微信浏览器中免授权获取用户ID,
在微信开发中,用户ID是通过用户授权后可以获取到用户的openid或unionid,
在没有授权时,也可以生成一个用户ID,
接下来介绍使用Fingerprintjs2生成用户ID,此方法只适合同一设备同一浏览器使用,
注:wifi和4g环境获取到的ID不一致,去掉userAgent即可,

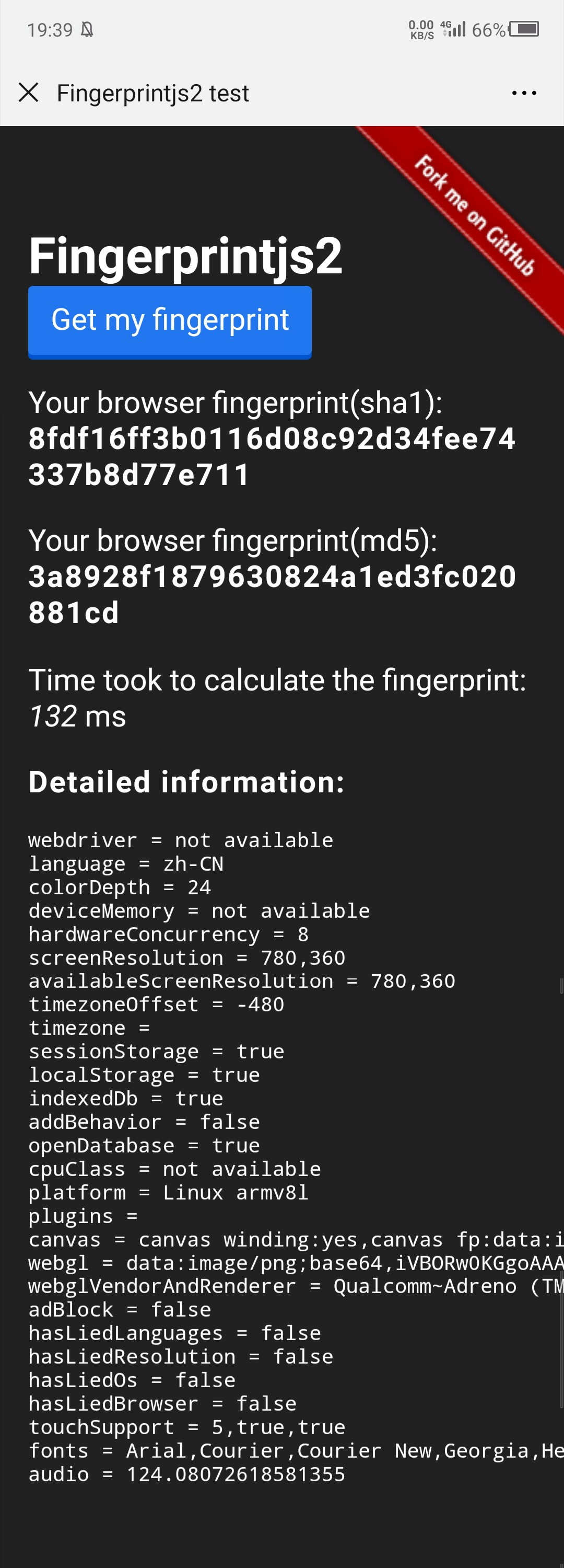
<!doctype html> <html> <head> <title>Fingerprintjs2 test</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { font-family: sans-serif; max-width: 48em; margin: auto; padding: 0 5%; background: #222; color: #fff; } h1 { margin: 2em 0 0; } p { font-size: 1.2em } button { border: none; color: #fff; font-size: 1.2em; background: #27e; padding: 0.5em 0.75em 0.6em; border-radius: 3px; box-shadow: 0 3px 0 #05c; outline: none; } button:active { transform: translateY(3px); box-shadow: none; } strong { display: block; letter-spacing: 1px; word-wrap: break-word; } @media (min- 32em) { h1 { font-size: 4em; } strong { font-size: 1.5em; } } </style> </head> <body> <div id="container"></div> <h1>Fingerprintjs2</h1> <a href="https://github.com/Valve/fingerprintjs2"><img style="position: absolute; top: 0; right: 0; border: 0;" src="https://camo.githubusercontent.com/365986a132ccd6a44c23a9169022c0b5c890c387/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f7265645f6161303030302e706e67" alt="Fork me on GitHub" data-canonical-src="https://s3.amazonaws.com/github/ribbons/forkme_right_red_aa0000.png"></a> <button type="button" id="btn">Get my fingerprint</button> <p>Your browser fingerprint(sha1): <strong id="fp"></strong></p> <p>Your browser fingerprint(md5): <strong id="fp2"></strong></p> <p>Time took to calculate the fingerprint: <var id="time"></var> ms</p> <p><strong>Detailed information: </strong></p> <pre id="details"></pre> <script src="https://cdnjs.cloudflare.com/ajax/libs/fingerprintjs2/2.1.0/fingerprint2.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jsSHA/2.3.1/sha1.js" integrity="sha256-jzw2Wr5YCoGy7p3KfbURQK0NHirbDadS/ihnburOhlY=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/blueimp-md5/2.10.0/js/md5.min.js" integrity="sha256-J9IhvkIJb0diRVJOyu+Ndtg41RibFkF8eaA60jdjtB8=" crossorigin="anonymous"></script> <script> var d1 = new Date() console.time('time.Fingerprint2.get'); Fingerprint2.get((components) => { var d2 = new Date() time = d2 - d1 console.log(components) console.timeEnd('time.Fingerprint2.get'); // components.splice(components.findIndex(i => i.key === 'deviceMemory'), 1) // remove device_memory have a difference by ip components.splice(components.findIndex(i => i.key === 'userAgent'), 1) // remove userAgent // components.splice(components.findIndex(i => i.key === 'platform'), 1) // remove platform console.time('time.sha1'); var shaObj = new jsSHA("SHA-1", "TEXT"); shaObj.update(JSON.stringify(components)); var murmur = shaObj.getHash("HEX"); console.timeEnd('time.sha1'); console.time('time.md5'); var murmur2 = md5(JSON.stringify(components)); console.timeEnd('time.md5'); document.querySelector("#fp").textContent = murmur document.querySelector("#fp2").textContent = murmur2 document.querySelector("#time").textContent = time var details = "" console.log("fingerprint hash", murmur) for (var index in components) { var obj = components[index] var line = obj.key + " = " + String(obj.value).substr(0, 100) console.log(line) details += line + " " } document.querySelector("#details").textContent = details } ) </script> </body> </html>