啊,又是这本书。好像里面有个交互图,呃...那个消息响应的顺序好像与我的程序不同。
其实问题也不大,操作实例,控制台运行该文件app.js开启服务:
var io=require('socket.io').listen(8080,{log:false});
io.sockets.on('connection',function (socket){
socket.on('msg',function(data){
console.log(data);
if(data.state){
if(data.state=='ok'){
socket.emit('msg',{'me':'very good'});
}else{
socket.emit('msg',{other:'that is all'});
}
}else{
socket.emit('msg',{me:'that is none'});
}
})
})
然后浏览器打开页面index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-quiv="content-type" content="text/html;charset=utf-8">
<meta name="keywords" content="">
<meta name="author" content="">
<title>t</title>
</head>
<body>
<script type="text/javascript" src="socket.io.js"></script>
<script type="text/javascript">
var socket=io.connect('http://localhost:8080');
socket.emit('msg',{'state':'ok'});
socket.on('msg',function (data){
console.log(data);
if(data.me){
socket.emit('msg',{connection:'good'});
}
})
</script>
</body>
</html>
然后即可在两个控制台看到相应的响应,socket.io.js请在官网下载。注意客户端的console.log()语句输出在浏览器端,而服务端输出在CMD窗口。
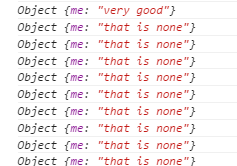
我将例子稍作修改,让两个事件相互监听触发从而更好理解消息传递,最终图:


输出顺序为:{state:'ok'}->{me:'very good'}->{connection:'good'}->{me:'that is none'}-> ...然后循环。如若表述有误欢迎大神指正。