再用HTML5+CSS3根据教程做了个表单,做个总结。原文地址:http://line25.com/tutorials/create-a-stylish-contact-form-with-html5-css3
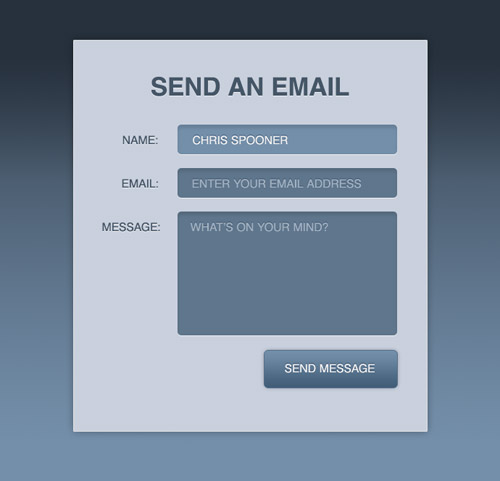
效果如如下
:
将表单放置在一个容器div元素中,这样方便我们将表单居中。每个label元素的for属性都引用了相应对应的input属性的id(<label for="name">Name:</label><input type="text" id="name" placeholder="Enter your full name" />)这样改善了表单的可访问性。
而主要CSS部分呢,首先重置了浏览器的默认属性。给容器div指定宽高,然后将其居中。然后呢使用css3给body设置了一个渐进的蓝色背景。
input指定宽高,和内外边距,背景色,圆角效果等。
在这个练习中遇到了给行内元素设置宽高的问题,总结如下:
在行内非替换元素设置宽高是不起作用的,只有块级元素和行内替换元素才有width,height属性。
如果想给一个行内非替换元素应用指定宽高可以通过如下方式:
1,浮动该行内非替换元素。float就是隐形的把内联元素转化为块级元素。float会隐形地把改内联元素转化为块级元素,但是他不会占据一行。相当于display:inline-block
2,display:inline-block,将该行内非替换元素设置为行内块元素。