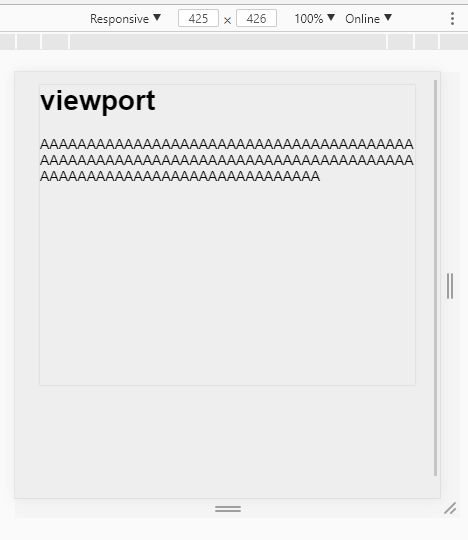
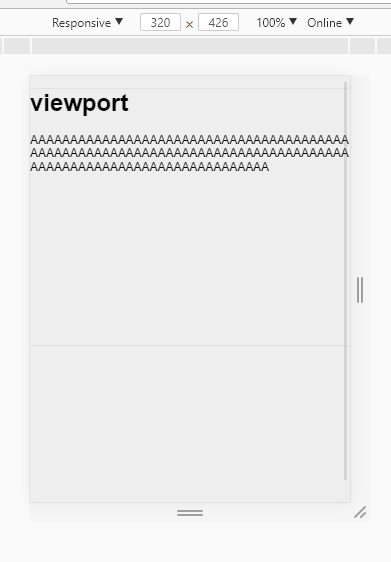
页面默认缩放比例为1,最小宽度为375px,在小于375px出现水平滚动条的时候重新计算显示比例缩小界面,


<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>viewport</title> <meta id="viewport" name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"> <script type="text/javascript"> var winW = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, viewport = document.getElementById("viewport"), scale = 1; if (winW <= 320) { scale = winW / 375.00; } else if (winW < 395) { scale = (winW - 20) / 375.00; } if (winW < 395) { viewport.content = 'width=device-width,initial-scale=' + scale + ',maximum-scale=' + scale + ',minimum-scale=' + scale + ',user-scalable=no'; } </script> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .container { width: 768px; margin: 0 auto; height: 300px; box-shadow: 0 0 1px #bebebe; } @media (max- 768px) { .container { width: 576px; } } @media (max- 576px) { .container { width: 375px; } } p { word-wrap: break-word; } </style> </head> <body> <div class="container"> <h1>viewport</h1> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </body> </html>