每个人的标准不同,看法等等,认识,价值观有所不同,促成了这些矛盾.
1.select例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--html选择的开始--> <select name="" id="s1"> <option value="">aa</option> <option value="">bb</option> <option value="">cc</option> </select> <!--html选择的结束--> <!--js关联上边的选择的开始--> <script> var s1=document.getElementById('s1'); s1.onchange=function () { console.log(this.options[this.selectedIndex].innerText) } </script> <!--js关联上边的选择的结束--> </body> </html>
效果图:

2.select联动实现省份关联市案例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); //页面一刷新就将所有的省份都添加到select标签中 for (var i in data) { var optionP = document.createElement("option"); //创建option标签 optionP.innerHTML = i; //将省份的数据添加到option标签中 p.appendChild(optionP);//将option标签添加到select标签中 } //只要select中选择的值发生变化的时候,就可以触发一个onchange事件,那么我们就可以通过这个事件来完成select标签联动 p.onchange = function () { //1.获取省的值 var pro = (this.options[this.selectedIndex]).innerHTML;//this.selectedIndex是当前选择的option标签的索引位置,this.options是获取所有的option标签,通过索引拿到当前选择的option标签对象,然后.innerHTML获取对象中的内容,也就是省份 //还可以这样获取省:var pro = this.value; var citys = data[pro]; //2. 通过上面获得的省份去data里面取出该省对应的所有的市 // 3. 清空option c.innerHTML = ""; //清空显示市的那个select标签里面的内容 //4.循环所有的市,然后添加到显示市的那个select标签中 for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html>
测试结果:
一开始打开:

选择的结果:

3.人脸识别,机器学习(以后可以考虑走的方向)
TensorFlow,OpenStack
今日主要内容
1.什么是jquery?jquery与js的关系?
引子,例1:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> </body> </html>
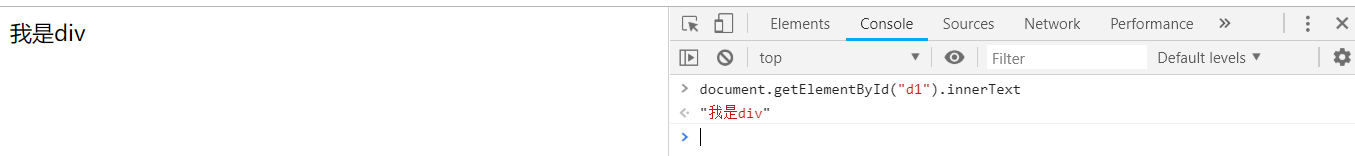
思考:如何找到div,打印出文本?
运行,原生js的操作方式.结果显示:

jquery包的下载方式:
1.在百度一下上输入'jquery.com',
2.点击有官网字样的标题,点击一下,
3.再点击进入

4.进入下图,

5.上图第一个表示压缩版的jquery,第二个表示未压缩版本的jquery.
6.右击链接地址

7.点击保存存储到桌面上即可.

第二种方式,点击进入网址,将jquery的信息拷贝出来,存储成这个名字即可.
引子,例2:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <script src="jquery-3.3.1.min.js"></script> <!--导入js文件--> </body> </html>
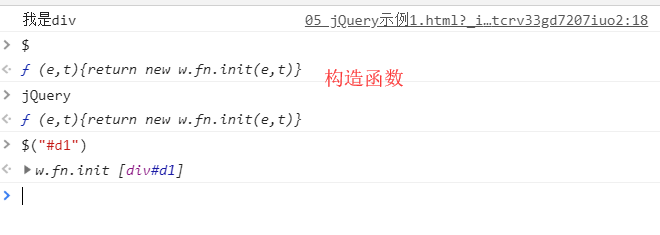
运行结果分析:

上边的第一种方式是原生的js写的,下边是用到了一个工具,也就是jquery,功能是一样的,jquery是别人已经写好的模块或者包,我们直接导入用就可以了.
已经用过的第三方包:gevent,request,beautiful
如何快速开发,为的是快速解决问题.才会引入这个模块的,用起来比较简单,所以我们使用这个第三方模块.
jquery介绍:
(1)jQuery是一个轻量级.兼容多浏览器的js库.
(2)jQuery使用户能够更方便地处理HTML Document,Events,实现动画效果,方便的进行Ajax交互,能够极大的简化js编程,它的宗旨就是"Write less,do more."
jquery的优势:
(1)一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
(2)丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
(3)链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
(4)事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
(5)Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
(6)跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
(7)插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jquery内容:
(1)选择器
(2)筛选器
(3)样式操作
(4)文本操作
(5)属性操作
(6)文档处理
(7)事件
(8)动画效果
(9)插件
(10)each、data、Ajax
易错点1:
错误代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <script> console.log($("#d1").text()); </script> <script src="jquery-3.3.1.min.js"></script> <!--导入js文件--> </body> </html>
正确代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <script src="jquery-3.3.1.min.js"></script> <!--导入js文件--> <script> console.log($("#d1").text()); </script> </body> </html>

出错原因:表示先使用了jquery后导入了jquery
jquery库最后导入了,结果报错,说明没有定义这个,is not defined,我们应该在body的最开始倒入jquery模块
我们应该,先导入后使用!!!
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <script src="jquery-3.3.1.min.js"> $("#d1").text() </script> <!--导入js文件--> <script> console.log($("#d1").text()); </script> #不能同时用上边的两种方式 </body> </html>

jquery版本
1.x版本 兼容ie678
2.x版本 基本不用了
3.x版本 不兼容 添加了很多新的内容
同时导入两个版本会是什么情况?

后边的版本会覆盖前面的版本.
一个页面只需要导入一次就可以了.
jquery的使用
过程:找到标签,修改标签的样式,修改标签的文本,==>总结就是查找标签,操作标签.
基础语法:$==jquery (dollar符号就是个小名,也就是别名),类似于import gevent as g
目的:写起来方便.
代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <script src="jquery-3.3.1.min.js"> $("#d1").text() </script> <!--导入js文件--> <script> console.log($("#d1").text()); </script> </body> </html>
操作:

查找标签--选择器
jquery的基础语法
查找标签的最基本语法:$("条件")
查找标签的最基本语法:$("条件").方法()
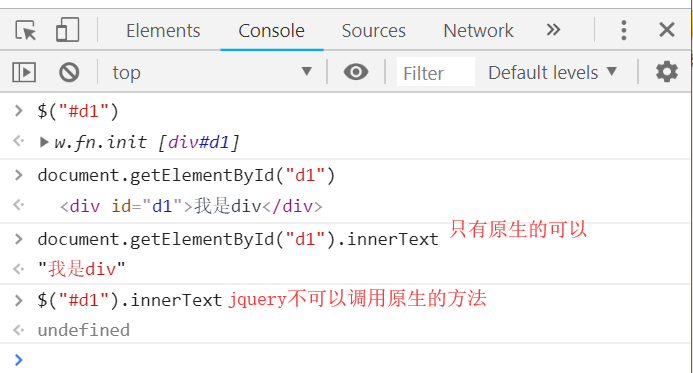
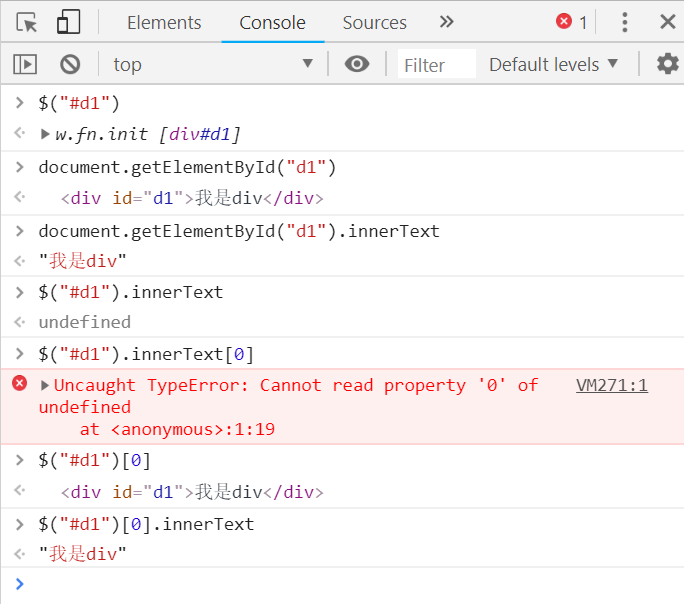
以下显示的结果不同.

js可以用于调用原生的方法,jquery不能用于调用原生的方法
总结:也就是不能用jquery对象调用原生对象的属性或方法.

问题:用jquery找到这个对象,怎样拿到里边的内容?
找到数组的第一个元素,就相当于是原生的js拿到了这行代码,再用这行代码找到里边的文本.

上边的$("#d1")[0],相当于包含原生对象的数组的jquery对象,
jquery对象根据索引值能够拿到具体的标签对象
jquery如果想要调用自己的想要获取对象的文本内容,可以调用自己的方法;或者找到原生的,再调用原生的属性.(具体如下)

易错点二:
如果出现下图这个错误,表示原生的js调用了jquery的方法,这样是不可以的
原因分析:看一下是不是对一个原生的DOM对象调用了jQuery的方法

用法汇总之基本选择器:
id选择器: $("#id")
标签选择器: $("tagName")
class选择器: $(".className")
配合使用: $("div.c1") //找到c1 class类的div标签
所有元素选择器: $("*")
组合选择器: $("#id,.className,tagName")
例子:
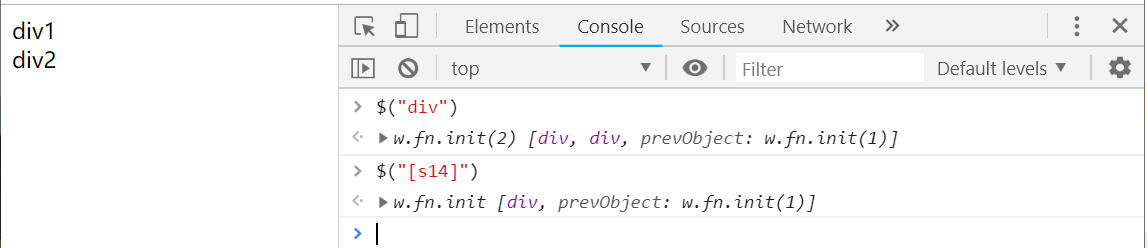
html代码
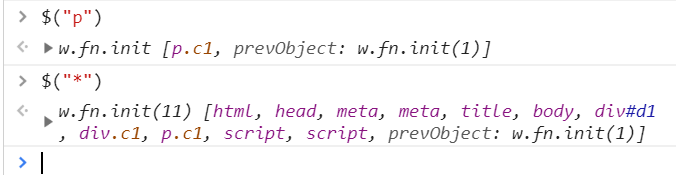
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div id="d1">我是div</div> <div class="c1">div2</div> <p class="c1"></p> <script src="jquery-3.3.1.min.js"></script> <!--导入js文件--> <script> console.log($("#d1").text()); </script> </body> </html>

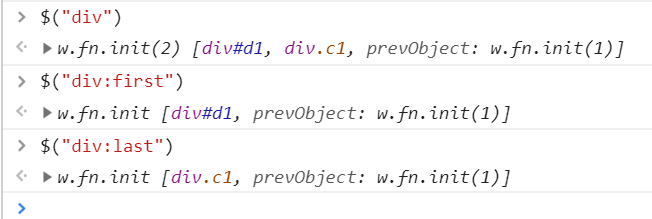
d1找到1行代码,.c1找到两行代码

p标签找到了1个,*标签找到了11个.

上图是组合选择器,逗号表示"或者"的意思


层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
测试结果代码(基本筛选器):

基本筛选器示例:
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul id="u1"> <li>001</li> <li>002</li> <li id="l3">003</li> <li>004</li> <li>005</li> </ul> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试代码:

快速创建方法1:
ul>li*5 ==> 再按TAB键,会变成
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
快速创建方法2:
ul>li{$$$}*5 ==> 再按TAB键,会变成
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
</ul>

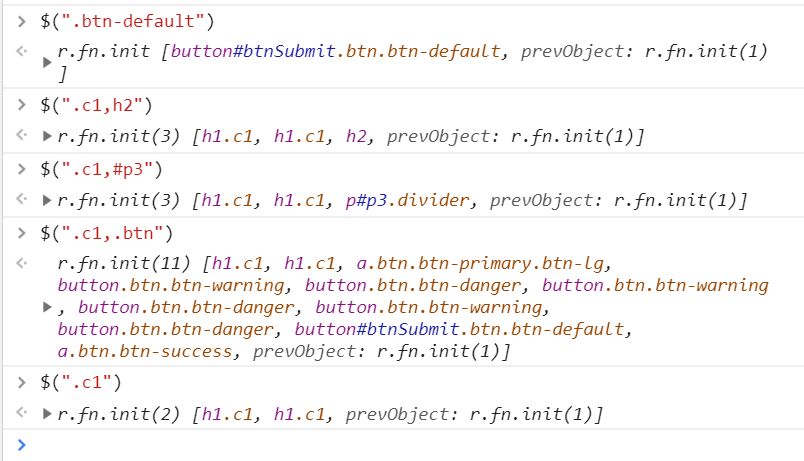
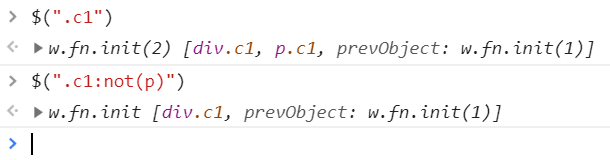
表示,找到含有类的.c1的标签,去掉含有p的标签(从前面找的结果里把符合后面条件的移除)
测试has,
html代码:
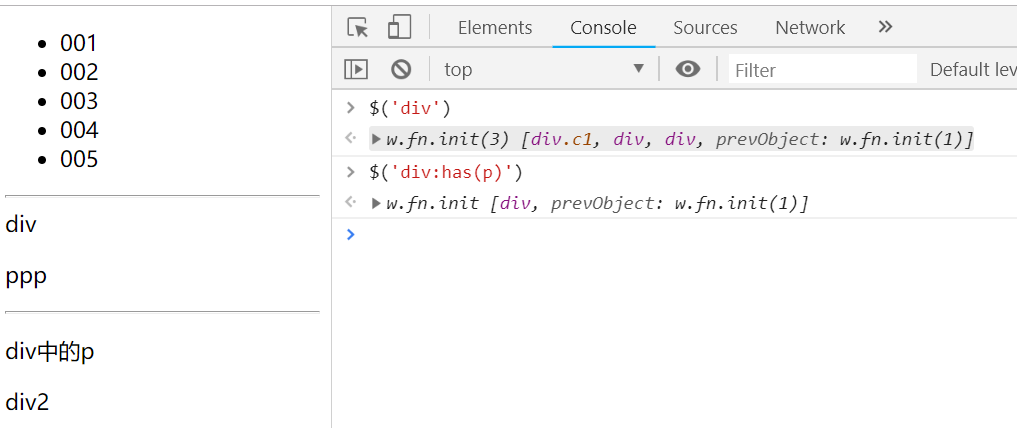
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul id="u1"> <li>001</li> <li>002</li> <li id="l3">003</li> <li>004</li> <li>005</li> </ul> <hr> <div class="c1">div</div> <p class="c1">ppp</p> <hr> <div> <p>div中的p</p> </div> <div>div2</div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
找到div中含有p标签的:
测试如下:

html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul id="u1"> <li>001</li> <li>002</li> <li id="l3">003</li> <li>004</li> <li>005</li> </ul> <hr> <div class="c1">div</div> <p class="c1">ppp</p> <hr> <div> <span>div>span</span> </div> <div>div2</div> <div> <p> <span>div>p>span</span> </p> </div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试结果:

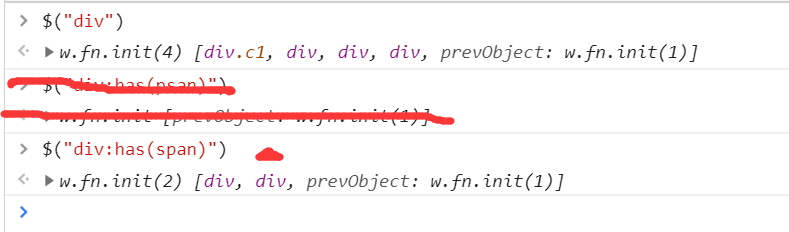
表示,只要后代中含有span标签就可以找到.
html代码:
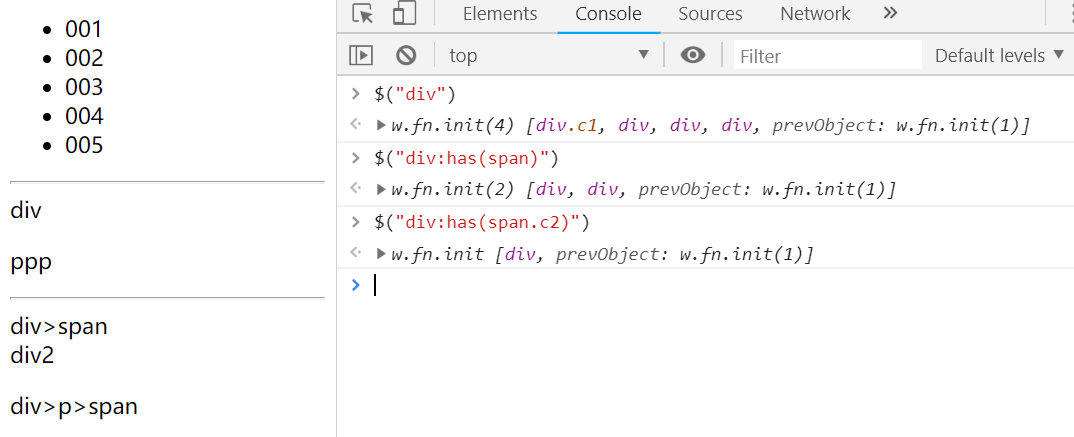
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul id="u1"> <li>001</li> <li>002</li> <li id="l3">003</li> <li>004</li> <li>005</li> </ul> <hr> <div class="c1">div</div> <p class="c1">ppp</p> <hr> <div> <span>div>span</span> </div> <div>div2</div> <div> <p> <span class="c2">div>p>span</span> </p> </div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试结果:

第二条表示,找后代中有span标签的div标签
第三条表示,找后代中有span标签和.c2属性的div标签
弹出框作业jQuery版本
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> <style> .cover{ position: fixed; /*首先将位置固定住*/ top:0; right:0; bottom:0; left:0; /*上下左右设置都为0*/ background-color: rgba(0,0,0,0.2); z-index:99; /*指定一个元素的堆叠顺序,数值越大,表示在越上边*/ } .modal{ width:700px; height:400px; position: absolute; top:50%; left:50%; margin-left: -350px; margin-top: -200px; background-color: white; z-index: 100; /*将x的位置移动*/ } .close{ float: right; /*在这里将x移动到右上角*/ margin-right: 15px; margin-top: 10px; font-size: 16px; } .hide{ display: none; /*表示不显示*/ } </style> </head> <body> <button id="b1">点我弹出</button> <div class="cover hide" ></div> <!--这个标签通过设置CSS样式,将button及下层的东西盖住,比如注册登录窗口的弹出就需要这个--> <!--hide表示不显示这个div标签,注意这个hide写在class里边--> <div class="modal hide" > <span class="close" id="s1">×</span> <!--×表示x的意思,也可以直接写x--> </div> <script src="jquery-3.3.1.min.js"></script> <!--1.首先引入jQuery模块--> <script> // 思考如何实现,在点击弹出按钮之后,弹出两个标签 //首先,找标签,注意这个地方是通过id处理的 // var b1Ele=document.getElementById('b1') var b1Ele=$("#b1")[0];//注意这个地方容易漏掉#,一定要多注意这些细节 //上一行代码,表示通过jQuery的方式,找到b1标签 //下面的书写太麻烦了,通过定义变量来进行改写!!!!(提高效率,节省查找时间) var coverEle=$(".cover")[0]; var modalEle=$(".modal")[0]; //其次,处理事件,单击button之后,找到类属性,移除类列表中的隐藏属性 b1Ele.onclick=function (ev) { // document.getElementsByClassName('cover')[0].classList.remove('hide'); // $(".cover")[0].classList.remove("hide"); coverEle.classList.remove("hide"); // document.getElementsByClassName('modal')[0].classList.remove('hide'); // $(".modal")[0].classList.remove("hide"); modalEle.classList.remove("hide"); //移除样式 } var s1Ele=document.getElementById('s1') //其次,处理事件,单击button之后,找到类属性,添加类列表中的隐藏属性 s1Ele.onclick=function (ev) { // document.getElementsByClassName('cover')[0].classList.add('hide'); // $(".cover")[0].classList.add("hide"); coverEle.classList.add("hide"); // document.getElementsByClassName('modal')[0].classList.add('hide'); // $(".modal")[0].classList.add("hide"); modalEle.classList.add("hide"); //移除样式 } </script> </body> </html> <!--目的就是:一点击就添加,一点击就关闭,这样的操作-->
jquery操作class
样式操作
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
测试代码html:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> <style> .c{ width: 200px; height: 200px; border-radius: 50%; background-color: red; } .c1{ background-color: green; } </style> </head> <body> <div id="d1" class="c c1">123</div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
在浏览器中操作上边的运行代码

我们习惯性,在变量前面加上$前缀,表示jQuery对象的变量名.
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div S14="好">div1</div> <div>div2</div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
结果测试:

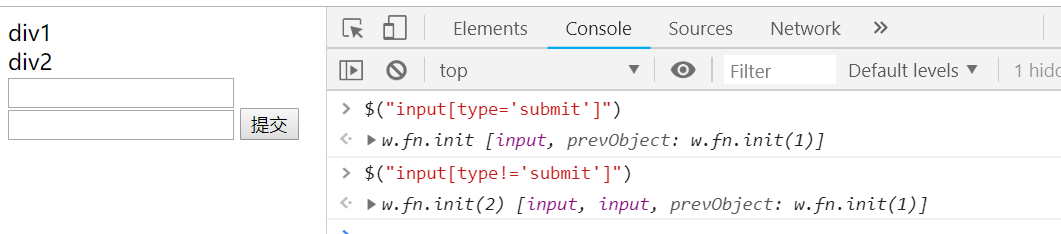
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div S14="好">div1</div> <div>div2</div> <input type="text"> <input type="password"> <input type="submit"> <script src="jquery-3.3.1.min.js"></script> </body> </html>
结果测试:

表单常用筛选器:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
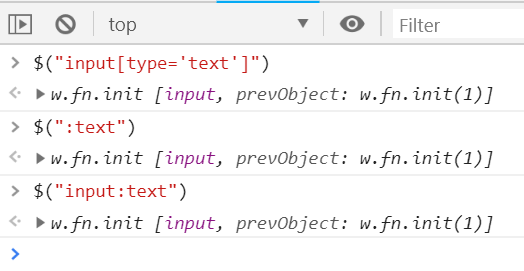
简写寻找属性的方法:

表单对象属性
:enabled //默认可以使用的.
:disabled //表示禁用的
:checked
:selected
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <div S14="好">div1</div> <div>div2</div> <input type="text"> <input type="password"> <input type="submit"> <hr> <input type="checkbox" checked> <!--<input type="checkbox" checked="checked">--> <!--上边的两条语句的作用是一样的,都是默认被选中--> <input type="radio"> <select> <option value="111">111</option> <option value="222">222</option> </select> <script src="jquery-3.3.1.min.js"></script> </body> </html>
结果测试:

筛选器方法:
(1)下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul> <li id="l0">000</li> <li id="l1">111</li> <li id="l2">222</li> <li id="l3">333</li> <li>444</li> </ul> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试结果:

html代码:
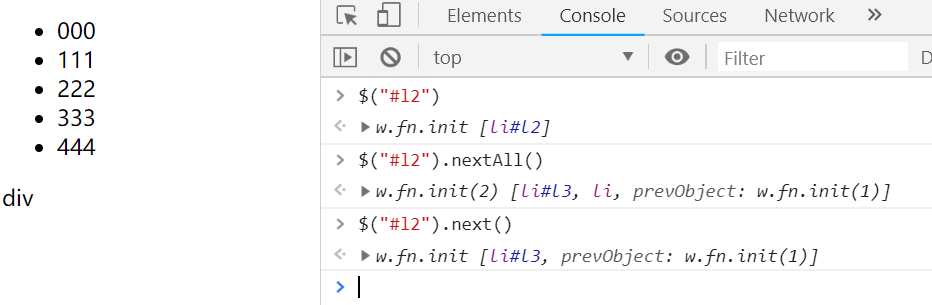
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul> <li id="l0">000</li> <li id="l1">111</li> <li id="l2">222</li> <li id="l3">333</li> <li>444</li> </ul> <div>div</div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试结果:

证明找的是同级的代码.

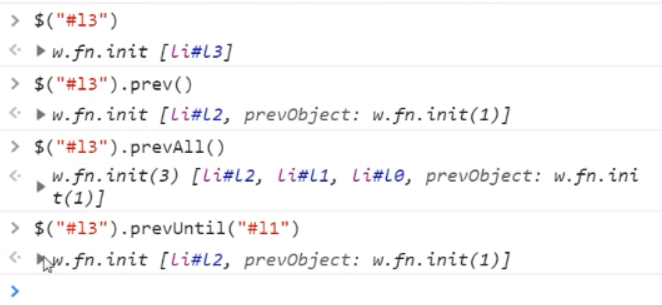
(2)上一个元素:(倒叙寻找)
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

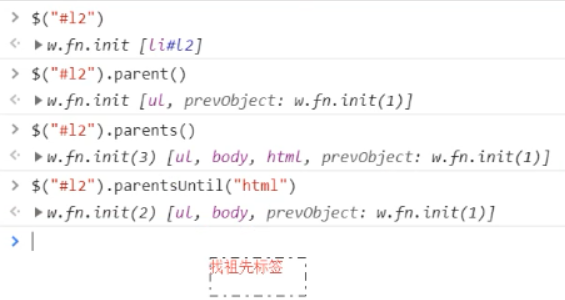
(3)父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

(4)儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们

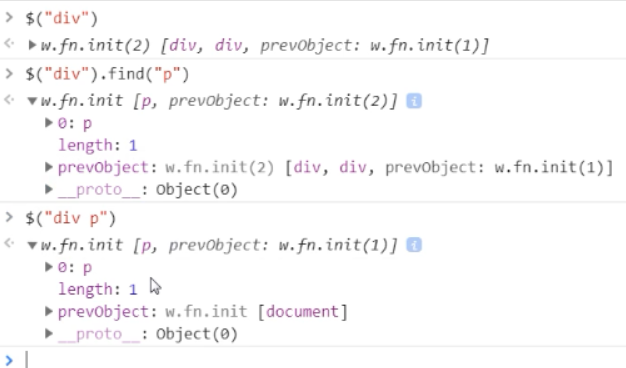
(5)查找
搜索所有与指定表达式匹配的元素,这个函数是找出正在处理的元素的后代元素的好方法
$("div").find("p")
等价于 $("div p") //也就是在div中找p标签
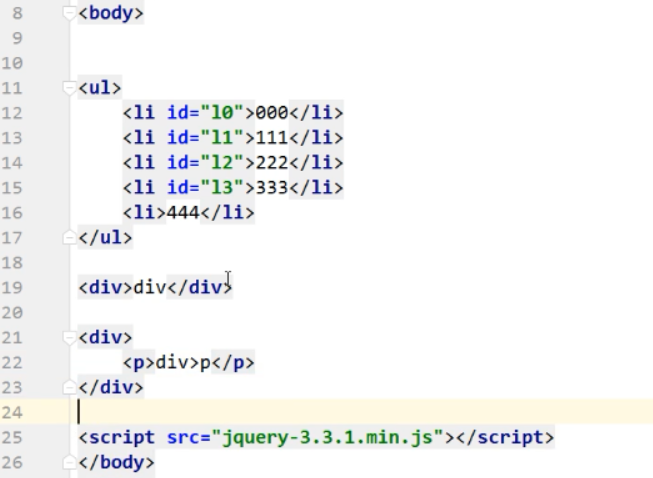
html代码:

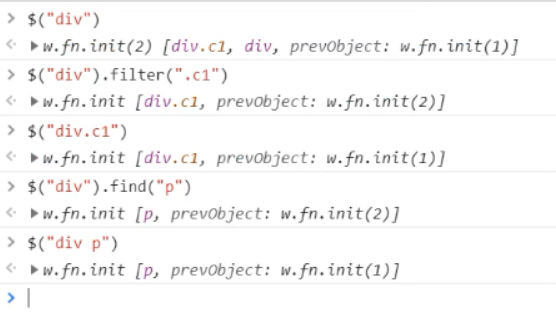
测试结果:

(6)筛选
筛选出与指定表达式匹配的元素集合.这个方法用于缩小匹配的方位,用逗号分隔多个表达式.
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <ul> <li id="l0">000</li> <li id="l1">111</li> <li id="l2">222</li> <li id="l3">333</li> <li>444</li> </ul> <div class="c1">div</div> <div> <p>div>p</p> </div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
测试结果:

CDN表示内容分发网络:比如:bootcdn
1.基本选择器和筛选器
2.选择器筛选器和标签操作
3.class操作样式操作尺寸属性操作
4.文档处理
