






import { Component, OnInit } from '@angular/core';
import { _HttpClient } from '@delon/theme';
@Component({
selector: 'app-item-two',
templateUrl: './item-two.component.html',
styleUrls: ['./item-two.component.less']
})
export class ItemTwoComponent implements OnInit {
private status = [];
private mystatus;
constructor(private http:_HttpClient) { }
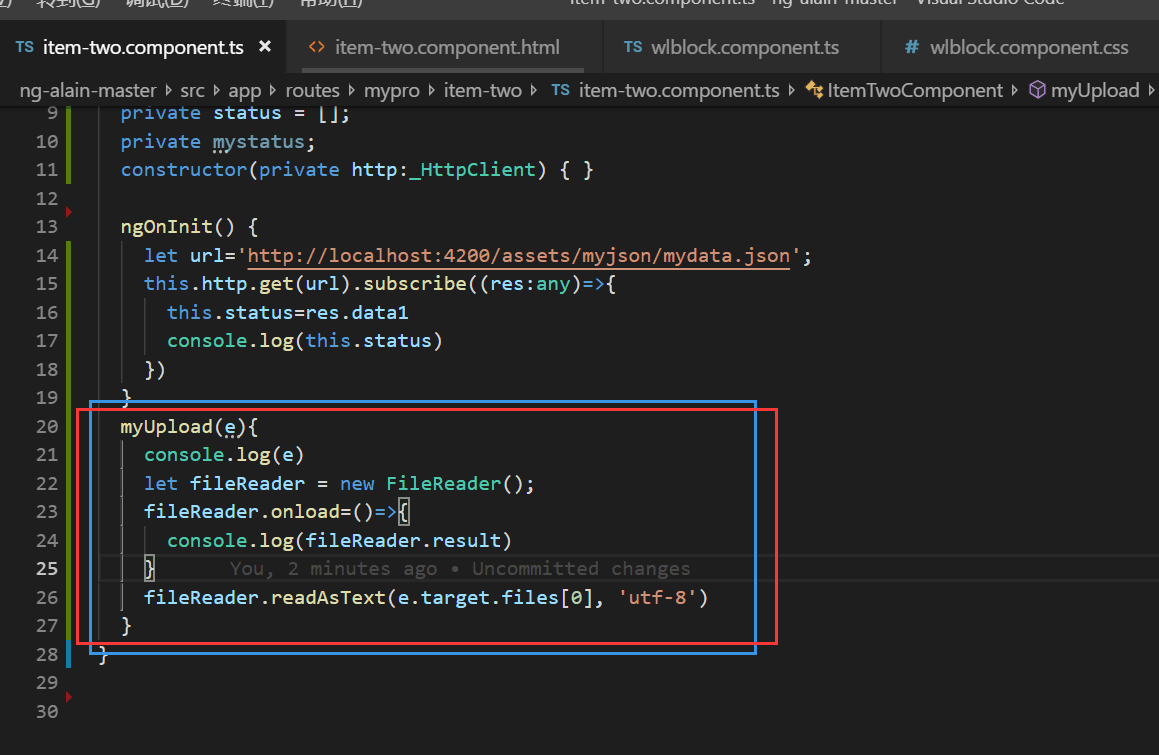
ngOnInit() {
let url='http://localhost:4200/assets/myjson/mydata.json';
this.http.get(url).subscribe((res:any)=>{
this.status=res.data1
console.log(this.status)
})
}
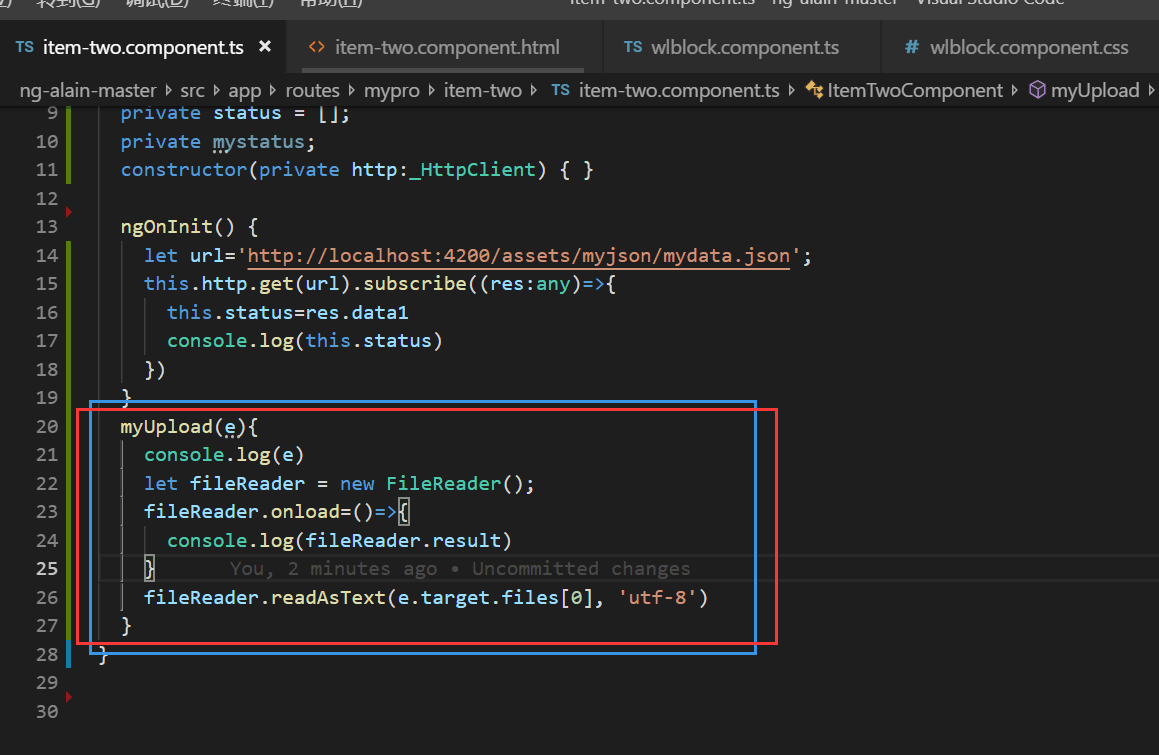
myUpload(e){
console.log(e)
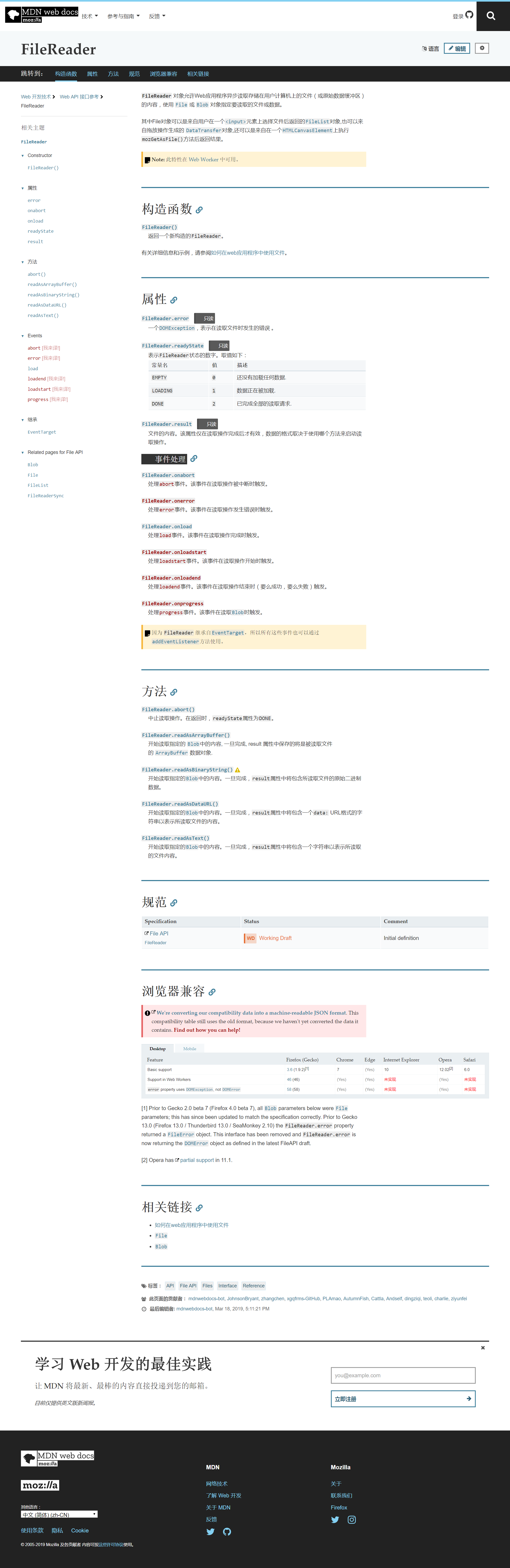
let fileReader = new FileReader();
fileReader.onload=()=>{
console.log(fileReader.result)
}
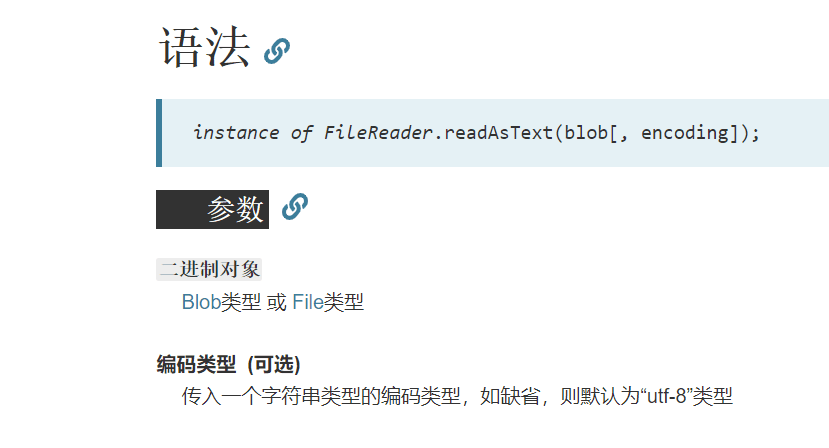
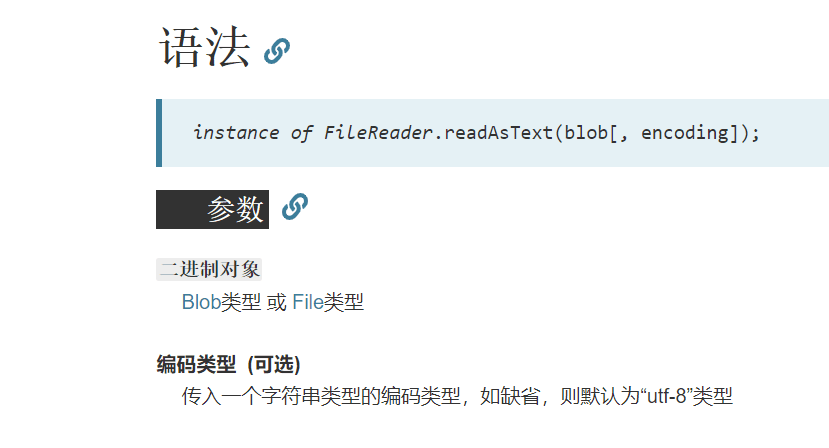
// fileReader.readAsText(e.target.files[0], 'utf-8')
fileReader.readAsText(e.target.files[0])
}
}
import { Component, OnInit, ViewChild, TemplateRef, ChangeDetectionStrategy, ChangeDetectorRef } from '@angular/core';
import { NzMessageService, NzModalService } from 'ng-zorro-antd';
import { _HttpClient } from '@delon/theme';
import { tap, map } from 'rxjs/operators';
import Clipboard from '../../../../clipboard.min.js';
import { STComponent, STColumn, STData, STChange } from '@delon/abc';
@Component({
selector: 'app-wlblock',
templateUrl: './wlblock.component.html',
styleUrls: ['./wlblock.component.less']
})
export class WlblockComponent implements OnInit {
private status = [];
private mystatus;
private myData2;
private myData;
constructor(private http:_HttpClient ) { }
ngOnInit() {//初始化时候,异步请求服务器端的首页数据
let url='http://localhost:4200/assets/myjson/mydata.json';
this.http.get(url).subscribe((res:any)=>{
this.status=res.data1
console.log(this.status)
})
}
myclick(e:MouseEvent){
e.preventDefault();
console.log(e)
}
getData1(e){
var clipboard = new Clipboard('btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
}
}
<p>item-two works!</p>
<nz-progress [nzPercent]="30"></nz-progress>
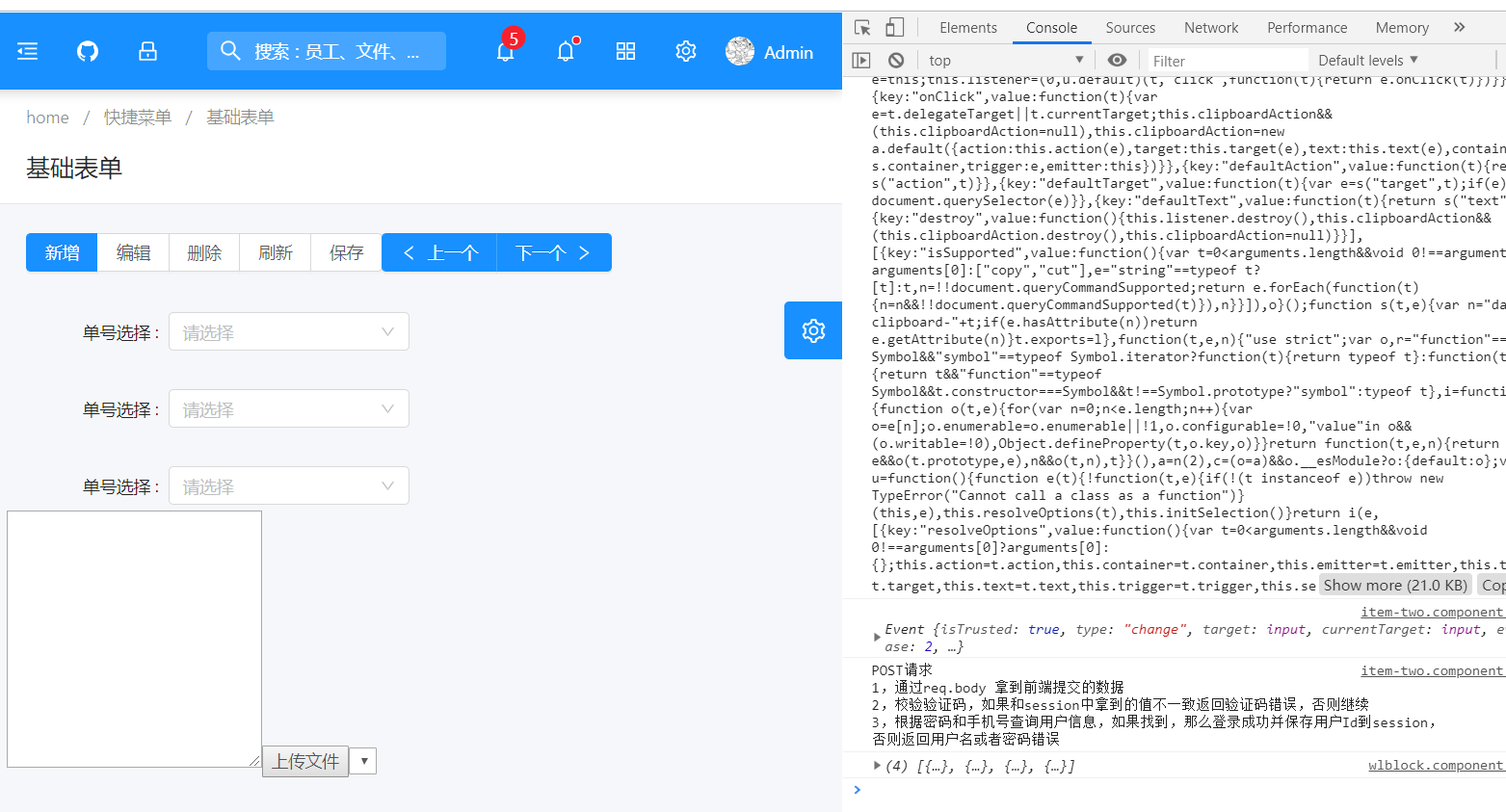
<textarea cols="30" rows="10" (contextmenu)="myclick($event)">{{myData}}</textarea>
<button id="btn" (click)="getData1($event)">上传文件</button>
<select name="" id="" style="200px">
<option *ngFor="let i of myData2;let idx = index" value="i.test"></option>
</select>
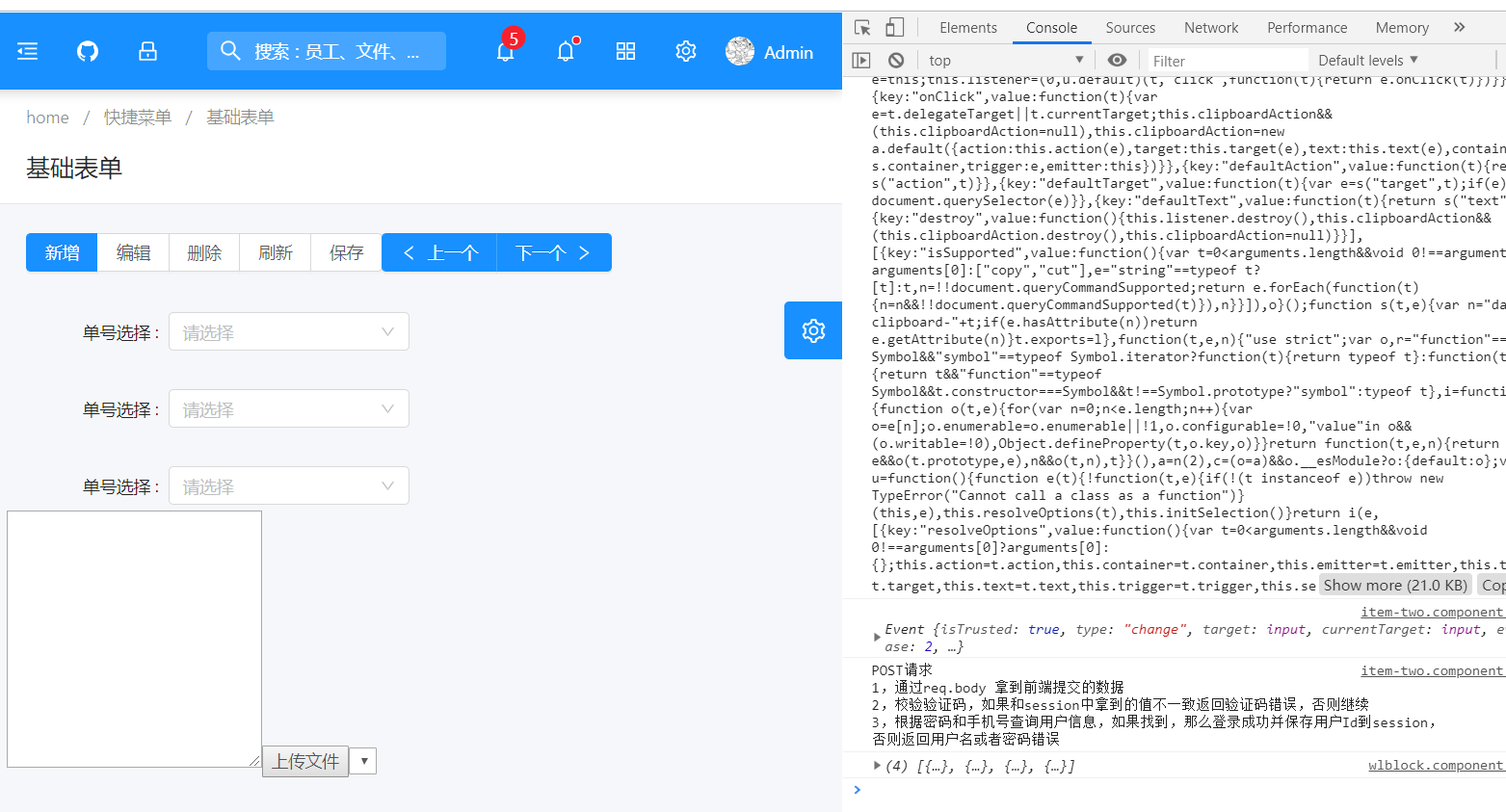
<nz-upload nzAction="https://jsonplaceholder.typicode.com/posts/" (nzChange)="myUpload($event)">
<button nz-button><i nz-icon nzType="upload"></i><span>Click to Upload</span></button>
</nz-upload>
<input type="file" (change)="myUpload($event)">
<page-header>
<ng-template>
</ng-template>
</page-header>
<div>
<nz-button-group>
<button nz-button nzType="primary">新增</button>
<button nz-button>编辑</button>
<button nz-button>删除</button>
<button nz-button nzType="default">刷新</button>
<button nz-button nzType="default">保存</button>
</nz-button-group>
<nz-button-group>
<button nz-button nzType="primary"><i nz-icon nzType="left"></i>上一个</button>
<button nz-button nzType="primary">下一个<i nz-icon nzType="right"></i></button>
</nz-button-group>
</div>
<div se-container="1" class="mybox">
<div class="left-box">
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" [nzPlaceHolder]="'请选择'" class="myselect">
<nz-option *ngFor="let i of status; let idx = index" [nzLabel]="i.text" [nzValue]="idx"></nz-option>
</nz-select>
</se>
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect">
<nz-option >选项一</nz-option>
</nz-select>
</se>
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect">
<nz-option >选项一</nz-option>
</nz-select>
</se>
</div>
<div class="right-box">
<textarea cols="30" rows="10" (contextmenu)="myclick($event)">{{myData}}</textarea>
<button id="btn" (click)="getData1()">上传文件</button>
<select name="" id="">
<option *ngFor="let i of myData2;let idx = index" value="i.test"></option>
</select>
</div>
</div>
<div>
</div>