a href="#">{{data.title}}</a> <div> {{data.description}} </div> </li> </ul> <!-- 当没有数据的时候显示 "暂无数据" 可以通过ng-show指令 如果存放数据的数组长度为0 也就是没有数据 表达式返回true 当前div显示 如果存放数据的数组不为0 表达式返回false 当前div隐藏 也可以用ng-hide="list.length" 达到相同效果(自行思考) --> <div ng-show="list.length == 0">暂无数据</div> <a href="javascript:;" ng-click="resetData()">清空数据</a> <hr /> <h3 ng-init="isToggle=true">例子2 选项卡切换</h3> <button ng-click="isToggle=true">显示1</button> <button ng-click="isToggle=false">显示2</button> <div ng-show="isToggle">1</div> <div ng-show="!isToggle">2</div> <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('demoCtrl',['$scope',function($scope){ $scope.list = [ { id:'1', title:'有人在微信QQ上拉你搞投资?那都是骗子!', description : '喜欢炒股的朋友或许经常在微信或者QQ收到各种“业务员”的推广,有的介绍老师给你,有的介绍私募给你,有的是亲自操刀上阵,通常情况下是在操作获利之后五五分成,在操作一段时间之后,“业务员”会告诉你最近股市不好做,不好赚钱,而“我们有新的业务”,可以快速地获得利润,再给你发一些高收益的截图。' }, { id:'2', title:'女子被"男友"骗150万 相处3年不知对方系闺蜜假扮', description : '时报讯 今年2月,杭州市滨江警方接到一起报警,报警人林芬(化名)称2014年至2017年间,自己被男友高鹏(化名)骗了共计150多万元。近日,民警抓获了该案嫌疑人,一看,这高鹏啊,不仅是个女的,还是林芬的闺蜜。' } ] // 删除数据方法 $scope.resetData = function(){ // 快速清空数组 $scope.list.length = 0; // 也可以将数组重新复制为空数组 // $scope.list = []; } }]) </script> </body> ``` <strong> + ng-if 控制元素显示隐藏</strong> * 和ng-show用法相同 * 区别是ng-if是通过DOM节点的添加和删除使得元素显示和隐藏 <strong> + ng-switch、ng-switch-when</strong> ```html <!-- ng-switch ng-switch-when 是一对指令类 似于JS中 switch case 语句 匹配到哪项 哪项就显示 其他项就隐藏 常用于 做多个选项卡的显示和隐藏 --> <body ng-app ng-init="showNum=1"> <div ng-switch="showNum"> <button ng-click="showNum=1">显示1</button> <button ng-click="showNum=2">显示2</button> <button ng-click="showNum=3">显示3</button> <div ng-switch-when="1">1</div> <div ng-switch-when="2">2</div> <div ng-switch-when="3">3</div> </div> <script src="node_modules/angular/angular.min.js"></script> </body> ``` <strong> + ng-options 生成select下拉列表 需要配合ng-model指令使用 否则报错</strong> ```html <body ng-app="myApp" ng-controller="demoCtrl"> <!-- ng-options :生成下拉框列表 需要和ng-model指令配合使用 ball in balls 类似于ng-repeat balls 是要进行循环的数据 in 固定写法 ball 是每次循环的当前项 ball.name for for 固定写法 ball.name 将要显示在option标签内的值 ball.value as as 固定写法 ball.value 将要显示在option标签value属性中的值 --> <select ng-model="likeBall" ng-options="item.value as item.name for item in balls"></select> {{likeBall}} <script src="node_modules/angular/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('demoCtrl',['$scope',function($scope){ // 给下拉列表设置默认值 和options标签value属性的值对应 $scope.likeBall = "001"; // 下拉列表的数据源 $scope.balls = [ { name:'足球', value:'001' }, { name:'篮球', value:'002' }, { name:'橄榄球', value:'003' }, { name:'排球', value:'004' }, { name:'乒乓球', value:'005' } ]; }]) </script> </body> ```- 事件指令 + ng-click + ng-dblclick + ng-blur + ng-focus + ng-change- 其他指令 + ng-href + ng-src + ng-value |
四、mvc mvvm介绍
|
1
|
mvc思想源于后端<br>m model模型 数据和数据相关的方法(直接操作数据库的方法)<br>v view视图 用户界面<br>c controller控制器 网站的业务逻辑都写在控制器里面<br>对代码进行分类,便于管理<br>mvc思想并不完全适用于前端<br>mvc里面的控制器做的事情太多了 代码又变得冗余<br><br>mvvm思想<br>它并不是一个全新的思想 是对mnv思想的改进 升级<br>m model模型 数据和数据相关的方法 ajax请求<br>v view视图 用户界面<br>vm 它都是根据数据双向绑定有关系$scope<br>angular 就是基于mvvm这样的一个前端框架<br><br> |
五、angular中数据请求方式
- angular中提供了一些方法,我们可以用这些方法向后台发送请求,获取数据
- 语法:
+ 标准的请求方式(通过例子说明)
* $http()
+ 简化的请求方式(通过例子说明)
* $http.get()
* $http.post()
- [ng-bind-html](https://cdn.bootcss.com/angular.js/1.6.4/angular-sanitize.min.js)
六、angular中的过滤器
我们从后台请求的数据,有时候不是我们想要的格式 。
过滤器的概念:angular为我们提供的处理数据格式的方式
过滤器的分类:内置过滤器 自定义过滤器
|
1
2
3
4
5
6
7
8
9
10
|
- 使用过滤器的语法: + {{ 数据模型 | 过滤器的名字:过滤器的参数:多个参数以冒号隔开 }}- 内置过滤器介绍 + currency 货币过滤器 + date 日期过滤器 + filter 将数据按照某种规则进行过滤 * 模糊过滤 * 精确过滤 + limitTo 限制 + orderBy 排序 |
angular自身只是提供了一些常用的过滤器,在实际项目中,我们往往会遇到一些比较具体的需求,这是我们需要自定义过滤器
|
1
2
3
4
5
6
7
8
9
10
|
- 语法: + 如何定义自定义过滤器 ```javascript 模块对象.filter('自定义过滤器名字',[function(){ return function(要处理的数据,滤过器参数1,滤过器参数2,...){ // 具体处理数据的代码 return 处理后的数据; } }]) ``` |
以上是个人对angular学习的认识,大家有更好的知识欢迎留言,谢谢