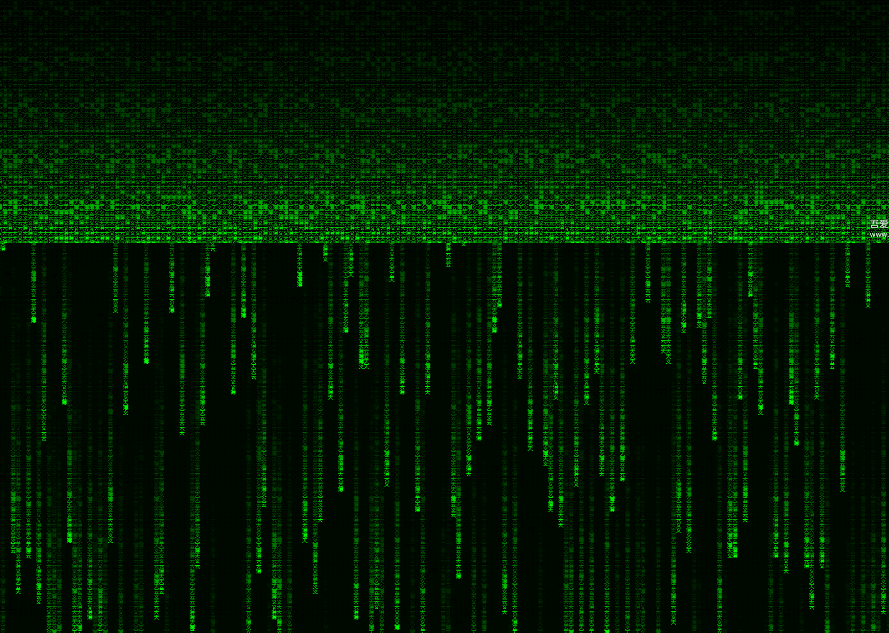
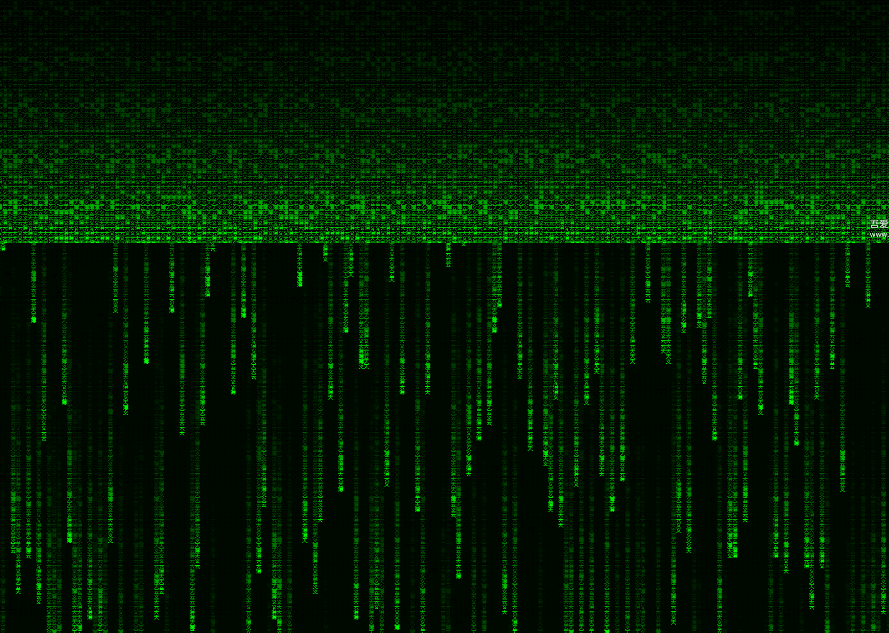
效果如下

代码如下
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>炫酷科技感黑客感瀑布流html代码</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="waterfall"></canvas>
<script>
var waterfall = document.getElementById("waterfall");
var ctx = waterfall.getContext("2d");
waterfall.height = window.innerHeight;
waterfall.width = window.innerWidth;
var chinese = "瀑布流瀑布流瀑布流";
chinese = chinese.split("");
var font_size = 10;
var columns = waterfall.width / font_size;
var drops = [];
for (var x = 0; x < columns; x++) drops[x] = 1;
function draw() {
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, waterfall.width, waterfall.height);
ctx.fillStyle = "#0F0";
ctx.font = font_size + "px arial";
for (var i = 0; i < drops.length; i++) {
var text = chinese[Math.floor(Math.random() * chinese.length)];
ctx.fillText(text, i * font_size, drops[i] * font_size);
if (drops[i] * font_size > waterfall.height && Math.random() > 0.975)
drops[i] = 0;
drops[i]++;
}
}
setInterval(draw, 50);
</script>
</body>
</html>