利用radio组 件改变字体类型,利用checkbox组件改 变字体加粗、倾斜和下划线等样式
<!--index.wxml--> <view class='box'> <view class='title'>修改字体样式和大小</view> <text style='font-weight:{{myBold}}; font-style:{{myItalic}}; text-decoration:{{myUnderline}}; font-size:{{myFontSize}}'>开心每一天 </text> <checkbox-group bindchange='checkboxChange'> <checkbox value='isBold'>加粗</checkbox> <checkbox value='isItalic'>倾斜</checkbox> <checkbox value='isUnderline'>下划线</checkbox> </checkbox-group> <radio-group bindchange='radioChange'> <radio value='15px'>15px</radio> <radio value='25px' checked='true'>25px</radio> <radio value='35px'>35px</radio> </radio-group> </view>
<text style='font-weight:{{myBold}}; font-style:{{myItalic}}; text-decoration:{{myUnderline}}; font-size:{{myFontSize}}'>开心每一天
</text> 字属性通过style设置,style能设置动态属性,class只能设置静态样式,font-weight是否加粗,font-style是否倾斜, text-decoration是否下划线,font-size字体大小
<checkbox-group bindchange='checkboxChange'> 一但复选框发生变化就会引发checkboxChange事件,然后调用js中定义的checkboxChange函数
<radio-group bindchange='radioChange'>
checkbox/radio一定要定义value值,多个checkbox/radio放在checkbox-group/radio-group中是通过value来区分的
checked='true'默认被选中的
/**index.wxss**/ radio, checkbox { margin-top: 20rpx; margin-bottom: 10rpx; margin-right: 10rpx; }
//index.js Page({ data: { myFontSize: '25px' //设置字体初始大小 }, checkboxChange: function(e) { //checkbox组件事件函数 var text = []; //定义存放checkbox选项的数组 var mybold = ''; //定义是否加粗的变量 var myitalic = ''; //定义是否倾斜的变量 var myunderline = ''; //定义是否有下划线的变量 text = e.detail.value; //将checkbox的所有选中项的value值赋值给text for (var i = 0; i < text.length; i++) { //利用循环判断选中了checkbox的哪些选项 if (text[i] == 'isBold') { //如果加粗的checkbox组件被选中 mybold = 'bold'; //将加粗的属性值bold赋值给局部变量mybold } if (text[i] == 'isItalic') {//如果倾斜的checkbox组件被选中 myitalic = 'italic'; } if (text[i] == 'isUnderline') {//如果下划线的checkbox组件被选中 myunderline = 'underline'; } } this.setData({ myBold: mybold, //将局部变量赋值给绑定变量并渲染到视图层 myItalic: myitalic, myUnderline: myunderline, }) console.log(text) //在console中显示提示信息 }, radioChange: function(e) { //radio组件事件函数 this.setData({ myFontSize: e.detail.value, //将radio的value值赋值给绑定变量myFontSize }) console.log(e.detail.value) //在console中显示提示信息 } })

radio组件和radio-group组件
radio 为 单 选 项 目 组 件 , 必 须 和 radio-group单项选择器组件一起使用。 radio-group内部由多个radio组件组成
radio和radio-group组件属性说明

checkbox和checkbox-group组件
checkbox为多选项目组件,它 必须和checkbox-group多项选择器 组件一起使用 。 checkbox-group 内部由多个checkbox组成。
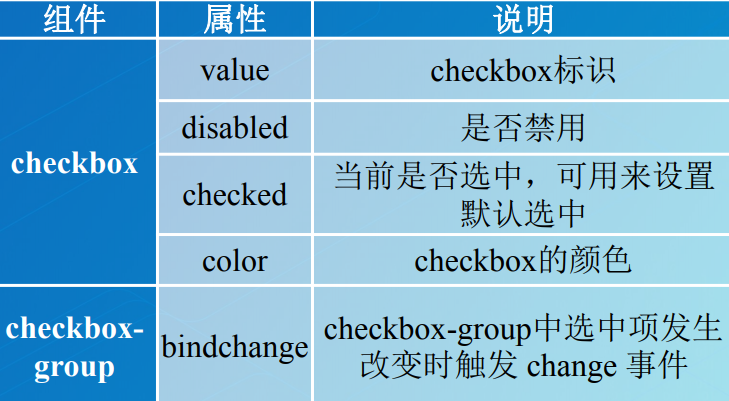
checkbox和checkbox-group组件属性说明