废话先:
这篇博客是即前三篇关于Meteor初级入门的升级,我这个项目暂时没有放到GitHub上,原因是自己刚刚完成不就也就是昨天(3月8日)刚刚更新的,这次更新呢主要是更新了整个UI,也做了相关的优化。使得用户体验的效果更好。也许您是Meteor或者Node.js开发的大神,在这里请勿拍砖。我自己学习Meteor也算有段时间了,但是自己还没有到一个高的阶段,自己也在不断的学习中,主要是在windows上不好使用包管理(mrt),在windows上mrt是什么进程防护什么的,在Mac或者基于Linux内核的系统上可以更好的开发Meteor,我也不会这么纠结了。
主题:
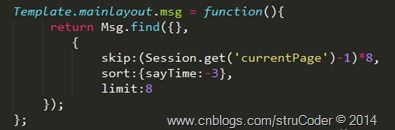
自己写的网站可能托管在国外的服务器上,所以从数据库读取数据有些慢,所以每次打开页面都要等上个4-5秒才能将数据完整的加载完,或者更长,严格的说这事失败的web应用,自己也在不断的学习MongoDB和看Meteor的官方文档,所以在第4次更新的时候使用了分页的技术,这样就可以使得加载时间保持在2秒左右,尽管还是有些长。但比以前是提高了一倍!在Meteor的Client中我是这么写的:
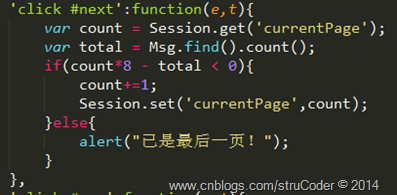
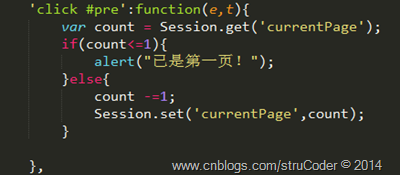
skip就是跳过前面的数据,我的具体的思路是这样的,当用户单击按钮下一页的时候('currentPage')的值就加上1,当用户单击上一页的时候('currentPage')的值就减1,可怎么样判断是否还有上一页或者是否还有下一页呢?我在Client端做了一下判断:
在这里呢,我在Session.set('currentPage',1);这里设置初始值为一,当然是因为第一次加载时首先得读取首先的一页啊!在Msg.find();中skip:(Session.get('currentPage')-1)*8;的意思也就是首次加载时跳过前面的数据的个数是0。Limit:8,也就是限制加载数据的个数,之后再点击下一页的按钮时,首先得到目前的页数的值,再得到文章数,之后做一个判断:是否 count * 8 - total <0。其意思也就是说是否还有有剩下数据,如果有就再+1,没有的话就提示:已是最后一页!当点击上一页的按钮,其业务代码和上面的差不多:
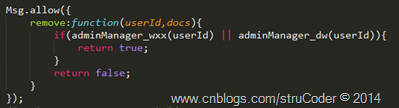
当然了同时呢,我这次更新自己的网站还添加了管理员的权限也就是当网站里面有人恶意刷帖或者一些不符合网络发言的帖子将被管理员删除,在这里我在server端添加了如下的代码:
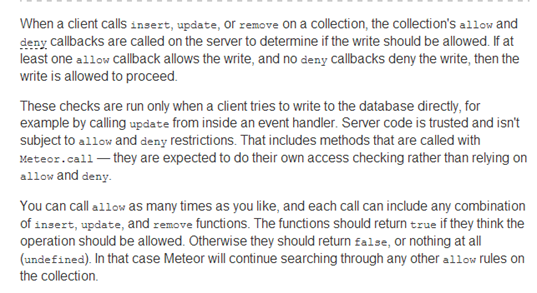
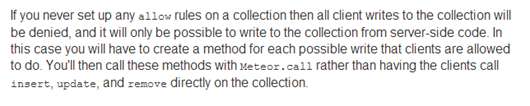
这个就是Msg这个collection允许删除的权限,当然也可以添加insert,update。在Meteor官方文档中是这么说(大概的意思):在对Collection进行CURD时使用collection.allow({option});或者在客户端使用Meteor.call();这里的call也就是call服务端的业务的处理。在客户端没有对Collection进行CURD的权限。原文如下:
和这样一段话
声明:
本文旨在记录平时学习中的经历和给正在学习Meteor的同学们一个范例;
我用Meteor写的一个应用在http://dzhangblog.meteor.com/
欢迎来访。![]()