/* 一.navigator对象 navigator对象最早由NetscapeNavigator2.0引入的navigator对象,现在已经成为识别客 户端浏览器的事实标准。与之前的BOM对象一样,每个浏览器中的navigator对象也都有 一套自己的属性。 */


1.浏览器及版本号
不同的浏览器支持的功能、属性和方法各有不同。比如IE和Firefox显示的页面可能就
会有所略微不同。
alert('浏览器名称:' +navigator.appName);
alert('浏览器版本:' +navigator.appVersion);
alert('浏览器用户代理字符串:' +navigator.userAgent);
alert('浏览器所在的系统:' +navigator.platform);
2.浏览器嗅探器
浏览器嗅探器是一段程序,有了它,浏览器检测就变得简单了。我们这里提供了一个
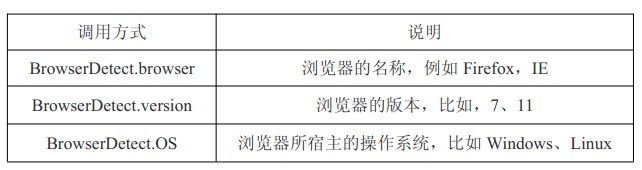
browserdetect.js文件,用于判断浏览器的名称、版本号及操作系统。

alert(BrowserDetect.browser); //名称
alert(BrowserDetect.version); //版本
alert(BrowserDetect.OS) //系统
3.检测插件
插件是一类特殊的程序。他可以扩展浏览器的功能,通过下载安装完成。比如,在线音
乐、视频动画等等插件。
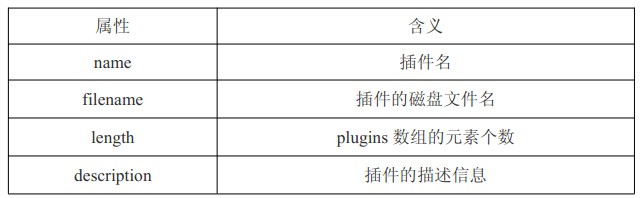
navigator对象的plugins属性,这个一个数组。存储在浏览器已安装插件的完整列表。

//列出所有的插件名 for(var i=0;i<navigator.plugins.length;i++){ document.write(navigator.plugins[i].name+'<br />'); } //检测非IE浏览器插件是否存在 function hasPlugin(name){ var name=name.toLowerCase(); for(var i=0;i<navigator.plugins.length;i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name)>-1){ return true; } } return false; } alert(hasPlugin('Flash')); //检测Flash是否存在 alert(hasPlugin('java')) //检测Java是否存在
4.ActiveX
IE浏览器没有插件,但提供了ActiveX控件。ActiveX控件一种在Web页面中嵌入对象
或组件的方法。
由于在JS中,我们无法把所有已安装的ActiveX控件遍历出来,但我们还是可以去验
证是否安装了此控件。
//检测IE中的控件
function hasIEPlugin(name){ try{ newActiveXObject(name); return true; }catch(e){ return false; } } //检测Flash alert(hasIEPlugin('ShockwaveFlash.ShockwaveFlash'));
PS:ShockwaveFlash.ShockwaveFlash是IE中代表FLASH的标识符,你需要检查哪种
控件,必须先获取它的标识符。
//跨浏览器检测是否支持Flash function hasFlash(){ var result=hasPlugin('Flash'); if(!result){ result=hasIEPlugin('ShockwaveFlash.ShockwaveFlash'); } return result; } //检测Flash alert(hasFlash());
5.MIME类型
MIME是指多用途因特网邮件扩展。它是通过因特网发送邮件消息的标准格式。现在也
被用于在因特网中交换各种类型的文件。
PS:mimeType[]数组在IE中不产生输出。

//遍历非IE下所有MIME类型信息 for(var i=0; i<navigator.mimeTypes.length; i++){ if(navigator.mimeTypes[i].enabledPlugin!=null){ document.write('<dl>'); document.write('<dd>类型名称:' +navigator.mimeTypes[i].type+'</dd>'); document.write('<dd>类型引用:' +navigator.mimeTypes[i].enabledPlugin.name+ '</dd>'); document.write('<dd>类型描述:' +navigator.mimeTypes[i].description+'</dd>'); document.write('<dd>类型后缀:' +navigator.mimeTypes[i].suffixes+'</dd>'); document.write('</dl>') } }
二.客户端检测
客户端检测一共分为三种,分别为:能力检测、怪癖检测和用户代理检测,通过这三种
检测方案,我们可以充分的了解当前浏览器所处系统、所支持的语法、所具有的特殊性能。
1.能力检测
能力检测又称作为特性检测,检测的目标不是识别特定的浏览器,而是识别浏览器的能
力。能力检测不必估计特定的浏览器,只需要确定当前的浏览器是否支持特定的能力,就可
以给出可行的解决方案。
//BOM章节的一段程序 var width = window.innerWidth; //如果是非IE浏览器 if(typeof width!='number') { //如果是IE,就使用document if(document.compatMode=='CSS1Compat') { width=document.documentElement.clientWidth; }else{ width=document.body.clientWidth; //非标准模式使用body } }
PS:上面其实有两块地方使用了能力检测,第一个就是是否支持innerWidth的检测,
第二个就是是否是标准模式的检测,这两个都是能力检测。
2.怪癖检测(bug检测)
与能力检测类似,怪癖检测的目标是识别浏览器的特殊行为。但与能力检测确认浏览器
支持什么能力不同,怪癖检测是想要知道浏览器存在什么缺陷(bug)。
bug一般属于个别浏览器独有,在大多数新版本的浏览器被修复。在后续的开发过程中,
如果遇到浏览器bug我们再详细探讨。
var box={ toString:function(){} //创建一个toString(),和原型中重名了 }; for(var o in box){ alert(o); //IE浏览器的一个bug,不识别了 }
3.用户代理检测
用户代理检测通过检测用户代理字符串来确定实际使用的浏览器。在每一次HTTP请求
过程中,用户代理字符串是作为响应首部发送的,而且该字符串可以通过JavaScript的
navigator.userAgent属性访问。
用户代理代理检测,主要通过navigator.userAgent来获取用户代理字符串的,通过这组
字符串,我们来获取当前浏览器的版本号、浏览器名称、系统名称。
PS:在服务器端,通过检测用户代理字符串确定用户使用的浏览器是一种比较广为接
受的做法。但在客户端,这种测试被当作是一种万不得已的做法,且饱受争议,其优先级排
在能力检测或怪癖检测之后。饱受争议的原因,是因为它具有一定的欺骗性。
document.write(navigator.userAgent); //得到用户代理字符串 Firefox14.0.1 Mozilla/5.0(WindowsNT5.1;rv:14.0)Gecko/20100101Firefox/14.0.1 Firefox3.6.28 Mozilla/5.0(Windows;U;WindowsNT5.1;zh-CN;rv:1.9.2.28)Gecko/20120306 Firefox/3.6.28 Chrome20.0.1132.57m Mozilla/5.0(WindowsNT5.1)AppleWebKit/536.11(KHTML,likeGecko) Chrome/20.0.1132.57Safari/536.11 Safari5.1.7 Mozilla/5.0(WindowsNT5.1)AppleWebKit/534.57.2(KHTML,likeGecko)Version/5.1.7 Safari/534.57.2 IE7.0 Mozilla/4.0(compatible;MSIE7.0;WindowsNT5.1;.NETCLR1.1.4322;.NETCLR 2.0.50727;.NETCLR3.0.4506.2152;.NETCLR3.5.30729) IE8.0 Mozilla/4.0(compatible;MSIE8.0;WindowsNT5.1;Trident/4.0;.NETCLR 1.1.4322;.NETCLR2.0.50727;.NETCLR3.0.4506.2152;.NETCLR3.5.30729)
IE6.0 Mozilla/4.0(compatible;MSIE6.0;WindowsNT5.1;.NETCLR1.1.4322;.NETCLR 2.0.50727;.NETCLR3.0.4506.2152;.NETCLR3.5.30729) Opera12.0 Opera/9.80(WindowsNT5.1;U;zh-cn)Presto/2.10.289Version/12.00 Opera7.54 Opera/7.54(WindowsNT5.1;U)[en]
Opera8 Opera/8.0(WindowNT5.1;U;en) Konqueror(Linux集成,基于KHTML呈现引擎的浏览器) Mozilla/5.0(compatible;Konqueror/3.5;SunOS)KHTML/3.5.0(likeGecko)
只要仔细的阅读这些字符串,我们可以发现,这些字符串包含了浏览器的名称、版本和
所宿主的操作系统。
每个浏览器有它自己的呈现引擎:所谓呈现引擎,就是用来排版网页和解释浏览器的引
擎。通过代理字符串发现,我们归纳出浏览器对应的引擎:
IE--Trident, IE8体现出来了,之前的未体现
Firefox--Gecko,
Opera--Presto,旧版本根本无法体现呈现引擎
Chrome--WebKit WebKit是KHTML呈现引擎的一个分支,后独立开来
Safari--WebKit
Konqueror--KHTML
由上面的情况,我们需要检测呈现引擎可以分为五大类:IE、Gecko、WebKit、KHTML
和Opera。
var client=function(){ //创建一个对象 var engine={ //呈现引擎 ie:false, gecko:false, webkit:false, khtml:false, opera:false, ver:0 //具体的版本号 }; return{ engine:engine //返回呈现引擎对象 }; }(); //自我执行 alert(client.engine.ie); //获取ie
以上的代码实现了五大引擎的初始化工作,分别给予true的初值,并且设置版本号为0。
下面我们首先要做的是判断Opera,因为Opera浏览器支持window.opera对象,通过这
个对象,我们可以很容易获取到Opera的信息。
for(var pinwindow.opera){ //获取window.opera对象信息 document.write(p+"<br/>"); } if(window.opera){ //判断opera浏览器 engine.ver=window.opera.version(); //获取opera呈现引擎版本 engine.opera=true; //设置真 } //接下来,我们通过正则表达式来获取WebKit引擎和它的版本号。 else if(/AppleWebKit/(S+)/.test(ua)){ //正则WebKit engine.ver=RegExp['$1']; //获取WebKit版本号 engine.webkit=true; }
然后,我们通过正则表达式来获取KHTML引擎和它的版本号。由于这款浏览器基于
Linux,我们无法测试。
//获取KHTML和它的版本号
else if(/KHTML/(S+)/.test(ua)|| /Konqueror/([^;]+)/.test(ua)){ engine.ver=RegExp['$1']; engine.khtml=true; }
//下面,我们通过正则表达式来获取Gecko引擎和它的版本号。 else if(/rv:([^)]+))Gecko/d{8}/.test(ua)){ //获取Gecko和它的版本号 engine.ver=RegExp['$1']; engine.gecko=true; } //最后,我们通过正则表达式来获取IE的引擎和它的版本号。因为IE8之前没有呈现引 //擎,所以,我们只有通过"MSIE"这个共有的字符串来获取。 else if(/MSIE([^;]+)/.test(ua)){ //获取IE和它的版本号 engine.ver=RegExp['$1']; engine.ie=true; }
上面获取各个浏览器的引擎和引擎的版本号,但大家也发现了,其实有些确实是浏览器
的版本号。所以,下面,我们需要进行浏览器名称的获取和浏览器版本号的获取。
根据目前的浏览器市场份额,我们可以给一下浏览器做检测:IE、Firefox、konq、opera、
chrome、safari。
var browser={ //浏览器对象 ie:false, firefox:false, konq:false, opera:false, chrome:false, safari:false, ver:0, //具体版本 name:'' //具体的浏览器名称 };
//对于获取IE浏览器的名称和版本,可以直接如下: else if(/MSIE([^;]+)/.test(ua)){ engine.ver=browser.ver=RegExp['$1']; //设置版本 engine.ie=browser.ie=true; //填充保证为true browser.name='Internet Explorer'; //设置名称 } //对于获取Firefox浏览器的名称和版本,可以如下: else if(/rv:([^)]+))Gecko/d{8}/.test(ua)){ engine.ver=RegExp['$1']; engine.gecko=true; if(/Firefox/(S+)/.test(ua)){ browser.ver=RegExp['$1']; //设置版本 browser.firefox=true; //填充保证为true browser.name='Firefox'; //设置名称 } }
//对于获取Chrome和safari浏览器的名称和版本,可以如下: else if(/AppleWebKit/(S+)/.test(ua)){ engine.ver=RegExp['$1']; engine.webkit=parseFloat(engine.ver); if(/Chrome/(S+)/.test(ua)){ browser.ver=RegExp['$1']; browser.chrome=true; browser.name='Chrome'; }elseif(/Version/(S+)/.test(ua)){ browser.ver=RegExp['$1']; browser.chrome=true; browser.name='Safari'; } }
PS:对于Safari3之前的低版本,需要做WebKit的版本号近似映射。而这里,我们将
不去深究,已提供代码。
浏览器的名称和版本号,我们已经准确的获取到,最后,我们想要去获取浏览器所宿主
的操作系统。
var system={ //操作系统 win:false, //windows mac:false, //Mac x11:false //Unix、Linux }; var p=navigator.platform; //获取系统 system.win=p.indexOf('Win')==0; //判断是否是windows system.mac=p.indexOf('Mac')==0; //判断是否是mac system.x11=(p=='X11') || (p.indexOf('Linux')==0) //判断是否是Unix、Linux
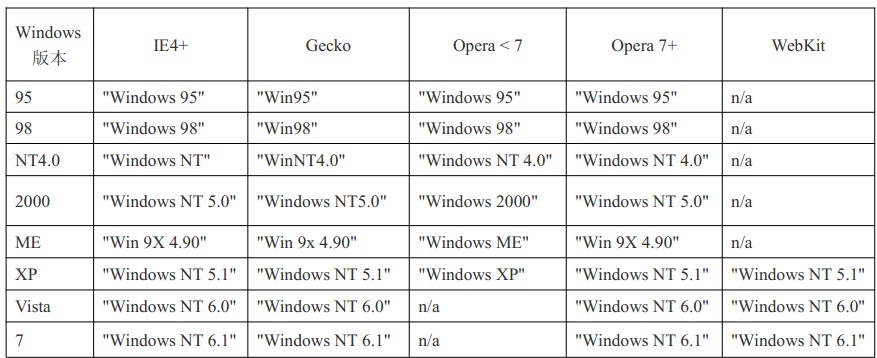
PS:这里我们也可以通过用户代理字符串获取到windows相关的版本,这里我们就不
去深究了,提供代码和对应列表。