在vue脚手架(vue-cli)下我很很快的就可以搭建自己的开发环境,但是我们把项目编写完后,需要进行打包上线会遇到各种问题,在根据版本问题,(vue3的版本跟之前相比少了很多配置项),下面是我用老版本进行的一个测试(新版还在研究)
很多时候我们在打包的时候会遇到各种的报错,
我遇到的问题就是在项目打包不是的时候遇到404和extract-text-webpack-plugin报错,
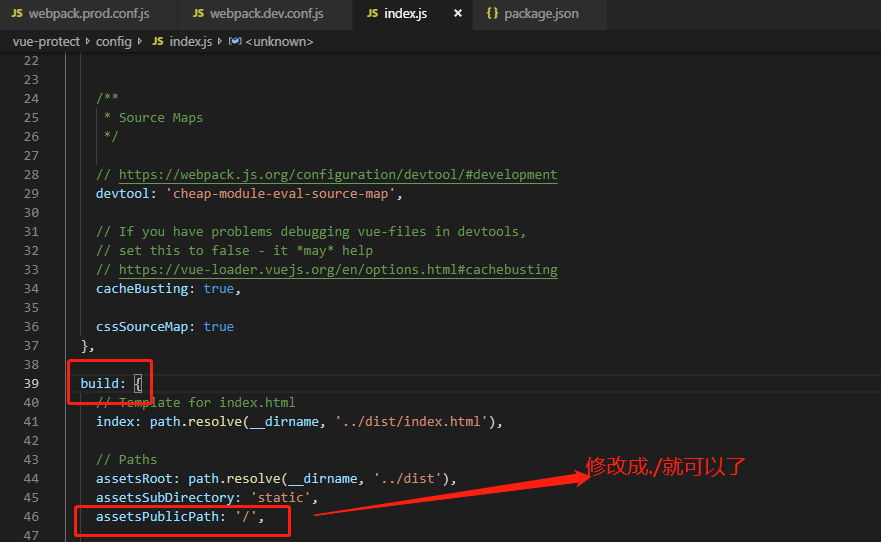
1、404,需要跟你相对应的 根目录下的config下面indiex.js修改,(有的版本是没有config和build文件的)

2、extract-text-webpack-plugin,可能你的项目中用到过,该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象;首先我先来介绍下这个插件的安装方法,
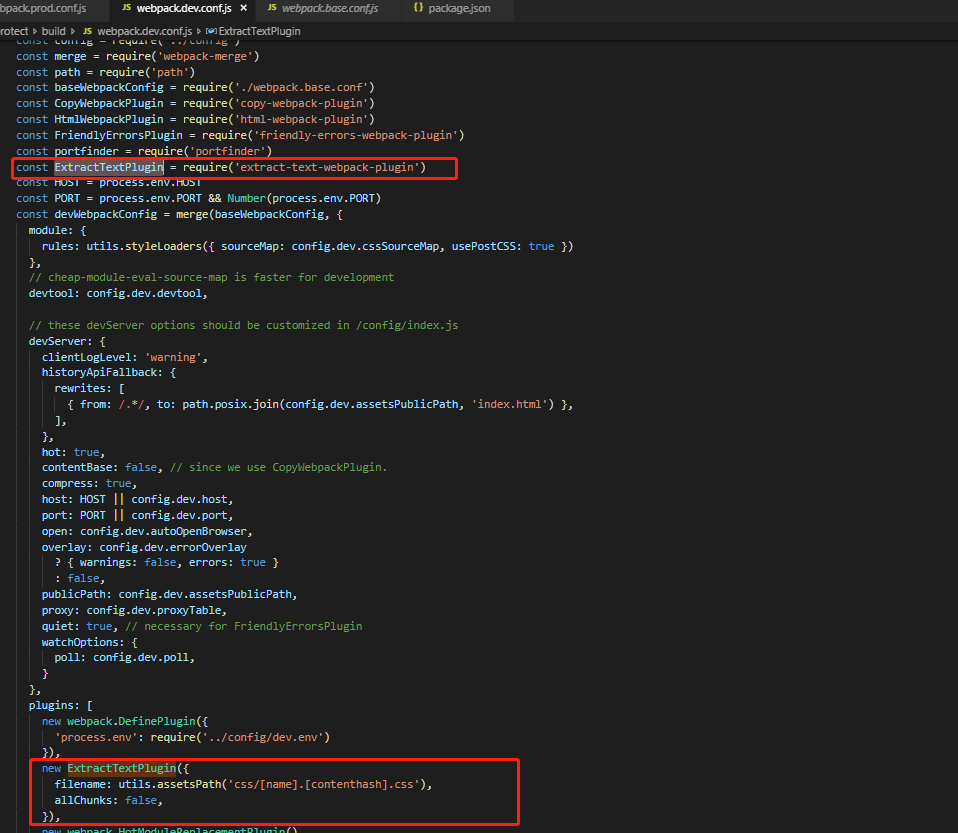
你要先去查看一下,webpack.dev.config.js下面你你有没有引用该插件,如果没有你按先引入
1.1:const ExtractTextPlugin = require('extract-text-webpack-plugin')
1.2:在plugins数组下面添加一下代码
new ExtractTextPlugin({ filename: utils.assetsPath('css/[name].[contenthash].css'), allChunks: false, }),
1.3:删除你的node_modules重新安装下,然后在执行一下cnpm run build,

如果还是extract-text-webpack-plugin有问题,试着更换一下它版本,
下面是根据不同版本搭建的vue项目的目录




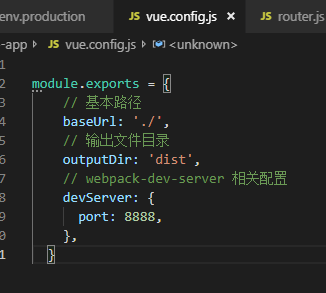
在vue-cli3.0版本后的打包需要自己创建vue.config,js文件(同package.json)因为打包路径默认 / 我们需要改成 ./

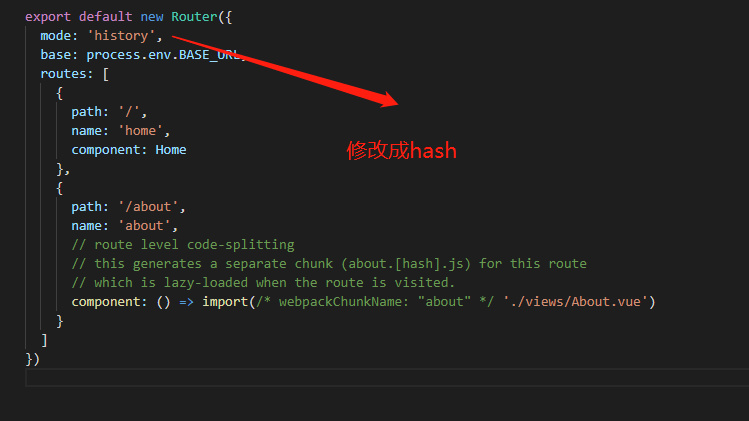
这样打包上线还是有问题的,因为vue-cli3.0的路由里面

随后就可以cnpm run build 进行打包部署了