今日大纲:
1.val和text方法的补充
2.信息收集卡用bootstrap实现
3.自定义web框架
4.http协议
5.自定义web框架2
今日内容详解:
1.val和text方法的补充
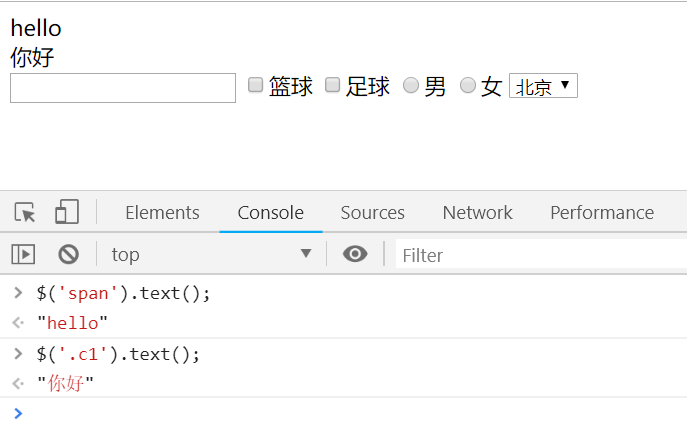
html测试1:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <span>hello</span> <div class="c1">你好</div> <input id="username" type="text"> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="radio" name="sex">男 <input type="radio" name="sex">女 <select name="" id="s1"> <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select> <script src="jquery-3.3.1.min.js"></script> </body> </html>

$('span').text(); #查看span的文本内容
$('.c1').text(); #拿div里边的文本内容
html测试2:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <span>hello</span> <div class="c1">你好 <span>xx</span> </div> <input id="username" type="text"> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="radio" name="sex">男 <input type="radio" name="sex">女 <select name="" id="s1"> <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select> <script src="jquery-3.3.1.min.js"></script> </body> </html>
(1)

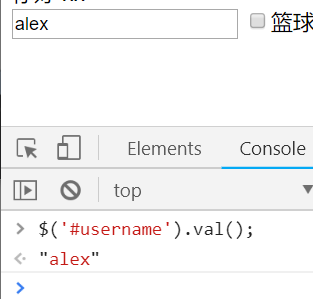
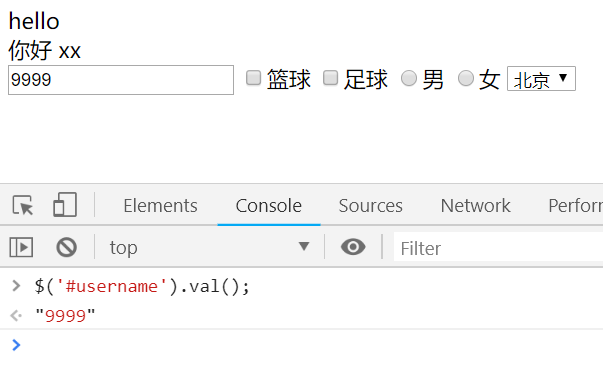
(2)在输入框中输入alex,怎么拿到alex?

![]()
html测试3:
将上边的html代码修改这一行

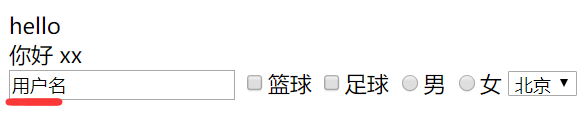
运行结果:(输入框内多了"用户名")

input输入框中 输入:9999,结果如下:

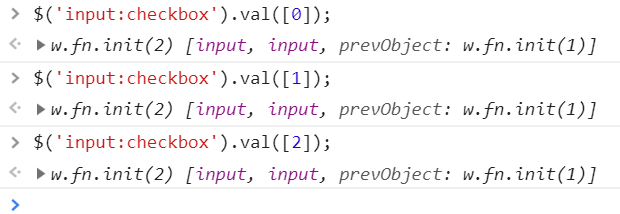
checkbox中没有指定value值,结果就是on
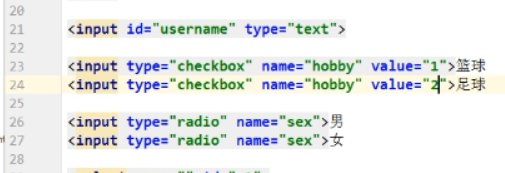
html测试4:(将上边代码改成这样)



上图表示同时选中"篮球"和"足球".
值写1,2目的是节省空间.

什么都拿不到,是因为这个地方的select设置的值是个空字符串!!!
修改html如下:

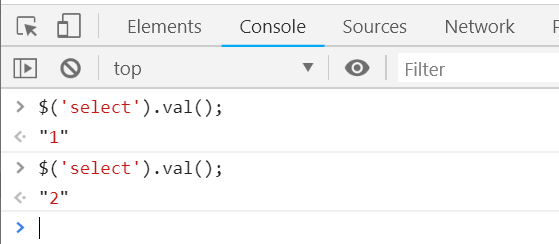
得到结果:


因为是单选框,所以选择哪个,那先就会输出哪个.
将值设置如下,



第一条语句是改成"上海"
第二条语句是改成"深圳"

键输入框内的值,设置成xxxx

将第一行的hello,修改成xxxx

2.基本信息收集卡
html代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width" ,initial-scale="1"> <!--上边这个表示手机版的调整尺寸--> <!--上述2个meta标签"必须"放在最前面,任何其他内容都必须跟随其后--> <title>Title</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <!--在外层包装一个container实现居中效果--> <!--页头引入开始,并且"页头"在bootstrap"组件"里边--> <div class="page-header"> <h1>信息收集卡 <small>共三步</small> </h1> </div> <!--页头引入结束--> <!--进度条也是在"组件"里边,开始--> <div class="progress"> <!--progress-bar-success属性修改成绿色,--> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=" 33%;"> 1/3 </div> </div> <!--进度条也是在"组件"里边,结束--> <!--面板开始--> <div class="panel panel-default panel-primary"> <div class="panel-heading"> <h3 class="panel-title">基本信息 <!--别针开始,把别针放在右侧,需要把pull-right加载类中--> <span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span> <!--别针结束,目的是把别针和"基本信息"放在同一行,所以这样写--> </h3> </div> <div class="panel-body"> <!--<div class="row">--> <!--<!–外层设置类为row–>--> <!--<div class="col-md-6">--> <!--<!–在内层设置类为col-md-6–>--> <!--<!–提供一种思考方式–>--> <!--</div>--> <!--</div>--> <!--表单开始,在"全局CSS样式"内--> <form class="form-horizontal"> <div class="form-group"> <label for="inputusername" class="col-sm-2 control-label">姓名</label> <div class="col-sm-4"> <!--在col-sm-10改成col-sm-4--> <input type="email" class="form-control" id="inputusername" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputphone" class="col-sm-2 control-label">手机</label> <div class="col-sm-4"> <!--在col-sm-10改成col-sm-4--> <input type="password" class="form-control" id="inputphone" placeholder="Password"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-4"> <!--在col-sm-10改成col-sm-4--> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-4"> <!--在col-sm-10改成col-sm-4--> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <!--文件选择开始,在"全局CSS样式中选择"--> <div class="form-group"> <label for="exampleInputFile" class="col-sm-2 control-label">头像</label> <div class="col-sm-4"> <input type="file" id="exampleInputFile"> <p class="help-block">只支持pngjpggif格式.</p> </div> </div> <!--文件选择结束--> <!--单选框选择开始--> <div class="form-group"> <label for="exampleInputFile" class="col-sm-2 control-label">头像</label> <div class="col-sm-4"> <!--内部三个选择的开始--> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 你是一个好人 </label> <!--label表示,点击这个属性,再去选择内容,在这里去掉了外层的label--> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option1" checked> 你是一个好人 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option1" checked> 你是一个好人 </label> </div> <!--内部三个选择的结束--> <!--单选框选择结束--> </div> </div> </form> <!--表单结束--> </div> </div> <!--面板结束--> <!--按钮开始--> <div><button type="button" class="btn btn-success pull-right">下一步</button></div> <!--pull right相当于把按钮放在右下角,并且在外层包裹了一层div--> <!--按钮结束--> </div> <script src="jquery-3.3.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
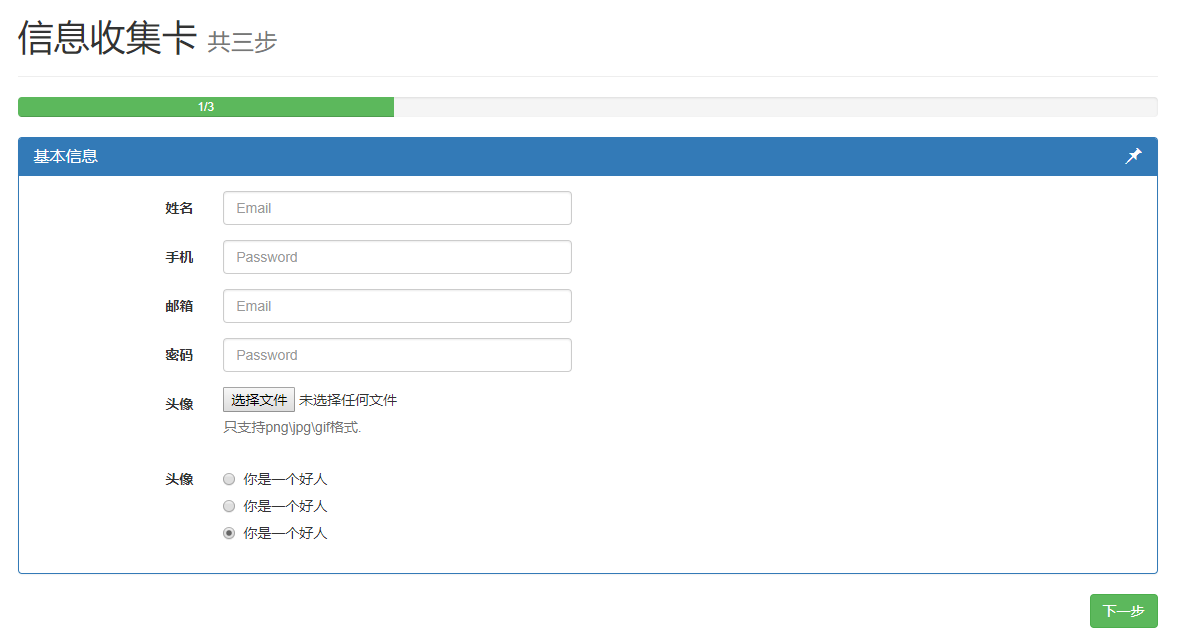
效果:

主要是对bootstrap现成代码的寻找,和修改,调整位置,这个过程优点复杂,我尽可能的在代码中作出了注释.
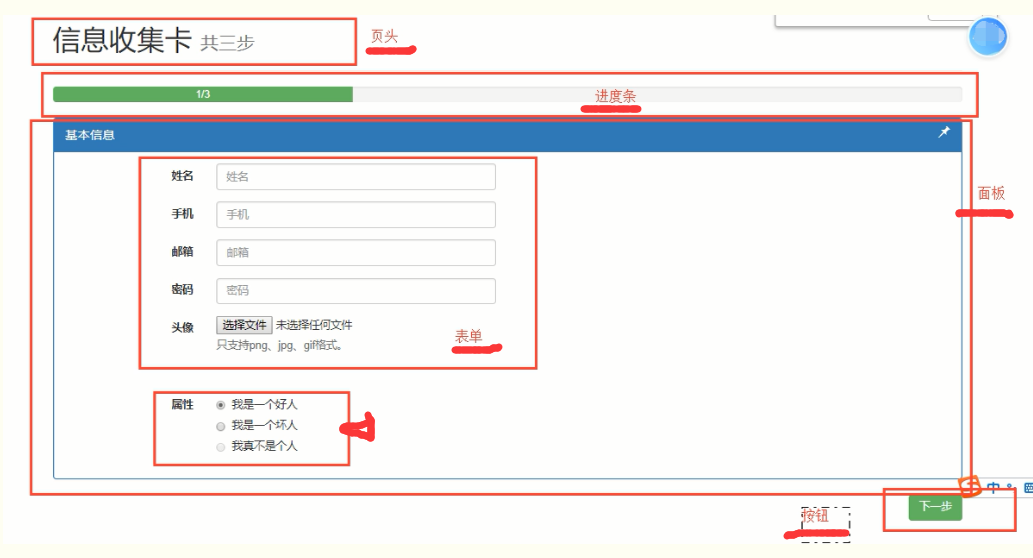
分步:

3.自定义web框架
版本1:
4.HTTP协议
HTTP协议简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
HTTP协议概述
HTTP是基于TCP/IP协议来的.
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
HTTP的默认端口是80,
HTTPS的默认端口是443
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
2. 发送HTTP请求
3. 服务器接受请求并返回HTTP响应
4. 释放连接TCP连接
5. 客户端浏览器解析HTML内容
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;
HTTP请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意事项:
- 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
- HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
URL
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议。
- 层级URL标记符号(为[//],固定不变)
- 访问资源需要的凭证信息(可省略)
- 服务器。(通常为域名,有时为IP地址)
- 端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
- 路径。(以“/”字符区别路径中的每一个目录名称)
- 查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
- 片段。以“#”字符为起点
以http://www.luffycity.com:80/news/index.html?id=250&page=1 为例, 其中:
http,是协议;
www.luffycity.com,是服务器;
80,是服务器上的网络端口号;
/news/index.html,是路径;
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
由于超文本传输协议允许服务器将浏览器重定向到另一个网页地址,因此许多服务器允许用户省略网页地址中的部分,比如 www。从技术上来说这样省略后的网页地址实际上是一个不同的网页地址,浏览器本身无法决定这个新地址是否通,服务器必须完成重定向的任务。
HTTP请求格式

HTTP响应格式

