原理介绍:
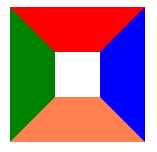
当我们使用以下样式时,会出现如下图形,我们通过其中的任意一条或多条样式来实现画出基本图形的目的。
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>demo</title> 6 <style type="text/css"> 7 .demo { 8 width: 30px; 9 height: 30px; 10 border-top: 30px solid red; 11 border-left: 30px solid green; 12 border-right: 30px solid blue; 13 border-bottom: 30px solid coral; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="demo"></div> 19 </body> 20 </html>
Chrome浏览器输出:

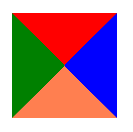
1、将width,height设置为0。
.demo {
0;
height: 0;
border-top: 30px solid red;
border-left: 30px solid green;
border-right: 30px solid blue;
border-bottom: 30px solid coral;
}
Chrome浏览器输出:

2、三角形
.demo { width: 0; height: 0; border-top: 30px solid transparent; border-left: 30px solid transparent; border-right: 30px solid transparent; border-bottom: 30px solid coral; }
Chrome浏览器输出:

3、倒三角
.demo { width: 0; height: 0; border-top: 30px solid coral; border-left: 30px solid transparent; border-right: 30px solid transparent; border-bottom: 30px solid transparent; }
Chrome浏览器输出:

4、梯形
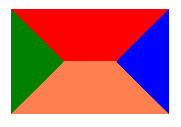
第一步:
.demo { width: 30px; height: 0px; border-top: 30px solid red; border-left: 30px solid green; border-right: 30px solid blue; border-bottom: 30px solid coral; }
Chrome浏览器输出:

最终:
.demo { width: 30px; height: 0px; border-top: 30px solid transparent; border-left: 30px solid transparent; border-right: 30px solid transparent; border-bottom: 30px solid coral; }
Chrome浏览器输出:

同理,倒梯形:

5、彩条
第一步:
.demo { width: 0px; height: 30px; border-top: 30px solid red; border-left: 30px solid green; border-right: 30px solid blue; border-bottom: 30px solid coral; }
Chrome浏览器输出:

第二步:
.demo { width: 0px; height: 30px; border-top: 30px solid red; border-left: 30px solid red; border-right: 30px solid red; border-bottom: 30px solid coral; }
Chrome浏览器输出:

最终:
.demo { width: 0px; height: 30px; border-top: 30px solid red; border-left: 30px solid red; border-right: 30px solid red; border-bottom: 30px solid transparent; }
Chrome浏览器输出:
