google地图集成流程
一、获取Google Map API密钥
1、进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)然后访问下面网址:https://console.cloud.google.com/google/maps-apis/overview?hl=zh-cn&project=my-project-map-251306&folder=&organizationId=
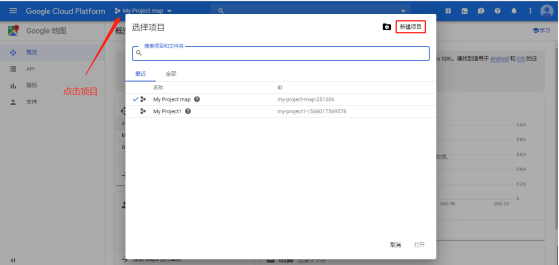
跳转到Google地图平台:

2、单击项目下拉菜单,然后选择或创建要为其添加API密钥的项目。

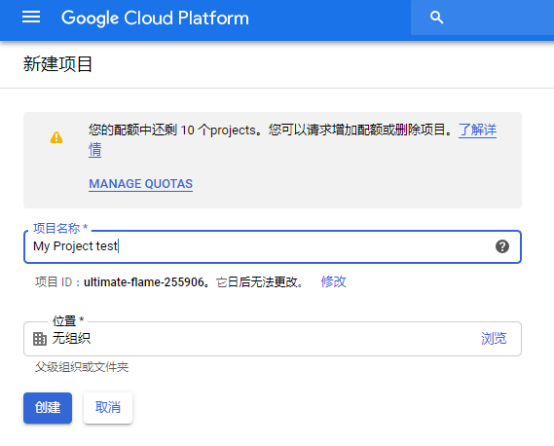
创建项目:

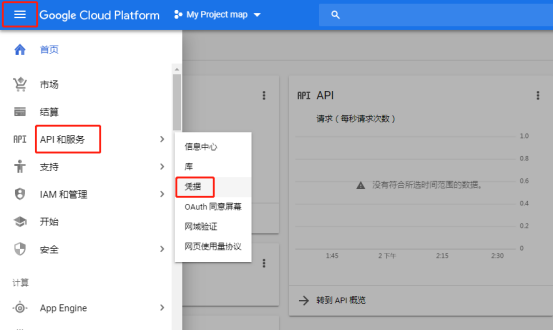
3、点击菜单按钮,然后选择API和服务>凭据。

注意:正确选择要添加API密钥的项目,点击创建凭据下的API密钥。

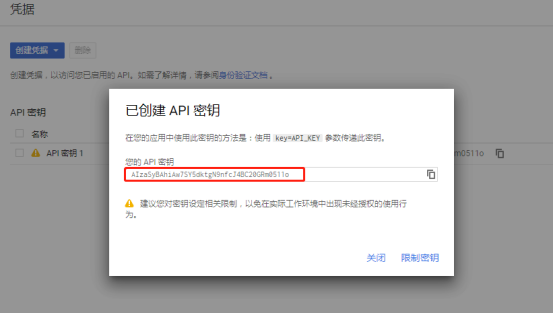
创建API密钥成功则会提示一下选框。

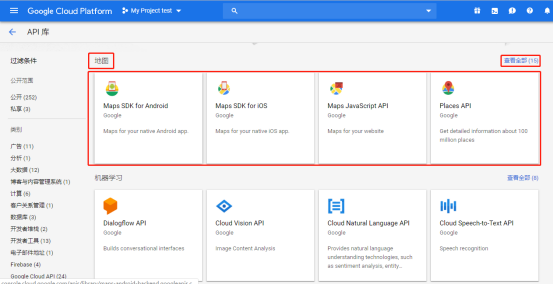
到现在API密钥就创建成功了,根据个人需求可以设置对密钥做一些限制,接下来在“信息中心”点击“启用API和服务”进入API选择页面。


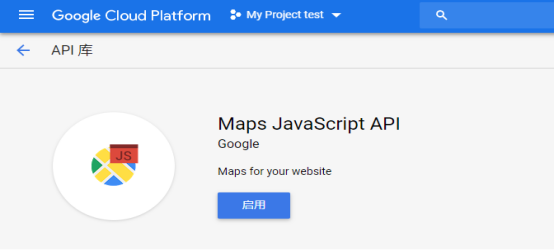
这里我们选择的是Maps JavaScript API进去后点击 启用 就OK了,新的API密钥在“ 凭据”页面的API密钥下列出。

二、引入Google 地图
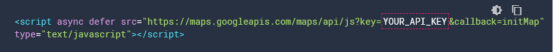
1、在JavaScript中我们通过<script></script>标签引入Google地图的API,上图例中把虚线框中的部分用我们生成的密钥key替换即可,下面我们将创建一个简单实例来说明。

2、案例分析
<!DOCTYPE html> //HTML5代码声明
<html>
<head>
<style>
//给地图容器div(id为map)添加样式,宽、高和位置
#map{
1100px;
height: 600px;
border: 1px #ccc solid;
margin-left: 50%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div id="map"></div> //创建地图容器
<script>
//创建地图
function initMap() {
//定义地图中心位置,lat是经度,lng是纬度
var myLatLng = {lat: 39.9039799720, lng: 116.4001938782};
//创建地图对象
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng, //地图中心坐标
zoom: 4 //地图缩放等级,1为世界,5为大陆,10为城//市,15为街道,20为建筑物。
});
//添加地图标记
var marker = new google.maps.Marker({
map: map,
position: myLatLng,//标记坐标
title: 'Hello World!'//鼠标移动到标记上显示:Hello //World!
});
}
</script>
//引入google地图API,国内使用
<script src="http://ditu.google.cn/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap&language=en">
</script>
//引入google地图API,国内需要通过VPN才能使用
<!-- <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap"
async defer> -->
//上述两种引入api二选一即可
</script>
</body>
</html>
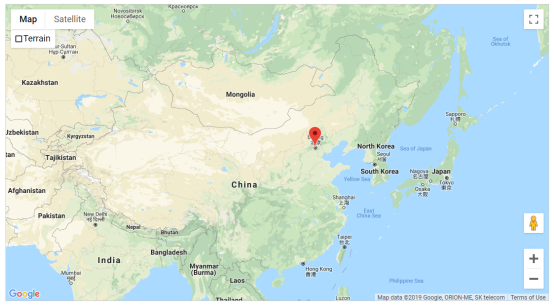
运行代码浏览器显示如下

3、常见问题解决
在开发过程中可能会遇到地图显示带有文本“仅用于开发目的”的加水印的变暗地图或“负”街景图像和提示未正确加载Google Maps,遇到这种问题一般问题为API密钥或计费存在问题。
(1)有没有正确启用api密钥
(2)项目未创建结算账号开启计费功能
(3)提供的计费方式无效,例如信用卡过期
(4)API超出每日设定的限制
(5)API密钥是否设定IP限制
一般出现上述描述问题,通常是(2)和(3)的问题。