小程序的基本架构
全局配置
利用app.json 文件对小程序进行全局配置
app.json文件属性

Pages配置
pages用于指定小程序由哪些页面组成,每一项 都对应一个页面的路径(含文件名)信息。文件名 不需要写文件后缀,框架会自动去寻找对应位置 的 .json, .js, .wxml, .wxss 四个文件进行处理。数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
Window配置

tabBar配置

list配置

{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/index/HelloWechat/index",
"pages/jiaoxue/jiaoxue",
"pages/keyan/keyan",
"pages/zixun/zixun",
"pages/guanyu/guanyu"
],
"window":{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "开心每一天",
"navigationBarTextStyle": "black"
},
"tabBar":{
"color": "#000",
"selectedColor": "#00f",
"list":[
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home-off.png",
"selectedIconPath": "/images/home-on.png"
},
{
"pagePath": "pages/jiaoxue/jiaoxue",
"text": "教学",
"iconPath": "/images/jiaoxue-off.png",
"selectedIconPath": "/images/jiaoxue-on.png"
},
{
"pagePath": "pages/keyan/keyan",
"text": "科研",
"iconPath": "/images/keyan-off.png",
"selectedIconPath": "/images/keyan-on.png"
},
{
"pagePath": "pages/zixun/zixun",
"text": "资讯",
"iconPath": "/images/zixun-off.png",
"selectedIconPath": "/images/zixun-on.png"
},
{
"pagePath": "pages/guanyu/guanyu",
"text": "关于我们",
"iconPath": "/images/guanyu-off.png",
"selectedIconPath": "/images/guanyu-on.png"
}
]
}
}
图片事先放到images目录下
pages页面
pages下加页面
"window":标题栏
"navigationBarBackgroundColor": "#fff", 标题栏颜色
"navigationBarTitleText": "开心每一天", 标题栏文字
"navigationBarTextStyle": "black" 标题栏文本样式
"tabBar"标签栏
"color": "#000", 默认文本颜色
"selectedColor": "#00f", 选中后文本颜色
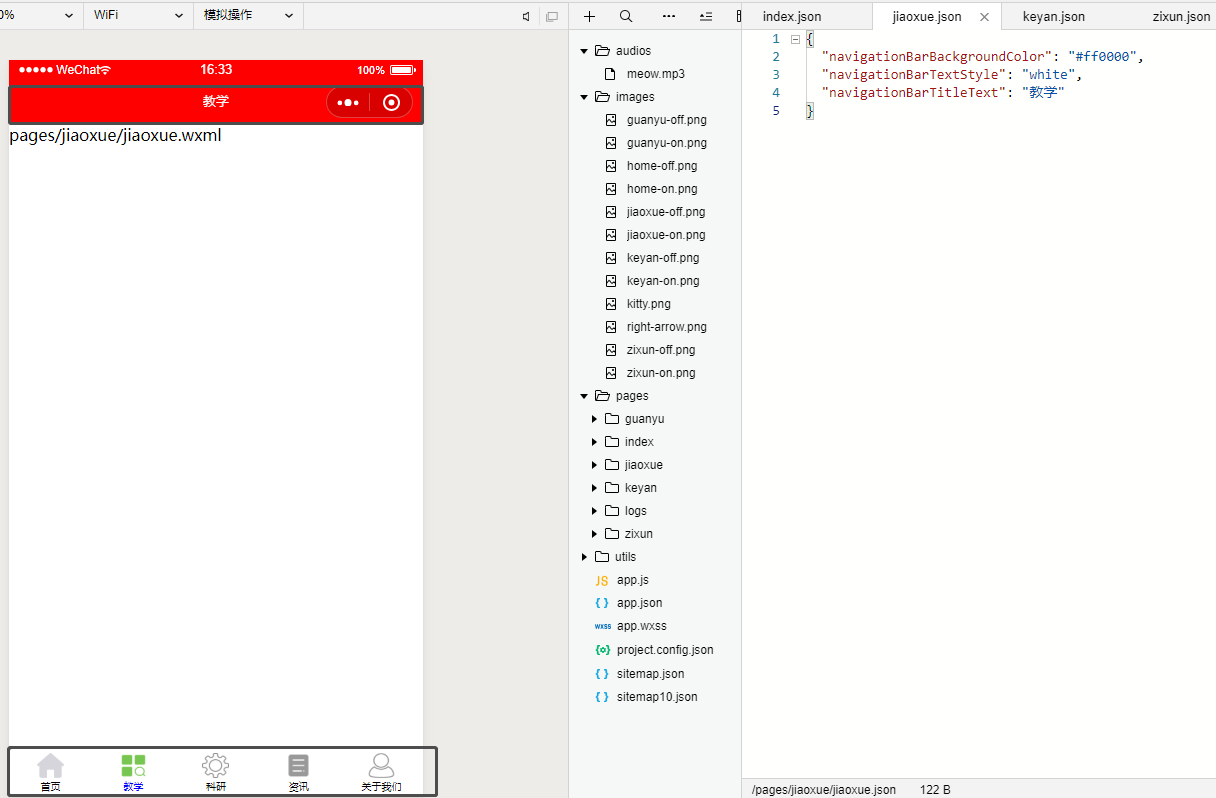
页面配置
利用同名 .json 文件对本页面窗口表现进行配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
index.json
-------------
{
"usingComponents": {}
}
-------------------------------------------
jiaoxue.json
----------------
{
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "教学"
}
------------------------------------------
keyan.json
--------------
{
"navigationBarTitleText": "科研"
}
------------------------------------------