




实现代码如下
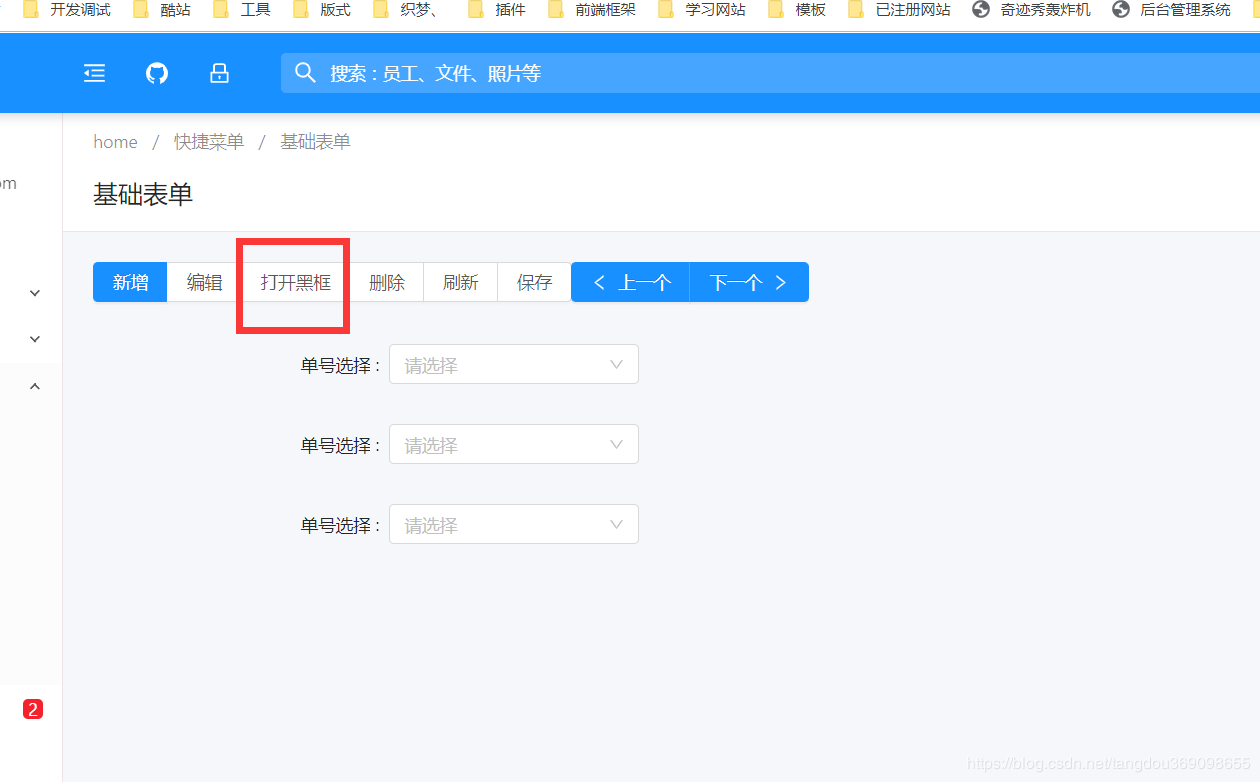
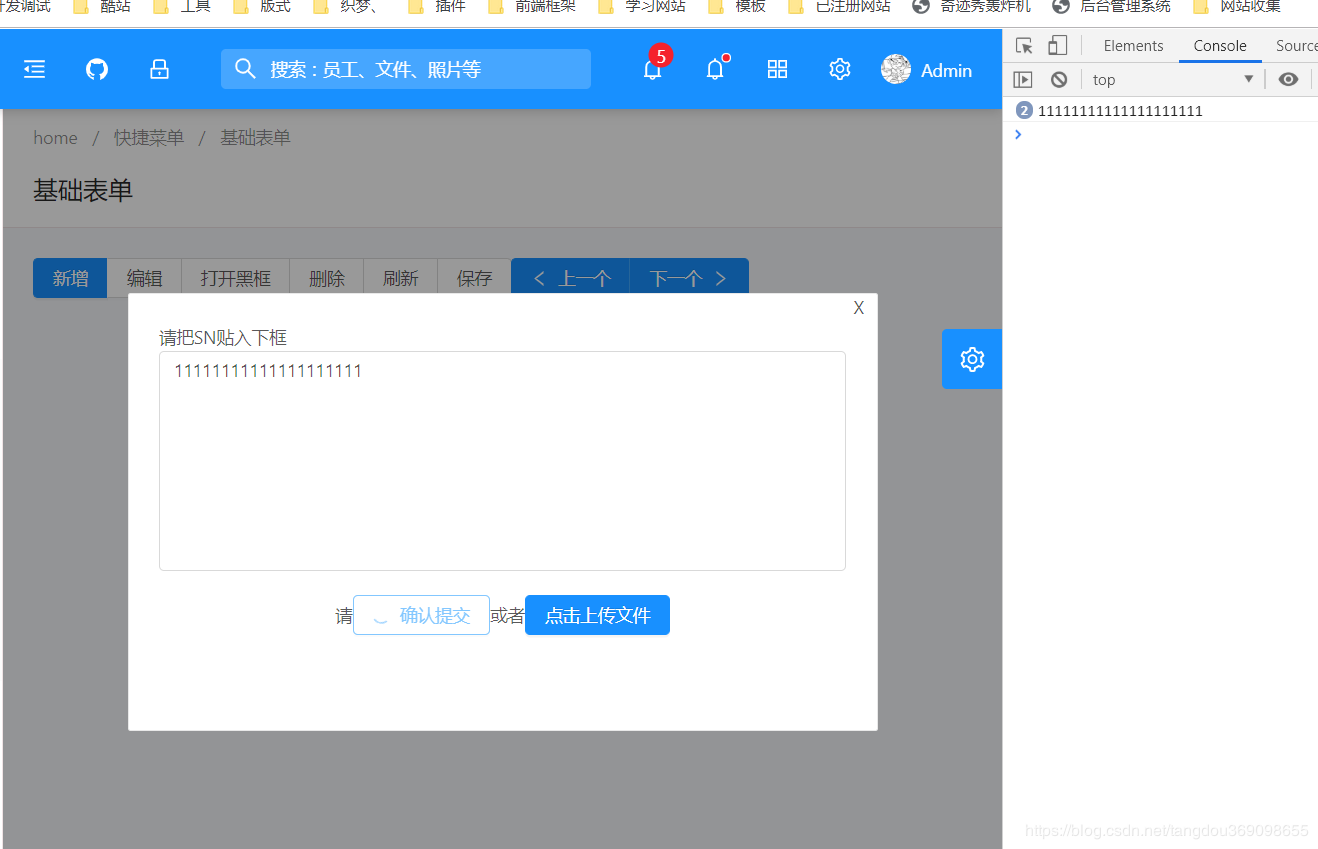
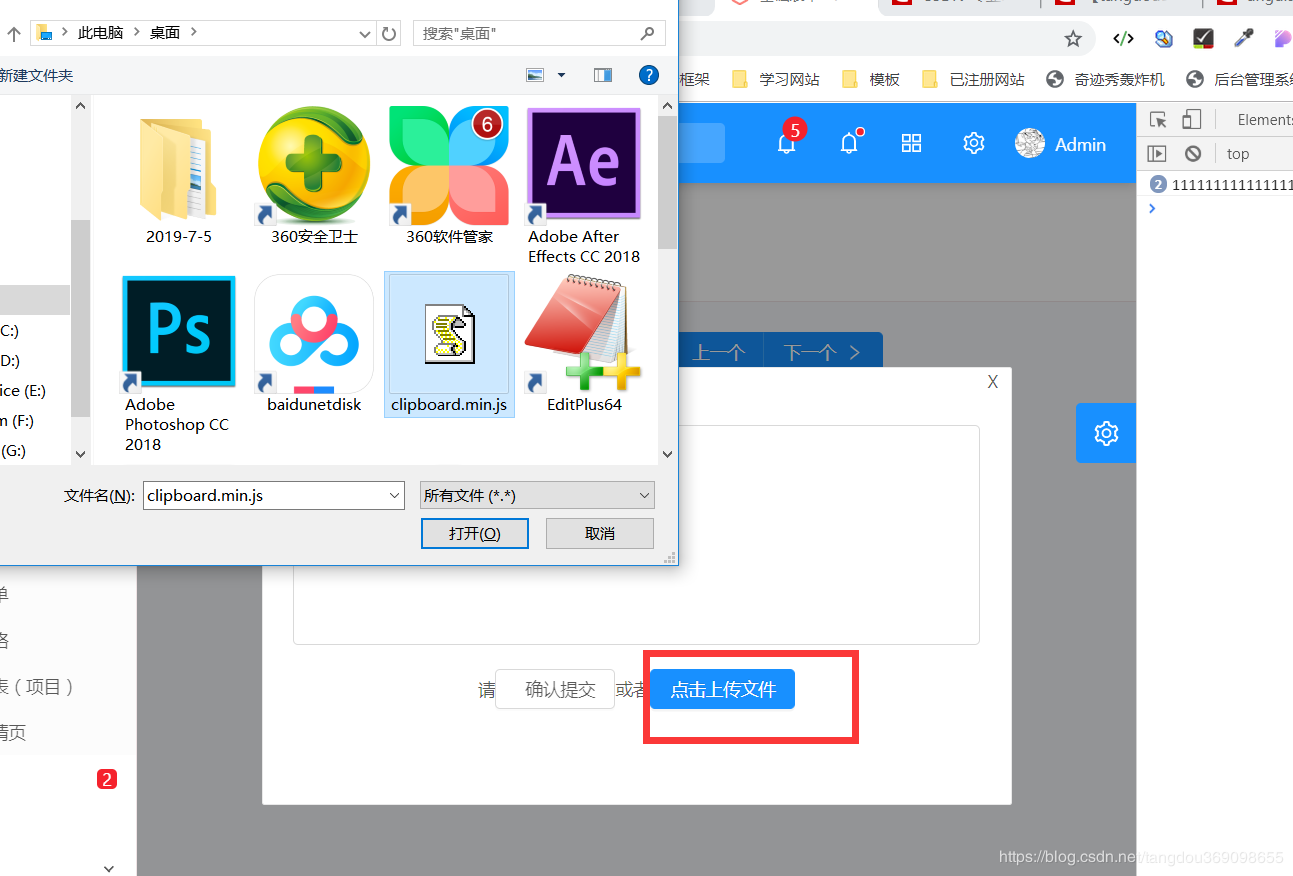
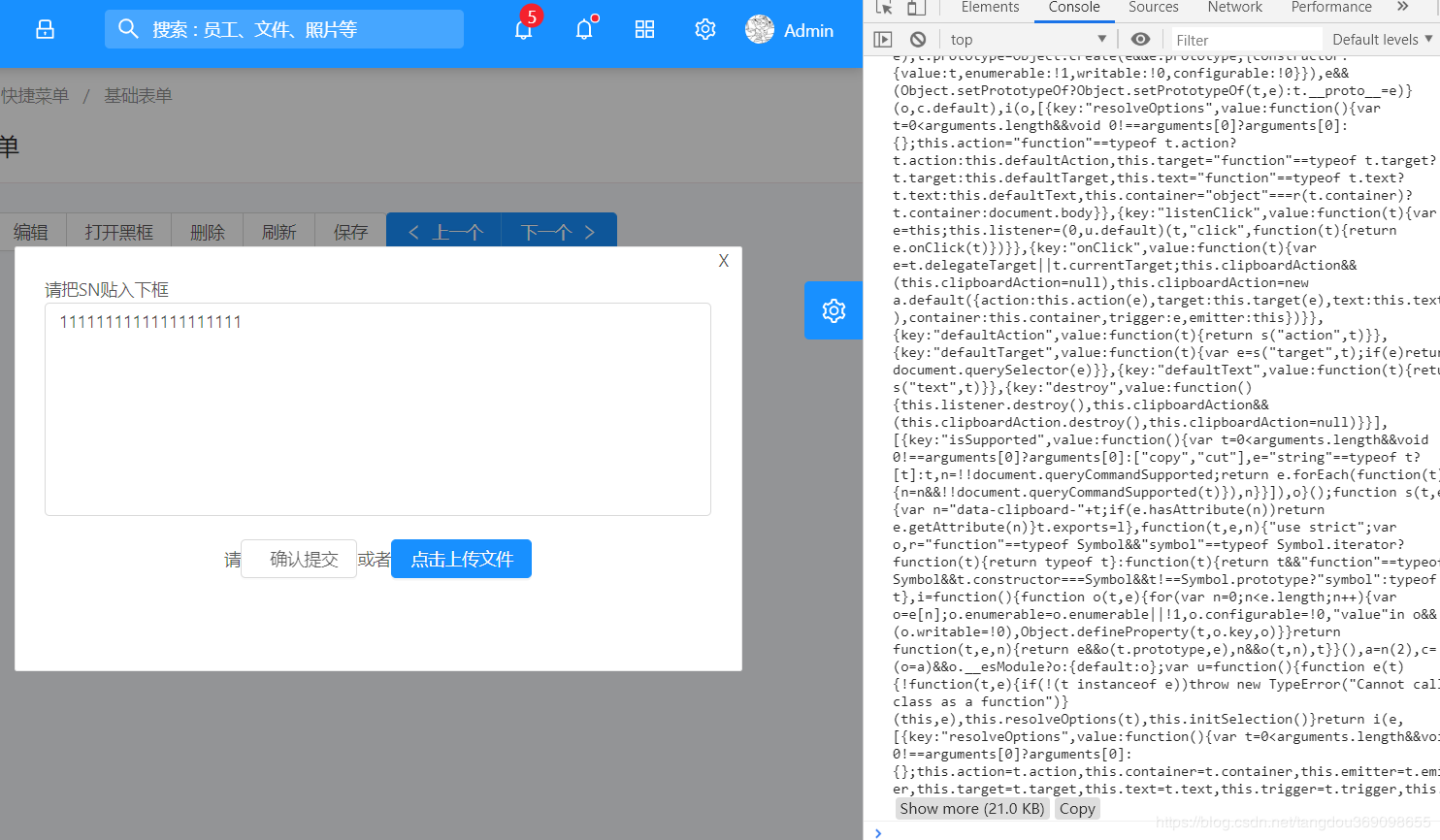
<page-header> <ng-template> </ng-template> </page-header> <div> <nz-button-group> <button nz-button nzType="primary">新增</button> <button nz-button>编辑</button> <button nz-button (click)="myBlackBoxChange=true">打开黑框</button> <button nz-button>删除</button> <button nz-button nzType="default">刷新</button> <button nz-button nzType="default">保存</button> </nz-button-group> <nz-button-group> <button nz-button nzType="primary"><i nz-icon nzType="left"></i>上一个</button> <button nz-button nzType="primary">下一个<i nz-icon nzType="right"></i></button> </nz-button-group> </div> <div se-container="1" class="mybox"> <div class="left-box"> <se label="单号选择"> <nz-select [(ngModel)]="mystatus" [nzPlaceHolder]="'请选择'" class="myselect"> <nz-option *ngFor="let i of status; let idx = index" [nzLabel]="i.text" [nzValue]="idx"></nz-option> </nz-select> </se> <se label="单号选择"> <nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect"> <nz-option >选项一</nz-option> </nz-select> </se> <se label="单号选择"> <nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect"> <nz-option >选项一</nz-option> </nz-select> </se> </div> </div> <div class="myBlack" *ngIf="myBlackBoxChange" > <nz-card class="myBlackBox"> <div style="position: relative; ">请把SN贴入下框 <span style="position:absolute; right: -14px; top: -24px; cursor: pointer; " (click)="myBlackBoxChange=false">X</span> </div> <textarea rows="8" nz-input [(ngModel)]="myinputValue"></textarea> <div style="text-align: center;margin-top:10px;line-height: 50px"> <span>请</span> <button nz-button (click)="loadTwo()" [nzLoading]="isLoadingTwo" style="z-index: 9999"> <i nz-icon nzType="poweroff"></i>确认提交 </button> <span>或者</span> <div style="text-align: center;display:inline-block;line-height: 50px"> <span class=" fileinput-button"> <span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传文件</span> <input type="file" (change)="myUpload($event)"> </span> </div> </div> </nz-card> </div>
import { Component, OnInit, ViewChild, TemplateRef, ChangeDetectionStrategy, ChangeDetectorRef } from '@angular/core';
import { NzMessageService, NzModalService } from 'ng-zorro-antd';
import { _HttpClient } from '@delon/theme';
import { tap, map } from 'rxjs/operators';
import Clipboard from '../../../../clipboard.min.js';
import { STComponent, STColumn, STData, STChange } from '@delon/abc';
@Component({
selector: 'app-wlblock',
templateUrl: './wlblock.component.html',
styleUrls: ['./wlblock.component.less']
})
export class WlblockComponent implements OnInit {
private status = [];
private mystatus;
private myData2;
private myData;
private myBlackBoxChange:boolean = false;
isLoadingTwo = false;
private myinputValue;
constructor(private http:_HttpClient ) { }
ngOnInit() {//初始化时候,异步请求服务器端的首页数据
let url='http://localhost:4200/assets/myjson/mydata.json';
this.http.get(url).subscribe((res:any)=>{
this.status=res.data1
console.log(this.status)
})
}
myclick(e:MouseEvent){
e.preventDefault();
console.log(e)
}
getData1(e){
var clipboard = new Clipboard('btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
}
loadTwo(): void {
this.isLoadingTwo = true;
setTimeout(() => {
this.isLoadingTwo = false;
}, 5000);
console.log(this.myinputValue)
}
myUpload(e){
console.log(e)
let fileReader = new FileReader();
fileReader.onload=()=>{
console.log(fileReader.result)
}
// fileReader.readAsText(e.target.files[0], 'utf-8')
fileReader.readAsText(e.target.files[0])
}
}
.mybox{ display:flex; justify-content: center; align-items: center; padding-top:30px; .left-box,.right-box{ width:50%; min-width: 350px; clear: both; } .myselect{ width:200px; } } .myBlack{ width: 100%; height: 100vh; position: absolute; left:0; top:0; background-color: rgba(0,0,0,0.4); .myBlackBox{ width: 600px; height: 350px; position: absolute; left:50%; top:50%; margin:-150px 0 0 -200px; } } textarea{ resize: none; } .fileinput-button { position: relative; // display: inline-block; overflow: hidden; cursor: pointer; } .fileinput-button input{ position:absolute; right: 0px; top: 0px; opacity: 0; -ms-filter: 'alpha(opacity=0)'; font-size: 30px; }