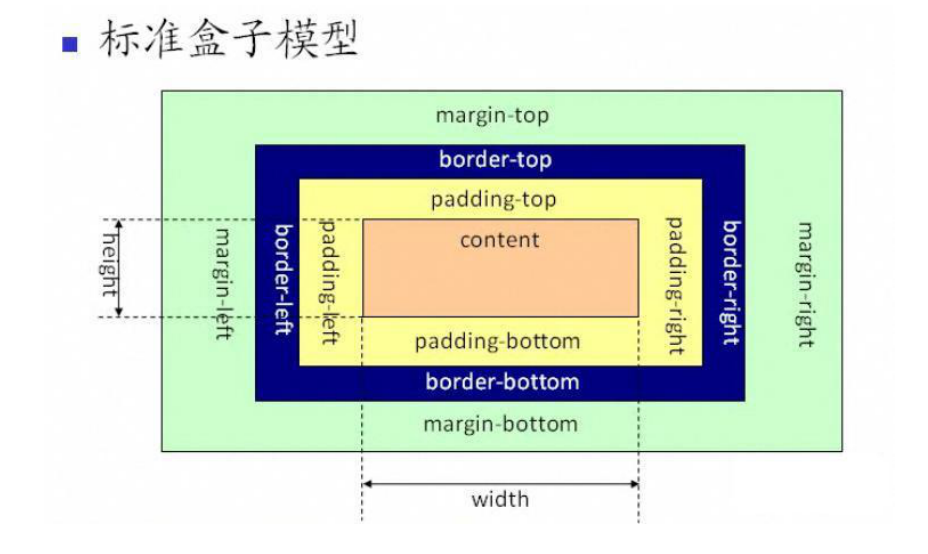
盒模型的组成:内容区、补白/填充、边框、边界/外边距
padding:; 内边距,边框与内部内容的距离,不能为负值,不会对背景图造成影响
margin:; 外边距,边框与外部内容距离,可以为负值
margin/padding-top/right/bottom/left:; 设置单一方向边距
margin/padding:上右下左等距; 一个值
margin/padding:上下 左右; 两个值
margin/padding:上 左右 下; 三个值
margin/padding:上 右 下 左; 四个值
margin:0 auto; 让当前元素在父元素里左右居中
【注】 1、两个相邻元素上下的margin值,不会叠加,按照较大值设置。
2、如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margin-top,
会错误放在父元素上面。 overflow:hidden;
盒模型占位大小计算:
w=width+左右边框+左右内边距+左右外边距
h=height+上下边框+上下内边距+上下外边距