有关jQuery 事件模块结构部分的分析可以参考这篇文章,作者分析的很不错,赞一个。
进题之前,明确几个名词 EventTarget,EventListener,Event,文章中会用到
var t = document.getElementsByTagName('div')[0], fn = function( e ){ console.log( e.type) ; }; t.addEventListener('click' , fn , false);
一句话解释上面代码就是:EventTarget t注册了一个EventType为click的事件监听EventListener fn,事件监听函数fn有一个Event类型的参数e
详尽的解释看这里还有这里下面的代码有写过没?jquery事件绑定相关的核心API,代码中蕴含了一种设计逻辑:对于from表单的submit事件,委托给body元素,由fn监听函数去处理,这种设计模式称为事件代理。不清楚下面代码逻辑的,可以参考这里 delegate,live,on,三者之间的区别可以看这篇文章
$("body").delegate( "form", "submit" , fn )
$("body").live( "submit" , fn )
$("body").on( "submit" , "form", fn )
一.什么是事件代理?
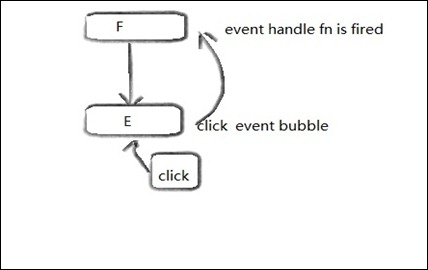
举个例子:假设元素E的上级元素F监听了click事件,处理函数为fn,元素E并没有监听click事件,鼠标点击了元素E,由于事件冒泡原理,fn会因为E的click操作而被执行,这
一过程描述的就是F代理了E的click事件
如下图:
要想这一过程有意义,EventListener fn需要具备一个能力:在fn中能够访问到触发事件的元素E,为什么?因为大多情况下需要改变的是触发事件的元素的属性,而不是事件代理本身。
要访问EventTarget E,可以这样做:
e = e || window.event
target = e.target || e.srcElement
二.事件代理带来了什么好处
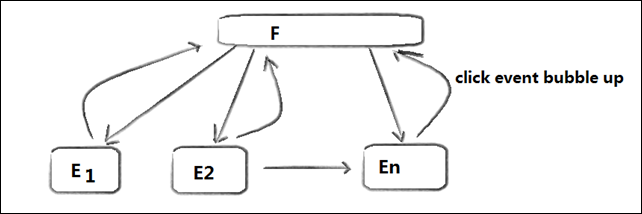
看下图,
E1 , E2…En是F的子元素,假设子元素触发的事件都是相同的,按照逐一绑定事件的做发,代码就是下面的样子,不够优雅不够节约
E1.bind( 'eventType' , eventListioner ); E2.bind( 'eventType' , eventListioner ); ...... En.bind( 'eventType' , eventListioner );
有了事件代理,注册事件的代码就变成这样子了
F.delegate( 'eventType' , eventListioner ); function eventListioner ( e ){ if(e.target.tagName == E){ .... } }
还没完,前面的一丢丢都是在假设事件是可以冒泡的前提下,是否存在不冒泡的事件呢?如果存在,那代理模型应用在DOM事件模型上无疑存在缺陷,不好意思,input元素的focus事件默认是不冒泡的,为什么呢?ppk前辈也没找到根源,但是与对其他元素影响较小不无关系。其他不冒泡的事件可以参考这里
三.模拟事件冒泡
既然存在不冒泡的事件,为了确保浏览器之间的兼容,就需要为不冒泡的事件添加冒泡特性
冒泡的本质是什么?一句话描述冒泡的过程就是:事件源(EventTarget)A触发一事件E,浏览器会检查EventTarget A是否有注册对应的事件处理函数,如果有对应的处理函数,则调用,否则,事件传递到父节点AF上,然后重复前一过程直至事件传递到Window对象终止。其本质就是事件在DOM元素上自下而上的传递事件,执行事件监听的过程。
清楚了原理,模拟事件冒泡的算法也就有了(simulate_bubble_algo):算法以事件触发者为起点,以window对象为终点,在DOM层级树上做遍历,判断DOM元素是否有注册对应EventType的事件监听。
jQuery中让input元素的focus事件冒泡做法:jQuery 利用了浏览器之间对事件支持的不同,对于IE,jQuery直接使用IE中已经支持冒泡的事件focusin,对于用户想要注册绑定的focus事件,直接将其绑定到focusin事件上实现事件冒泡;对于非IE浏览器,jQuery在focus事件捕获阶段为document绑定监听函数,该函数实现simulate_bubble_algo算法,对DOM树的遍历,逐一触发满足条件的元素的事件监听函数。
还没完,IE<9中form元素的submit事件也是不冒泡的,与focus事件相比,为IE添加冒泡的submit事件似乎更为紧迫。
为了描述jQuery中的实现方案,先要解释一些问题:
1. 理解事件的默认行为
HTML中type为submit的两类元素input和button,与其他类型非submit的元素相比较,他们多的是有一个submit form表单的默认行为
<input id="asubmitInput" type="submit" /> <button id="asubmitButton" type="submit" />
2. 理解 event.preventDefault()的作用(IE中对应是event.returnValue), Event对象的该方法/属性用于阻止浏览器执行事件的默认行为。
OK,jQuery如何实现submit事件的冒泡呢
想象一下button提交表单的过程(submit_event_flow):
1. 鼠标点击类型为submit的button,触发click事件
2. 如果button有对应的click事件监听,则执行监听函数,否则click事件冒泡到上级元素
3. 2 中click事件监听函数执行完毕返回,若返回值为非false,click事件冒泡到上级元素,否则click事件冒泡终止,表单提交动作不执行(默认行为不执行)
4. 事件冒泡到上级元素,重复过程 2, 3,直至遍历到window对象或者中途监听函数返回false中止。
5. 事件冒泡到顶层元素window,如返回值不为false,则执行默认行为,对应为触发form表单的submit事件
6. 由于submit事件在IE中不冒泡,所以至此form的submit操作结束。
验证这一过程可以使用下面的脚本
$(function(){ var elem = document.getElementsByTagName("input")[0]; var aform = document.getElementsByTagName("form")[0]; if(elem.addEventListener){ aform.addEventListener("submit" , function(){ console.log("form submit fired"); }); window.addEventListener("click" , function(){ console.log("window click fn fired"); }); document.addEventListener("click" , function(){ console.log("document click fn fired"); }); document.documentElement.addEventListener("click" , function(){ console.log("html click fn fired"); }); document.body.addEventListener("click" , function(){ console.log("body click fn fired"); }); elem.addEventListener("click" , function(e){ console.log("input click fn fired"); }); } }); <form action='#' > <input type="submit"/> </form>
如何修复IE中的这一问题,使得IE的submit事件冒泡呢?jQuery的方案如下:
1. 文档加载时,如果存在form表单的事件代理,为代理对象delegateObj绑定click,keypress事件监听fn
2. button触发click或者keypress事件后,事件冒泡到delegateObj,触发监听函数fn,fn中找到事件源对应的form元素,为form元素绑定submit事件监听函数fn_submit,
3. click事件冒泡到顶层元素window对象,执行submit类型click事件的默认行为,
4. 表单提交事件被触发,执行fn_submit监听函数,该监听函数修改Event对象属性,确保事件分发过程中执行一次simulate_bubble_algo算法。
四.事件冒泡的一个意外
因为事件冒泡机制的原因,mouseover和mouseout事件中对鼠标位置的正确判断变得复杂,为此W3C标准中新加入了默认不冒泡的鼠标事件mouseenter和mouseleave,但是浏览器厂商似乎并不买账,迟迟并未实现新的鼠标事件,为此PPK在其Blog上大吐苦水,希望浏览器厂商把这事当回事,毕竟用户需要不冒泡的mouseover和mouseout事件
讲了这麽多,描述一下mouseover 和 mouseout实际开发中遇到的问题。注:下面文字绝大部分取自PPK的博客该篇文章
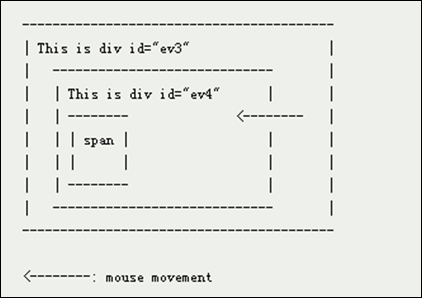
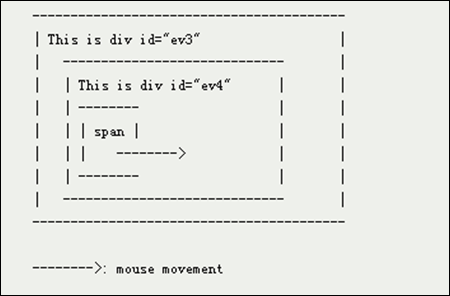
假设要监听ev4元素的鼠标的mouseover事件,图1鼠标从ev3移动到ev4,图二鼠标从span移动到ev4,尽管事件最终都是在ev4元素上触发,但知道鼠标从哪里来很有必要,为此W3C定义了一个属性relatedTarget,对于mouseover事件,这个属性记录鼠标从哪里来,对于mouseout记录鼠标去了哪里,但低版本IE并不支持该属性,好在IE有对应的属性fromElement/toElement.
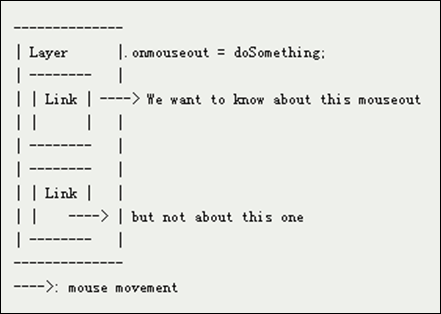
看下图,程序在layer上注册了mouseout事件,监听鼠标是否离开layer,但有一情况,例如鼠标从Link移动到layer的过程中,由于事件冒泡,也会导致绑定在layer上的事件监听器doSomething被执行,初衷是监听鼠标离开layer,但实际上鼠标并未离开layer就执行了事件监听。
如何解决这一问题?PPK给出了一个解决方案,思路就是要根据event的属性target和relatedTarget综合判断
1. 鼠标离开layer,target必须为layer
2. 1成立,判断relatedTarget对象和target之间的关系,target不能是relatedTarget的祖先元素
实现的代码如下:
function doSomething(e) {
if (!e) var e = window.event;
var tg = (window.event) ? e.srcElement : e.target;
if (tg.nodeName != 'DIV') return;
var reltg = (e.relatedTarget) ? e.relatedTarget : e.toElement;
while (reltg != tg && reltg.nodeName != 'BODY')
reltg= reltg.parentNode
if (reltg== tg) return;
// Mouseout took place when mouse actually left layer
// Handle event
}
世界上总是不缺少有心人,尽管除了IE外其他浏览器厂商并没有实现mouseenter和mouseleave事件,但是jQuery却在其代码中为我们模拟出了mouseenter和mouseleave事件