今天遇到了一个问题,值得一记
首先在我看项目代码时发现了一个问题
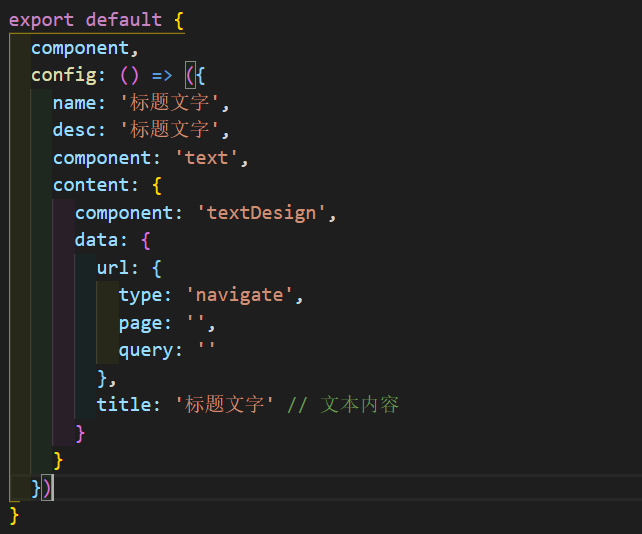
有一个JS的export如下

大家可以注意一下config
这里为什么要如此写法呢?
首先这里用的时ES6的箭头函数 ()=>{}
而此种写法()=>({})等同于()=>{return {}}
其实这里我们可以直接使用config:{}就可以,为什么还要多以一举,用函数来返回呢,
原因是假如我们用config:{}那么每次调用时,调用的的都是同一个对象,假设A,B同时调用了config,当A更改title为标题文字AAAA,B的title也会变成标题文字AAAA,这样就会造成数据的混乱。
但是我们用()=({})来返回一下,就能保证不管被调用多少次,调用后修改并不会影响config原本的内容。
好了,告辞,继续看项目去了