有些时候我们要图片, iframe 配合容器比例,比如容器 4:3, 图片是 16:10, 而我们需要图片 object-fit: cover
css 要实现这样的容器比例,之前都是用 hack 的方式

容器通过 padding-botom 给一个比例,同时给 relative。

图片就定位于容器。同时给 cover
CSS: aspect-ratio
aspect-ratio: 1 / 1;
aspect-ratio: 1;
现在就是这么简单!
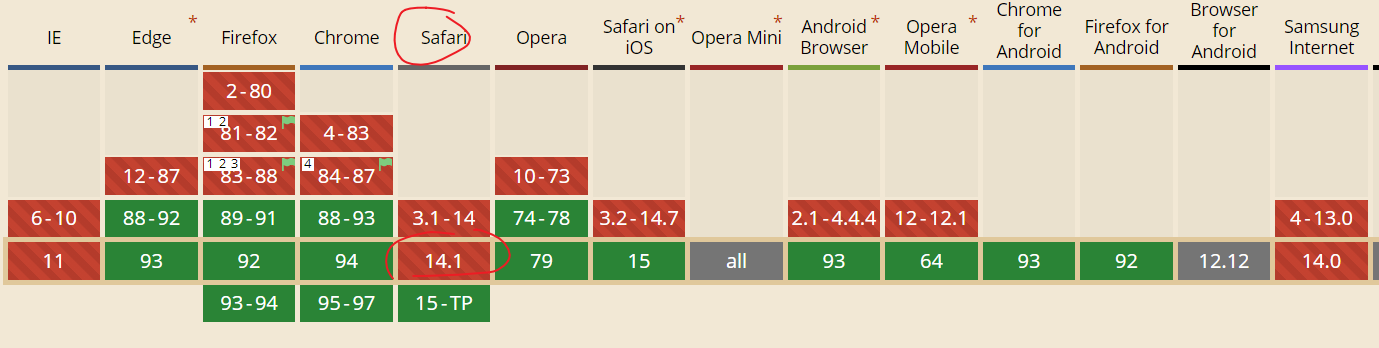
兼容问题

IOS 15 才刚支持,看来还要继续 hack……
Link